
파이프 기본
파이프는 @Injectable데코레이터를 사용한 클래스다.
그리고 파이프를 사용할 땐 PipeTransfrom인터페이스를 implement해줘야한다.
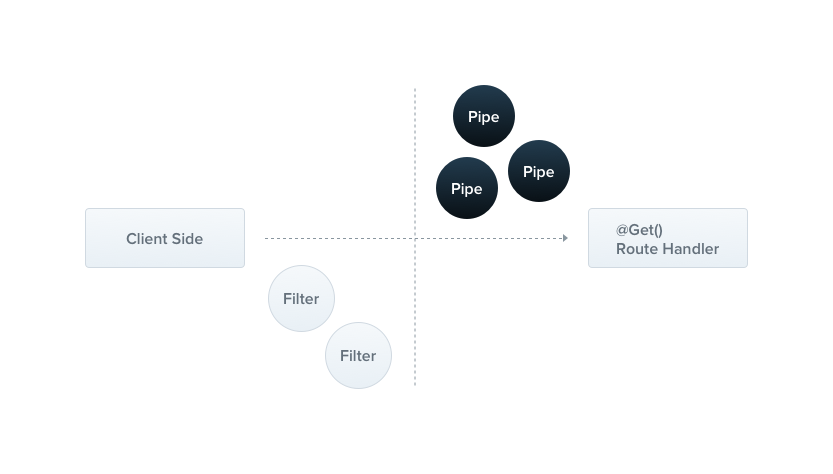
 공식 문서에 있는 사진인데, 사용자 입장에선 Filter가 있다면 Router부분에는 Pipe가 있는 것 처럼 그림이 그려진 것 같다.
공식 문서에 있는 사진인데, 사용자 입장에선 Filter가 있다면 Router부분에는 Pipe가 있는 것 처럼 그림이 그려진 것 같다.
파이프에는 두 가지 사용 사례가 있는데, 변환과 유효성이다.
- 변환: 입력 데이터를 원하는 형식으로 변환(예: 문자열에서 정수로)
- 유효성 검사: 입력 데이터를 평가한 후 유효하다면 변경하지 않고 그냥 통과시키십시오. 그렇지 않으면 데이터가 올바르지 않을 때 예외를 두십시오.
두 가지 모두 controller route handler에서 처리되는 arguments 위에서 작동합니다. NestJS는 pipe를 메서드 호출 전에 위치시키고, pipe는 메서드 인자를 받고 그 위에서 작동합니다.
Binding pipes
pipe를 사용하기 위해 pipe클래스의 인스턴스를 바인딩해야한다.
우리는 아래와 같은 구조로 메서드 파라미터 레벨에서 pipe를 바인딩 할 수 있다.
@Get(':id')
async findOne(@Param('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}느낀점
오늘은 글이 굉장히 짧다. 이해를 하기엔 너무 어렵고 pipe의 역할이 뭔지도 잘 모르겠다. 아무리 찾아봐도 spring에 converter와 같다는 둥의 이야기만 적혀져있고 찾고 공부해봐도 pipe의 개념이 이해가 안간다..
후에 공부하기로하자..
