
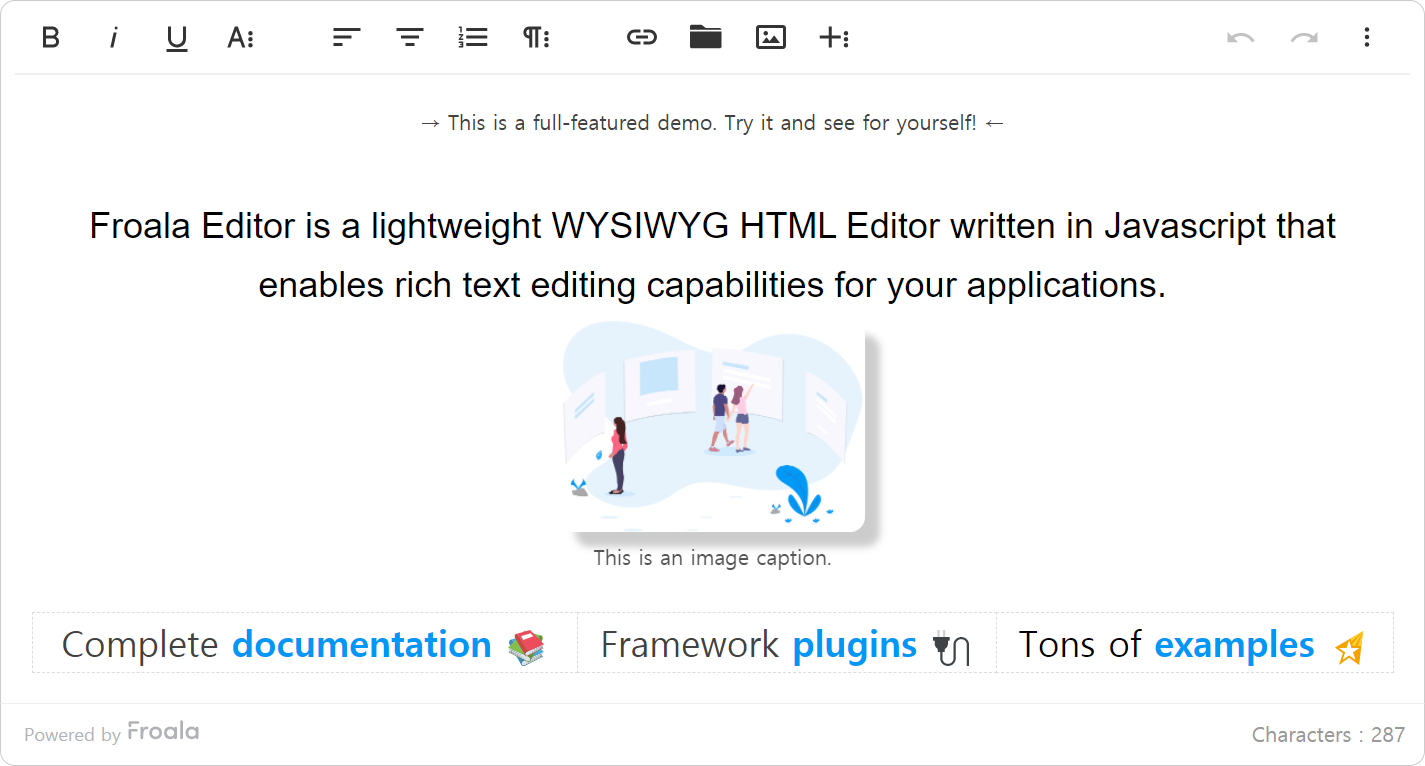
Froala Editor 사용하기
1. Install
npm 설치
npm install froala-editor설치 완료 후 html 파일의 head에 아래 코드 복붙하기
<link href="node_modules/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="node_modules/froala-editor/js/froala_editor.pkgd.min.js"></script>CDN 사용
따로 설치하지 않고 CDN으로도 사용할 수 있다.
<link href="https://cdn.jsdelivr.net/npm/froala-editor@3.1.0/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@3.1.0/js/froala_editor.pkgd.min.js"></script>2. Create
공식문서에서는 div 태그 사용을 권장하지만 DOM 요소는 뭐든 쓸 수 있다.
froala 에디터로 사용할 태그에 클래스(또는 아이디) 이름을 준다.
<div id="froala"></div>3. Initialization
위에서 지정해준 요소를 froala editor로 사용하기 위한 자바스크립트 코드
$(function () {
var editor = new FroalaEditor('#froala')
});뷰페이지 설정
froala editor를 사용해서 작성한 내용은 html로 출력된다.
froala에 기본적으로 XSS 공격을 막아주는 기능이 있기 때문에 따로 clean()이나 e() 함수를 사용하지 않고 {!! !!}를 써서 바로 내용을 출력해줄 수 있다.