Web Real-Time Communication 란 웹 브라우저 환경 및 Android, IOS 애플리케이션에서도 사용 가능한 비디오, 오디오, 음성 및 일반 데이터가 peer 간에 실시간으로 전송되도록 지원하는 오픈소스
⇒ 공개 웹 표준으로 구현되며 모든 주요 브라우저에서 일반 JavaScript API 로 제공
getUserMedia: 오디오와 비디오 미디어를 가져온다. (예: 장치의 카메라와 마이크로폰에 접근하여)RTCPeerConnection: 피어 간 오디오, 비디오 통신을 활성화한다. 신호 처리, 코덱 관리, P2P 통신, 보안, 대역폭 관리를 수행한다.RTCDataChannel: 피어 간 양방향 임의 데이터 통신을 허용한다. 웹소켓과 동일한 API를 사용하며 매우 낮은 레이턴시를 보인다.
두 피어 간의 커넥션은 RTCPeerConnection 인터페이스를 통해 이루어진다. 커넥션이 이루어지고 열리면, 미디어 스트림들 (MediaStream) 과 데이터 채널(RTCDataChannel) 들을 커넥션에 연결할 수 있다
WebRTC 에는 여러가지 프레임워크 및 기술들이 존재하는데 하나씩 알아보자
ICE ( Interactive Connectivity Establishment )
⇒ 양방향 연결 구축
브라우저가 peer 를 통한 연결이 가능하도록 해주는 프레임워크를 말한다
p2p 연결을 가능케 하는 조건들에 대해 가볍게 나열해보자면
- 라우터가 peer간의 직접 연결을 허용해야하고
- 단말에 public IP 가 있거나 unipue 주소값을 할당해야하며
- 연결을 시도하는 방화벽에 통과해야함
ICE 는 위의 조건들에 충족하기 위해 STUN 과 TURN 서버 둘 다 혹은 하나의 서버를 사용한다
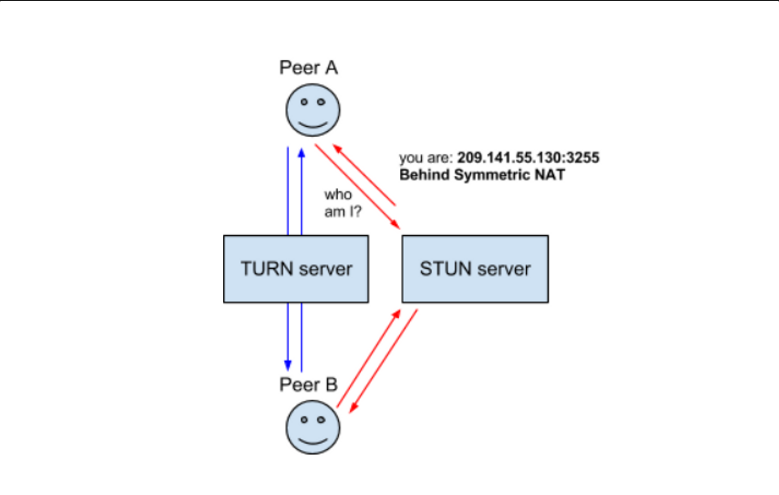
STUN ( Session Traversal Utilities for NAT ) 서버
클라이언트 자신의 public address ( IP : PORT ) 를 알려줌
peer 간의 직접 연결을 막고 라우터의 제한( 다른 peer 의 접근 가능 여부 결정 )을 결정하는 프로토콜
클라이언트는 인터넷을 통해 클라이언트의 Public Address와 라우터의 NAT(Network Address Translation) 뒤에 있는 클라이언트가 접근 가능한지에 대한 답변을 STUN서버에 요청

NAT ( Network Address Translation )
라우터는 공개 IP 주소를 갖고 있고 모든 단말들은 라우터에 연결되어 있으며 비공개 IP주소(Private IP Address) 를 가지는데 NAT 은 단말에 공개 IP 주소를 할당해줌
TURN ( Traversal Using Relays around NAT )
STUN 의 확장으로 NAT 환경에서 릴레이하여 통신을 함
NAT 보안 정책을 순회하기 위해 필요한 NAT 바인딩을 성공적으로 생성할 수 없는 경우 사용
Ex ) Symmetric NAT : 이전에 연결한 적이 있는 연결들만 허용하는 NAT
인터넷망에서 peer 들의 사설망 ( Private IP ) 안에서 통신 ⇒ 각 peer 들의 릴레이 역할을 해줌
TURN 서버의 단점
클라이언트와의 연결을 제공하기 쉽지만 STUN 에 비해 리소스 낭비 심함
⇒ 이를 해결하기 위해
ICE Candidate 과정에서 local IP 로 연결할 수 있는지를 알아본 후 최후에 사용 권장
ICE Candidate Gathering : Local Address, Server Reflexive Address, Relayed Address 등 통신 가능한 모든 주소를 가져온 후 최적의 경로 제공

마지막으로 WebRTC 를 사용할 때 특정 미디어를 사용할 것이라면 예를 들어 화상통화라던지..이런 멀티미디어 컨텐츠의 연결을 설명하기 위한 표준이 필요한데 이를
SDP ( Session Description Protocol ) 이라고 한다
- 해상도나 형식, 코덱, 암호화등의 멀티미디어 컨텐츠의 연결을 설명하기 위한 표준
- 두 개의 peer가 다른 한쪽이 데이터가 전송되고 있다는 것을 알게 해줌
- 기본적으로 미디어 컨텐츠 자체가 아닌 컨텐츠에 대한 메타데이터 설명
참고
https://ko.wikipedia.org/wiki/WebRTC
https://surprisecomputer.tistory.com/7?category=909008
사실 내가 들어본 프로토콜이라 하면 http 나 tcp/ip 정도가 전부인데 sdp 라는 개념을 처음 알았을 때 감이 안잡혀서 고생했던 감이 있다..
더 나아가 ice 는 뭐지..
모르는 것 천지였던 이 부분들에 대한 나의 해결방안은 바로 무작정 따라하기였다 ㅋㅋ 내가 webRTC 를 이해할 수 있게 해준 유튜버의 영상 주소를 남기며 포스팅을 마친다
https://www.youtube.com/watch?v=5M3Jzs2NFSA
