0. 그 동안 뭐했니
미니인턴, nhn pre 2차, 11번가 코테 등 이제 기다림의 시간만 남았기에...
가장 최근에 했던 투두리스트를 수정해보고자 한다. 크게 두 분류로 세 분류로 갈리지 않을까 싶다.
🖥️ 화면 구성 : 모바일 반응형
🔗 로직 완성 : redux-saga에서 발생하는 오류들 수정
⚙️ 리팩토링 : 리팩토링 2판을 읽으면서 중요하다고 생각되는 부분 수정하기
2021.11.15
만난 오류들 및 알아볼 것들
- 왜 컴퓨터에서는 되는데 모바일에서는 접속이 안되지?
- 타입에러를 만났었다. 에러 메시지를 읽어보니 redux에 문제가 발생한거 같아서 열심히 구글링을 해본 결과, 개발할 때 사용하던 redux-tool
-
단순히 Media Query만 사용해서 해결할 수 있는 문제인가?
- 실제로는 그렇지 않았다. 모바일 기기에서 완전히 컴포넌트를 다른 것을 사용하는 경우에는 새로 작성해야 하더라.
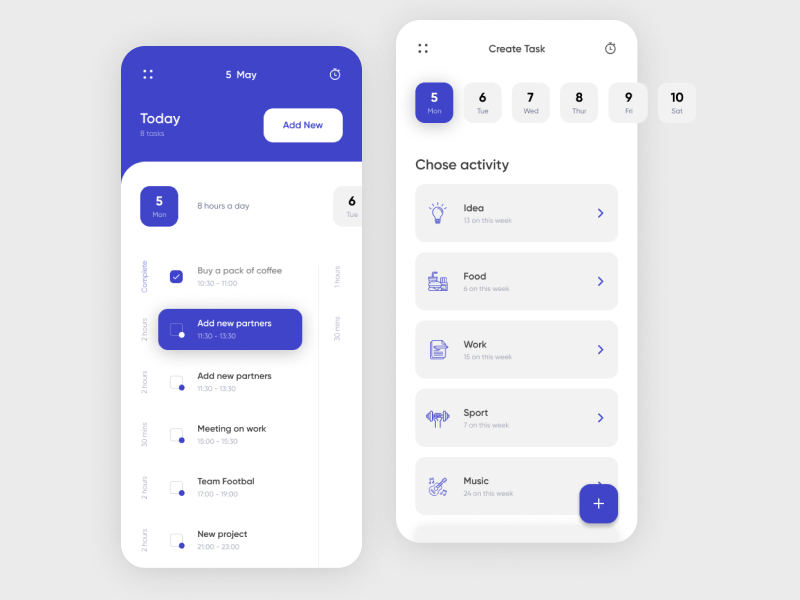
- 그리고 모바일 화면을 아래와 같이 구성하고 싶었다.

-
미디어 쿼리 적용범위가 없으면 모든 곳에서 적용되는가?혹은 미디어 쿼리가 여러개라면 순서에 따라 다르게 적용되는가?
- 순서에 따라 다르게 적용된다. 예시
-
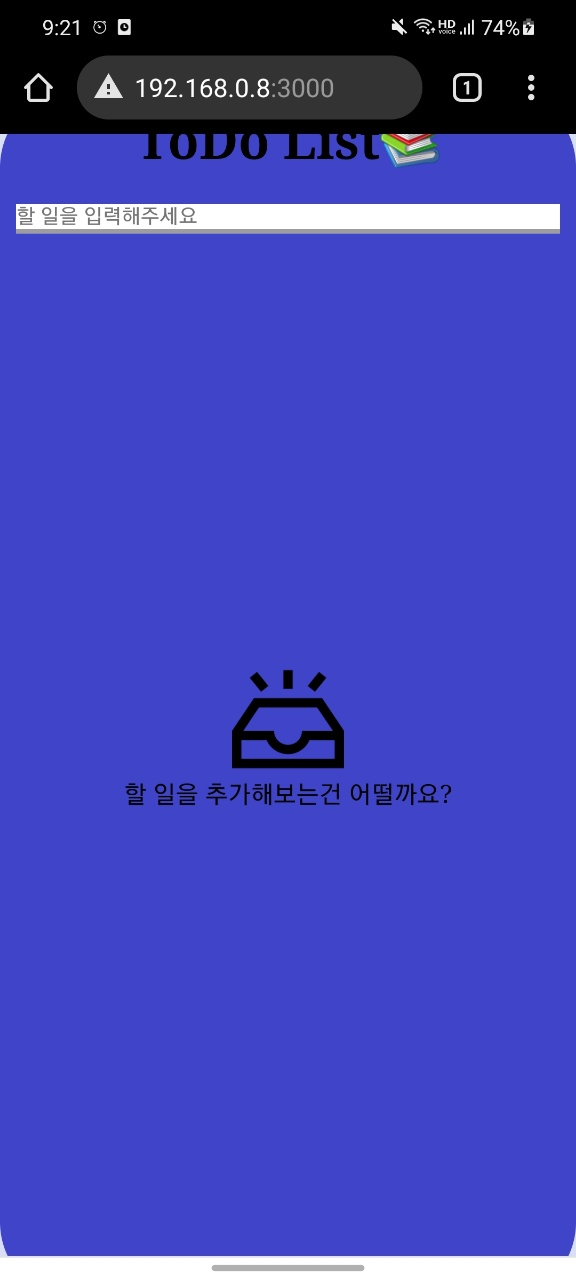
핸드폰 상에서 주소창 때문에 화면이 가려지는 현상 발생

-
가로 모드는 어떻게 해결해야 할까?
- 단순히 width의 크기로 반응형을 나누다보면, 핸드폰 가로모드에서 pc화면으로 전환되는 경우가 생긴다. width의 크기보다, device 감지를 해야할까 싶다.
-
화면 단위 중
vh와vw의 사용- viewport height, viewport width
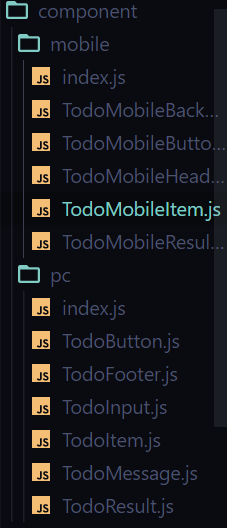
- 기존의 폴더 구성에서 pc / mobile로 나누다 보니, 경로를 모두 수정해야하는 일이 생겼다. webpack에서 기본 경로를 @로 alias를 주자

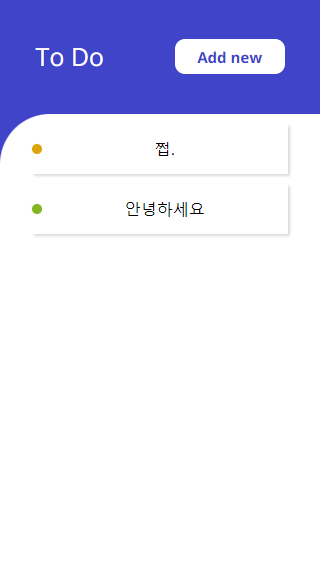
대략 오늘 한 결과물

디자인을 참고 했지만,,, 정말 𝙒𝙝𝙮𝙧𝙖𝙣𝙤....