
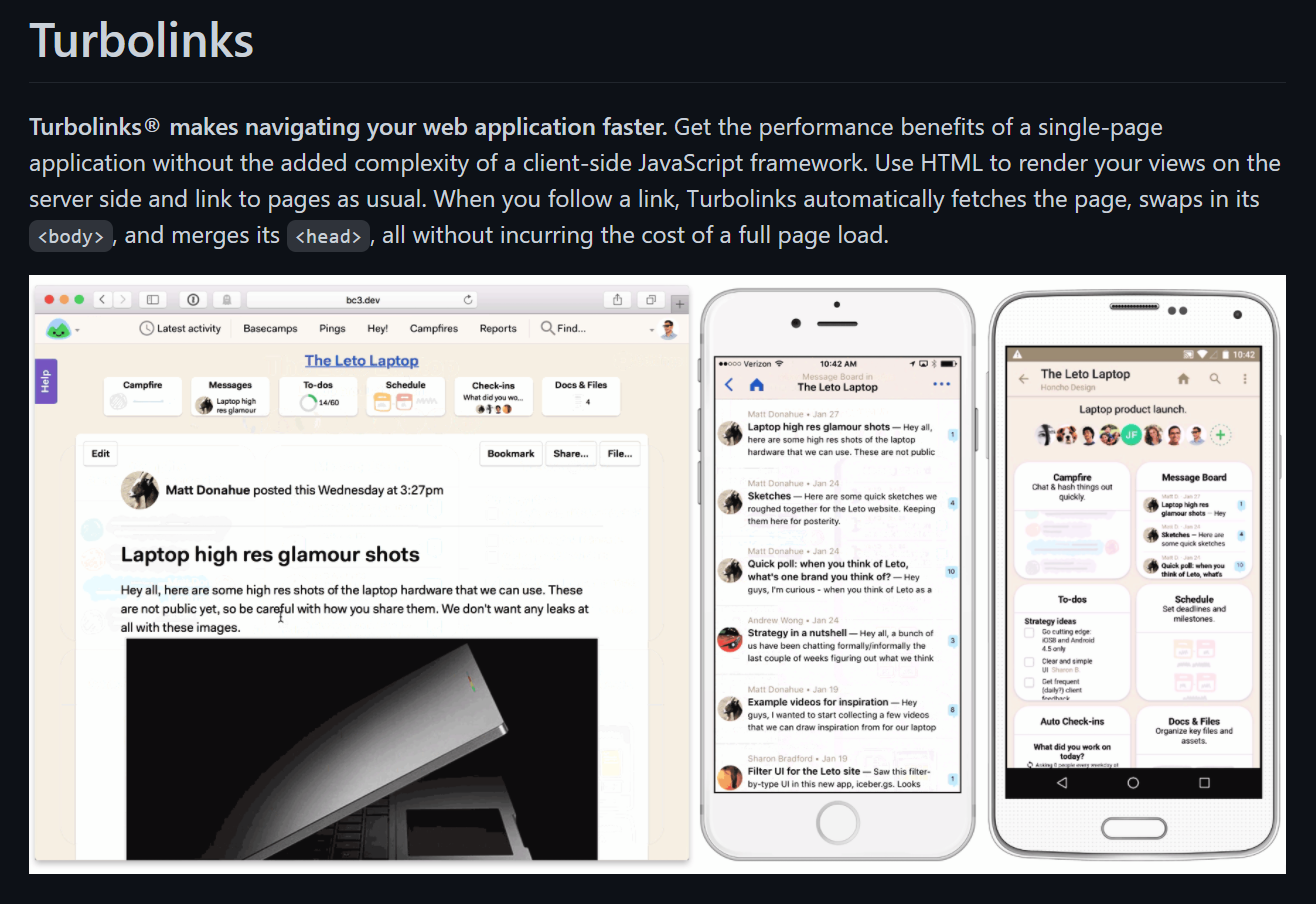
터보링크는 복잡한 클라이언트 사이드 자바스크립트 프레임워크를 사용하지 않고도 빠르게 페이지를 로딩할 수 있게 해준다.
HTML로 서버 사이드에서 뷰페이지를 렌더링하면 링크를 클릭하면 전체 페이지를 다시 로딩하지 않고, 그 페이지를 fetch해와서 현재 페이지의 body 태그 부분의 내용을 바꾸고 head 부분을 merge해준다.
특정 링크에서 터보링크 비활성화하기
https://github.com/turbolinks/turbolinks#disabling-turbolinks-on-specific-links
터보링크를 적용하고 싶지 않은 링크나 해당 링크의 상위 태그에 data-turbolinks="false" 속성을 써주면 링크별로 터보링크 적용을 해제할 수 있다.
<a href="/" data-turbolinks="false">Disabled</a>
<div data-turbolinks="false">
<a href="/">Disabled</a>
</div>터보링크가 해제된 태그의 하위 태그에서 다시 적용하고 싶으면 속성에 data-turbolinks="true"를 써주면 된다.
<div data-turbolinks="false">
<a href="/" data-turbolinks="true">Enabled</a>
</div>특정 js 파일이 터보링크를 무시하도록 하기
https://stackoverflow.com/questions/16754227/re-rendering-specific-js-file-with-turbolinks-enabled