
웹소켓 구현
웹소켓은 포트를 하나 켜둔 후 요청 및 응답을 해주는 것입니다.
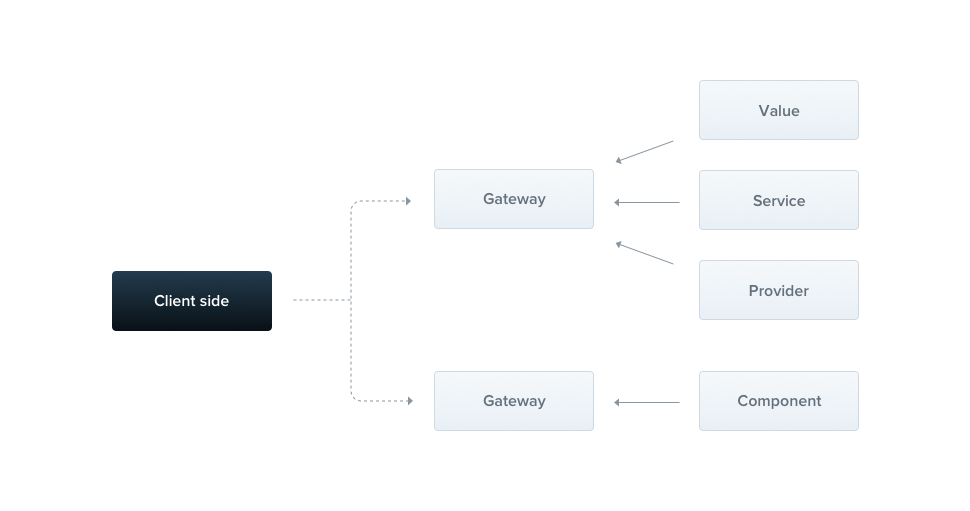
 이 때 게이트웨이는 프로바이더로 취급할 수 있다(종속성 주입 가능)
이 때 게이트웨이는 프로바이더로 취급할 수 있다(종속성 주입 가능)
설치
npm i --save @nestjs/websockets @nestjs/platform-socket.io기본 모듈을 다운받고 시작합니다.
만들기
아래의 코드를 이용해서 웹 소켓의 기본을 생성할 수 있습니다.
네임스페이스 부분은 설정할 수 있으며 보통 @WebSocketGateway(80)데코레이터를 사용합니다.
@WebSocketGateway(80, { namespace: 'events' })어쨌든 네임스페이스를 설정해준 뒤 게이트웨이를 만들어서 응답을 수신해줍시다.
@SubscribeMessage('events')
handleEvent(
@MessageBody() data: string,
@ConnectedSocket() client: Socket,
): string {
return data;
}