
또 오랜만에 글을 쓰네요.. 공부를 꼼꼼히 하지 않고 욕심내서 프로젝트를 하려다가 생긴 일인 것 같기도 합니다..ㅎ
프로젝트를 진행하려하면 계속해서 종속성 에러가 발생하는 것 때문에...
종속성 부분을 이해하려고 본문을 읽어도 잘 모르겠어서 몸으로 부딪히다 이제서야 고쳤습니다..;;
그래도 깨달은 점? 같은 건 생겼습니다!
종속성 기초
우선, Provider을 알아야 하는데 프로바이더는 연결시켜주는 개념으로 이해하시면 될 것 같습니다. 본문에선 "주입"이라는 단어를 표현했고 그냥 말 그대로 가져와서 사용할 수 있게 만든다 라고 느꼈습니다.
종속성 주입
종속성을 주입할 때는 constructor을 사용하는데 controller부분에서 사용됩니다.
 이 사진처럼 하나만 가져올 수 있고
이 사진처럼 하나만 가져올 수 있고  이 사진처럼 여러개를 가져오는 것 또한 가능합니다.
이 사진처럼 여러개를 가져오는 것 또한 가능합니다.
간단한데 왜 오류가 발생했느냐
그러게요...
에러 발생
총 4개의 에러가 발생했습니다.
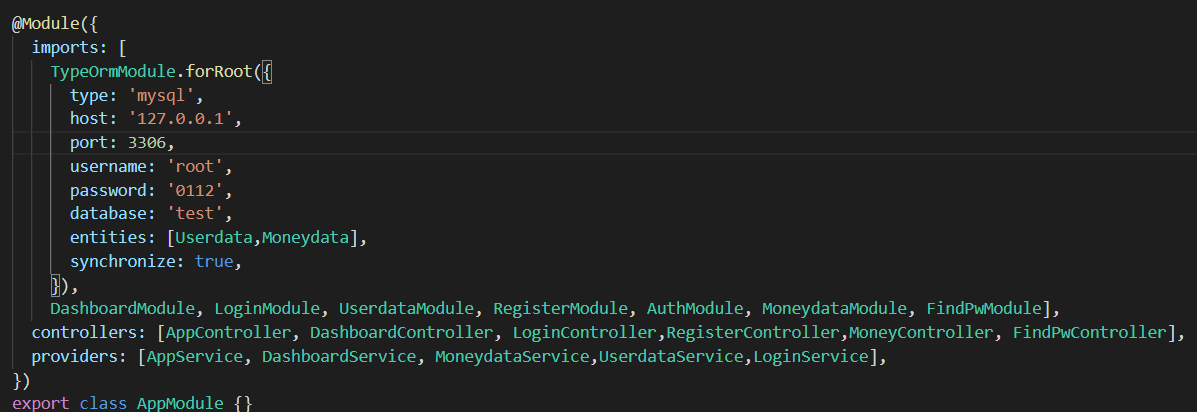
그 중 3개는 종속성 관련 에러였고 다른 하나는 DB 리포지토리를 import하지 않아서였습니다.
여기서, AuthService,JwtService,UserdataService,UserdataRepositry 등이 LoginModule에 없다는 에러가 발생했었습니다.
 에러가 발생하지 않는
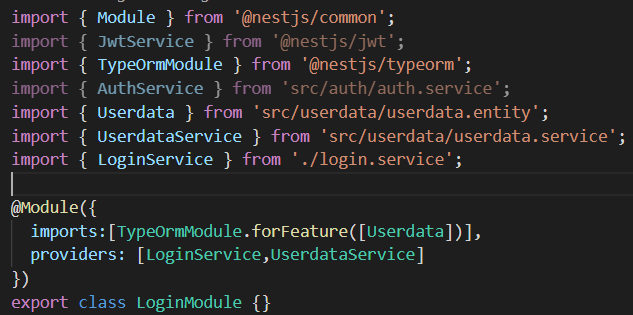
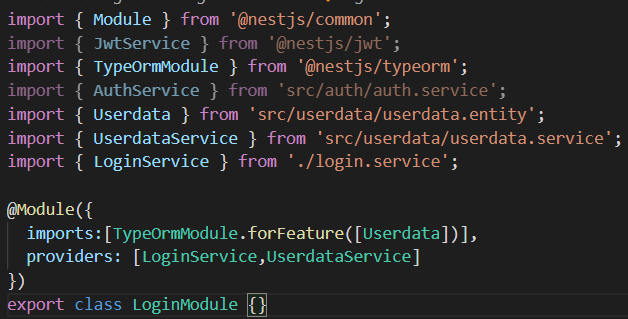
에러가 발생하지 않는 login.module.ts입니다.
많은 것들을 지우고 추가하는 것으로 진행했고 이렇게 성공할 수 있었습니다...ㅠ
 여기서는 분명 3개의 종속성을 주입했는데 providers에 2개밖에 들어가지 않는 이유는 내 생각엔 export 부분이 문제였지 않을까싶다.
여기서는 분명 3개의 종속성을 주입했는데 providers에 2개밖에 들어가지 않는 이유는 내 생각엔 export 부분이 문제였지 않을까싶다.
에러 이유 추측
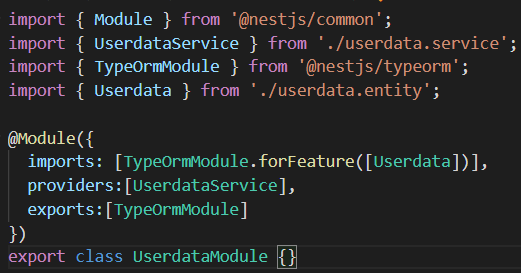
 1. userdata: export 부분을 왜 저렇게 설정했는지는 모르겠지만, 우선 export는 없다고 생각할 수 있다.
1. userdata: export 부분을 왜 저렇게 설정했는지는 모르겠지만, 우선 export는 없다고 생각할 수 있다.
 2. login: export 부분은 존재하지 않는다.
2. login: export 부분은 존재하지 않는다.
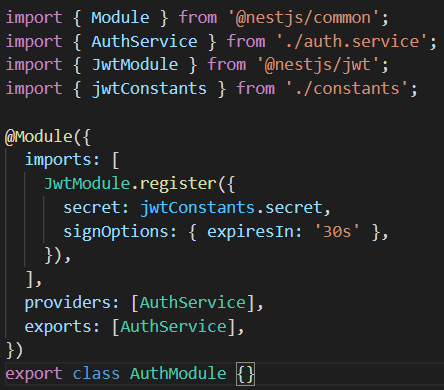
 3. auth: export를 통해서 AuthService가 내보내진다.
3. auth: export를 통해서 AuthService가 내보내진다.
 이 부분때문에 app.module 부분에서 import되지는 AuthModule이 문제가 되지 않았나싶다.. (나중에 config사용해서 바꾸겠습니다..)
이 부분때문에 app.module 부분에서 import되지는 AuthModule이 문제가 되지 않았나싶다.. (나중에 config사용해서 바꾸겠습니다..)
어쨌든 정상적으로 앱이 작동한다는 사실이 너무나 기쁘다..
 복붙해서 하나하나 고쳐 나가면서 시간을 계속 보내니 너무 힘드네요...ㅠ
복붙해서 하나하나 고쳐 나가면서 시간을 계속 보내니 너무 힘드네요...ㅠ
내일부터 또 진도 나가보겠습니다!
