1장 프로그래밍
1.1 프로그래밍이란?
- 프로그래밍은 컴퓨터로 문제를 해결하는 것 -> 요구사항 파악 및 문제해결 능력 필요
1.3 구문과 의미
Colorless green ideas sleep furiously.
— Noam Chomsky
구문(Syntax, 문법)에는 문제가 없어도 의미(Semantics)가 없을 수 있다.
2장 자바스크립트란?
2.2 자바스크립트의 표준화
| 버전 | 연도 | 특징 |
|---|---|---|
| ECMAScript 1 | 1997 | 표준화된 자바스크립트 초판 |
| ES2 | 1998 | ... |
| ES3 | 1999 | 정규표현식, try...catch |
| ES5 | 2009 | HTML5와 함께 출현 |
| ES6 | 2015 | let/const, 화살표 함수, 클래스, 모듈 등 |
| ES7 | 2016 | ... |
| ES8 | 2017 | async/await, Object 정적 메서드 등 |
| ES9 | 2018 | ... |
| ES10 | 2019 | ... |
| ES11 | 2020 | ... |
2.3 자바스크립트 성장의 역사
2.3.1 Ajax
- Asynchronous JavaScript and XML
- 비동기식 데이터 교환 통신 기능
- 서버로부터 필요한 데이터만 전송받아 부분적으로 랜더링하는 방식 -> 빠른 성능, 부드러운 화면 전환 가능
2.3.2 jQuery
- 쉬운 DOM 제어, 크로스 브라우징 이슈 해결(완벽X)
2.3.4 Node.js
- 자바스크립트 런타임 환경
- JS 엔진을 기반으로 브라우저 이외 환경에서도 동작 가능하게 만든 JS 실행 환경
- 비동기 I/O 지원, 단일 스레드 이벤트 루프 기반으로 동작 -> SPA(Single Page Application)에 적합
2.5 자바스크립트의 특징
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
- 인터프리터 언어(컴파일X)
- 멀티 패러다임 프로그래밍 언어 - 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍 지원
3장 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경

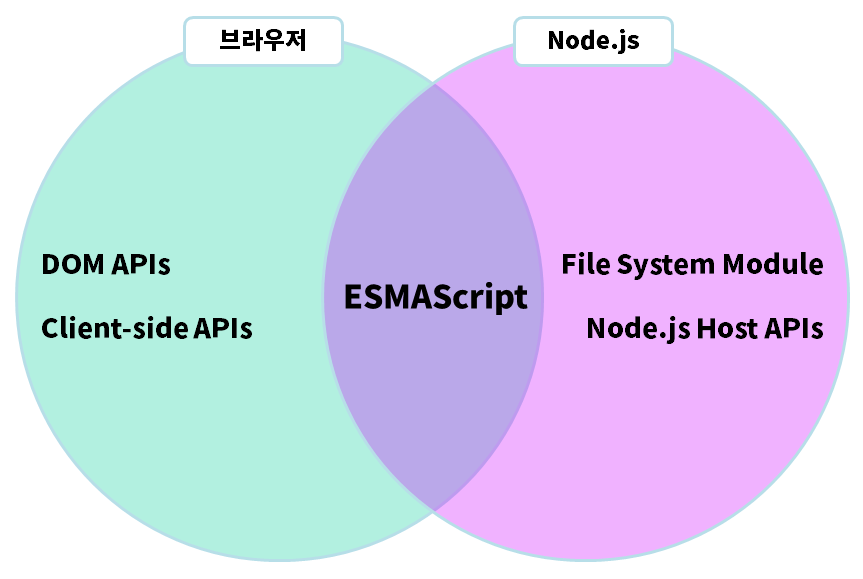
브라우저 환경
- DOM API(파싱된 HTML 요소를 선택, 조작하는 기능의 집합) 기본 제공
- 클라이언트 사이드 Web API 지원
- 파일 시스템 미제공(Web API인 FileReader 객체로 사용자가 지정한 파일 읽는 것은 가능)
Node.js 환경
- 파일 시스템(파일 생성, 수정) 제공
- Node.js 고유 Host API 지원
- DOM API 미제공
VSCode에서 js 파일 실행하기
- 내장터미널에서 해당 파일이 있는 디렉토리로 이동 후
node <파일이름>으로 실행.
C:\myapp폴더에 있는 index.js 파일 내용
console.log('Hello World');- 내장터미널에 node 명령어 입력
PS C:\myapp > node index
Hello World- Code Runner 플러그인 설치 -> Ctrl+Alt+N으로 js 파일 실행 가능
이웅모 저자의 <모던 자바스크립트 Deep Dive> 책으로 스터디 하면서 공부한 내용들을 요약 정리해서 올리는 글입니다. 더 자세한 내용이 궁금하신 분들은 책을 봐주세요.