0. 그 동안 뭐했니? (~12.5)
- 필요한 컴포넌트들 추가작성
- chart.js 도입
- react-router v6와 redux binding 시도 -> 결국 포기 (시간 너무 많이 잡아먹음)
- 백엔드 추가적인 메소드 구현 ( 비밀번호 변경, 완료한 일 목록, 아직 완료하지 않은 일 목록 등등...)
1. 지금 심정은...?
생각을 해본다

코드를 친다

결과를 기다린다

에러를 보고 좌절한다

혹은 성질낸다

할게 없는데 할게 많다.
2. 부딪힌 문제들
-
컴포넌트를 작성하는데 일정한 기준 부재
- 모든 컴포넌트에서 store의 값에 접근할 수 있다보니,
useSelector남발
- 모든 컴포넌트에서 store의 값에 접근할 수 있다보니,
-
늘어나는
action/action creator함수- 아직 예외처리도 안했는데,,, 너무 많다.
-
toggle 기능 자체는 쉽다. 하지만 여러 조건이 붙는다면?
-
예를들면, 현재 완료한 일 목록에서 toggle을 하는 경우에는 완료한 일 목록에서 사라져야 한다. 그럼 총 3가지의 경우가 생김.
store에 현재 상태를 기록해 놓는 방식으로 해결해 놓기는 했다...- 모든 일을 보여줄 때 toggle 하는 경우
- 완료한 일을 보여줄 때 toggle 하는 경우
- 미완료한 일을 보여줄 때 toggle 하는 경우
-
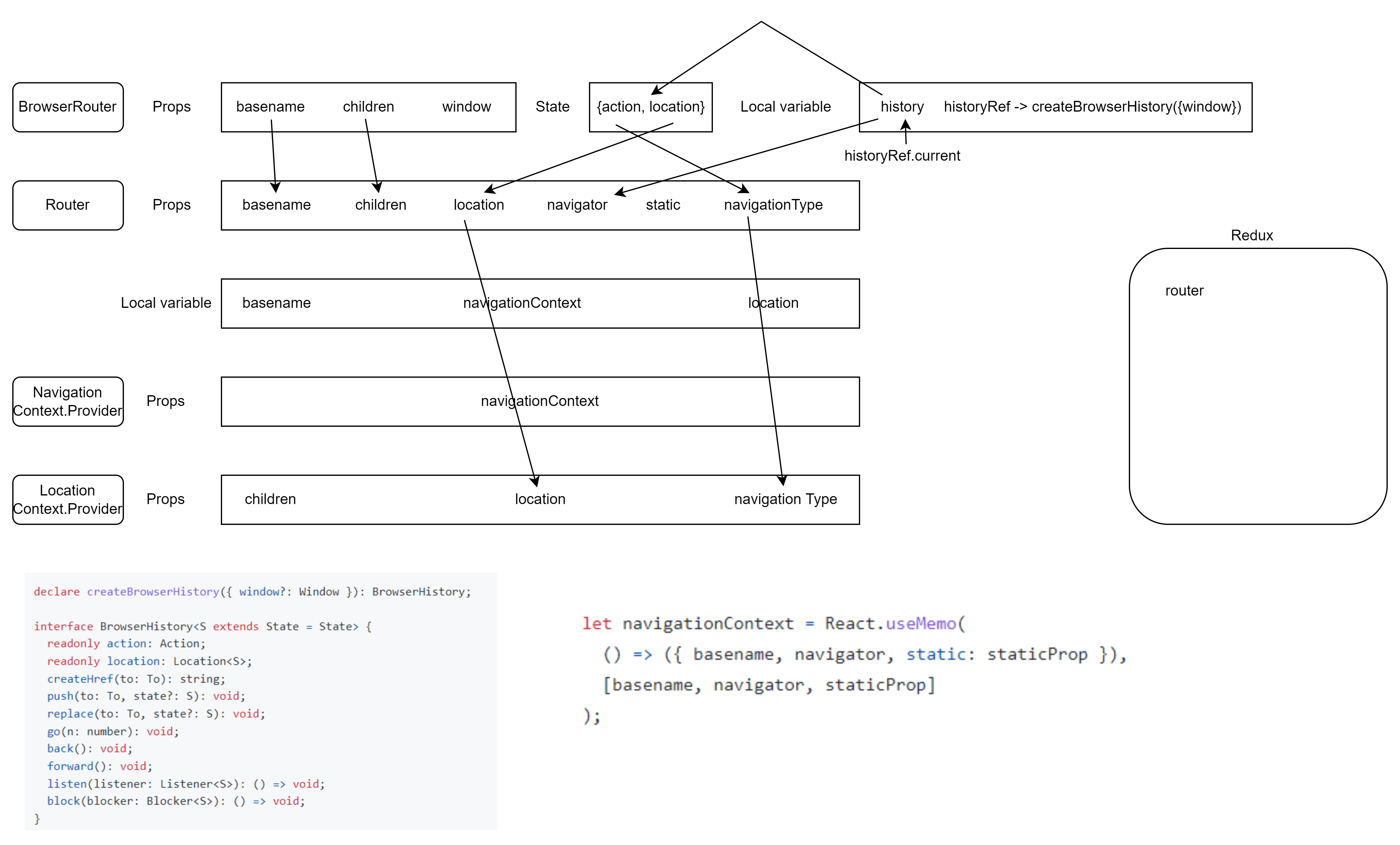
- React Router v6 와 redux 바인딩 문제
이것때문에 거의 2~3일 동안 아무것도 못했다.
문제상황을 간단하게 설명하자면, 로그인을 한 이후에 메인화면으로 넘어가야 하는데 이걸 처리하려면 history 객체를 다룰 수 있어야 했다.
리액트 컴포넌트 내에서야 useHistory hook을 사용하면 그리 어려운 문제는 아니지만,
로그인을 성공하고 난 후에 화면이 이동되어야 하다 보니까 saga 내부에서 redirect를 시켜주어야 하는 문제가 발생했다.
구글에는 모든게 다있었고, 열심히 코드를 따라쳤지만 해결할 수 없었다.
가장 큰 이유만 설명하면 React router v6의 Router에는 history props 가 아예 사라졌다. stack overflow에 검색해보니, 나름의 이유가 있었긴 했는데...
그래도 어찌저찌 해결을 해보려고 여러가지 방법을 찾았지만... 그냥 3일 삽질하고 난 이후에 react-router / history 모듈의 버전을 낮춰서 사용하기로 했다.
진짜 코드 하나하나 뜯어가면서, 그림 그려가면서 했는데 쫌 아쉽다. 이 내용은 따로 정리해놔야지.

3. 그래서 남은 건?
-
하루/일주일/한달 치 통계
-
과거에 썼던 기록 보기
이 정도가 있을 것 같다.