최근에 다시 MVC를 공부하면서 JSP 또는 Servlet으로만 개발한 뒤 JSP와 Servlet을 같이 사용하면 이 둘은 어떻게 데이터를 공유할 수 있는지 명확하게 알게 되었다.
JSP와 Servlet을 모두 이용하는 모델 (MVC 구조)
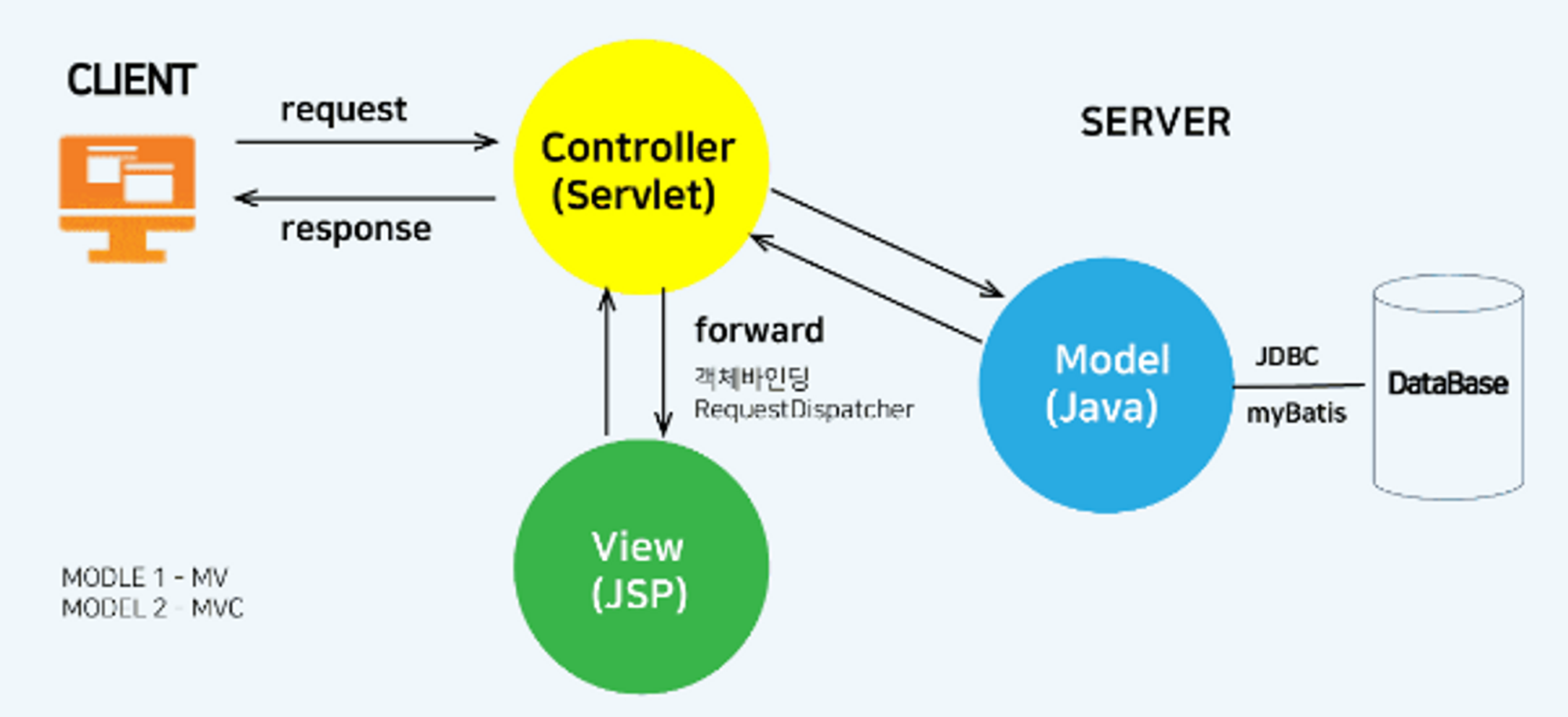
MVC 구조는 JSP와 Servlet 모두를 사용한다. JSP는 View, Servlet은 Controller를 담당한다.
JSP만을 이용한 모델 1구조
모델 1구조는 아래 코드에서 보듯이 DB에서 회원 리스트를 가져오는 비즈니스 로직과 웹 브라우저에 결과를 출력하는 코드가 혼재되어 있다. 지금은 비즈니스 로직 코드가 짧아 복잡해 보이지 않지만 아래 코드가 1000줄이 넘어가면 얼마나 보기 불편할까?
<%
// 비즈니스 로직
MemberDAO dao = new MemberDAO();
ArrayList<MemberVO> list = dao.memberList();
%>
<!DOCTYPE html>
<html>
<head>
...
<title>MemberList</title>
</head>
<body>
<table class="table table-bordered">
<thead>
<tr>
<td>번호</td>
<td>아이디</td>
<td>비밀번호</td>
<td>이름</td>
<td>나이</td>
<td>이메일</td>
<td>전화번호</td>
<td>삭제</td>
</tr>
</thead>
<tbody>
<% for(MemberVO vo : list) { %>
<tr>
<td><%= vo.getNum() %></td>
<td><input type="button" value="<%= vo.getId() %>" class="btn" onclick="contentMember(<%= vo.getNum() %>)"/></td>
<td><%= vo.getPass() %></td>
<td><%= vo.getName() %></td>
<td><%= vo.getAge() %></td>
<td><%= vo.getEmail() %></td>
<td><%= vo.getPhone() %></td>
<td align="right"><input type="button" value="삭제" class="btn btn-warning" onclick="deleteMember(<%= vo.getNum() %>)"/></td>
</tr>
<% } %>
<tr>
<td colspan="8" align="right"><input type="button" value="회원가입" onclick="location.href='memberRegister.html'" class="btn btn-success"/></td>
</tr>
</tbody>
</table>
</body>
</html>JSP와 Servlet을 함께 사용하는 Model 2구조 (MVC 구조)
JSP와 Servlet을 함께 사용하는 Model2 구조를 MVC 구조라 부른다. 이 구조는 각자의 역할이 명확하게 분리되어 있다. 각 역할은 아래와 같다.
- Model
- 비즈니스 영역 로직을 처리한다.
- 애플리케이션 상태(data)를 나타낸다.
- Java Beans, DAO로 DB에 접근
- View
- 비즈니스 영역에 대한 프레젠테이션 뷰로서 사용자가 보게 될 결과 화면이다.
- HTML이 중심이 되는 JSP 사용
- Controller
- View와 Model 사이 인터페이스 역할
- 사용자 입력 처리와 흐름 제어를 담당한다.
- Java 코드가 중심이 되는 Servlet을 사용해 다른 자바 클래스에 데이터를 넘겨준다.

Controller (Servlet)
사용자의 입력 처리와 흐름 제어를 담당하는 부분이다.
@WebServlet("/memberList.do")
public class MemberListController extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. 클라이언트 요청을 받는다. memberList.do (해당 컨트롤러는 파라메터가 없다.)
// 2. DAO 객체가 회원전체 리스트 가져오기 (Model 연동)
MemberDAO dao = new MemberDAO();
ArrayList<MemberVO> list = dao.memberList();
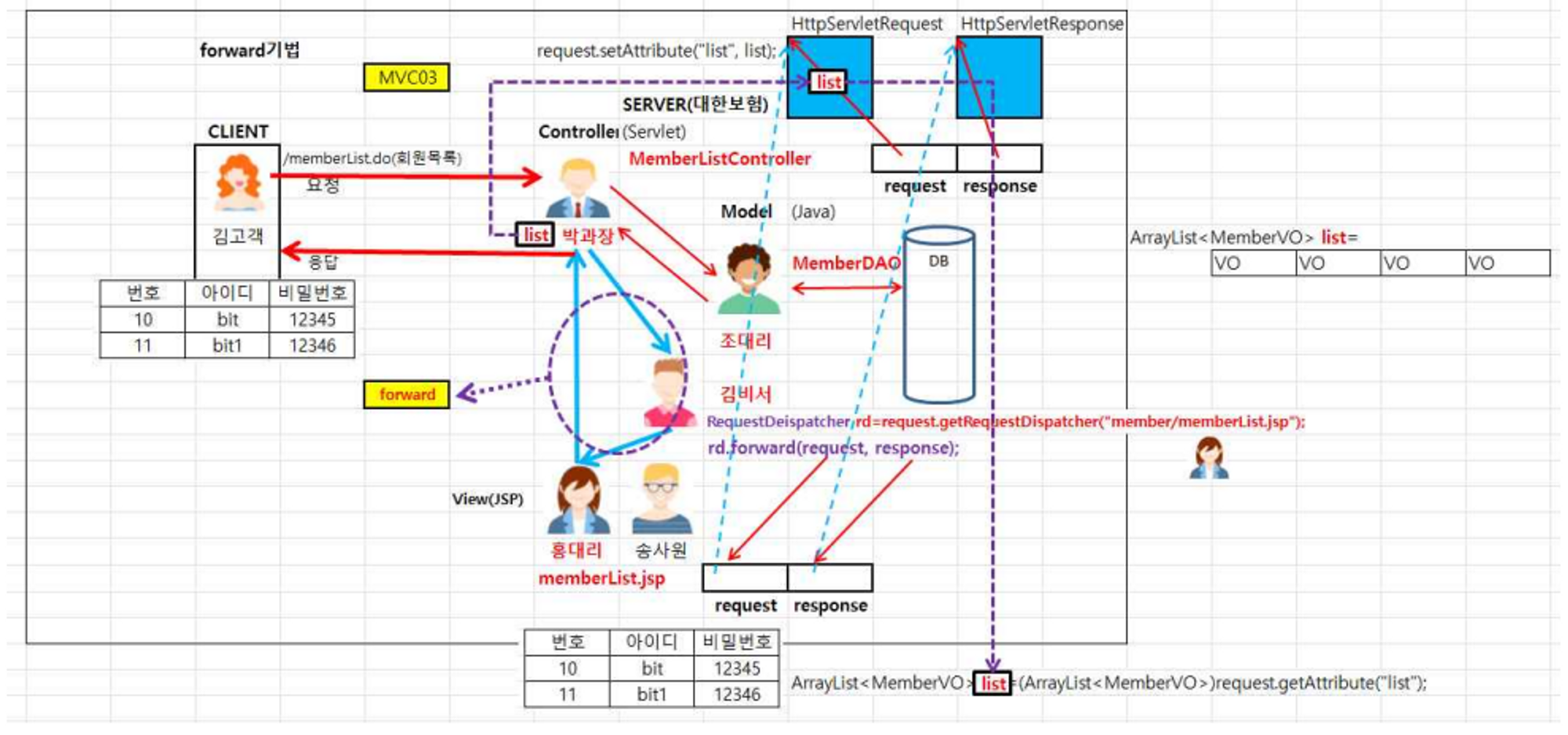
// 객체 바인딩
req.setAttribute("list", list);
// 요청 의뢰
RequestDispatcher rd = req.getRequestDispatcher("member/memberList.jsp");
// 포워드
rd.forward(req, resp);
}
}View (JSP)
Controller에서 req.setAttribute("list", list); 코드를 보면 list 변수를 list 속성의 값으로 저장하였다. 이후 JSP에서 getAttribute("list") 메서드를 사용해 request 객체가 가지고 있던 list 속성 값을 list 변수에 담았다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="web.model.*" %>
<%@ page import="java.util.*" %>
<%
ArrayList<MemberVO> list = (ArrayList<MemberVO>) request.getAttribute("list");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="/MVC03/js/script.js"></script>
<title>MemberList</title>
</head>
<body>
<h3>[MVC03 예제 - Controller + View]</h3>
<table class="table table-bordered">
<thead>
<tr>
<td>번호</td>
<td>아이디</td>
<td>비밀번호</td>
<td>이름</td>
<td>나이</td>
<td>이메일</td>
<td>전화번호</td>
<td>삭제</td>
</tr>
</thead>
<tbody>
<% for(MemberVO vo : list) { %>
<tr>
<td><%= vo.getNum() %></td>
<td><a href="memberContent.do?num=<%=vo.getNum()%>"/><%=vo.getId()%></td>
<td><%= vo.getPass() %></td>
<td><%= vo.getName() %></td>
<td><%= vo.getAge() %></td>
<td><%= vo.getEmail() %></td>
<td><%= vo.getPhone() %></td>
<td align="right"><input type="button" value="삭제" class="btn btn-warning" onclick="deleteMember(<%=vo.getNum()%>)"/></td>
</tr>
<% } %>
<tr>
<td colspan="8" align="right"><input type="button" value="회원가입" onclick="location.href='member/memberRegister.html'" class="btn btn-success"/></td>
</tr>
</tbody>
</table>
</body>
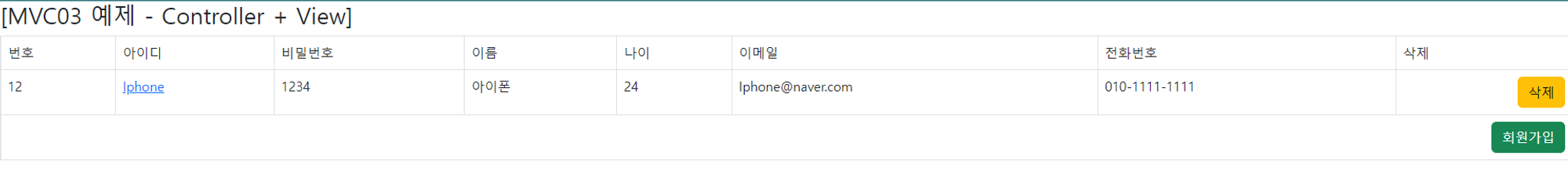
</html>웹 브라우저 화면
View 즉, JSP에서 구현한 html코드 결과는 아래와 같다.

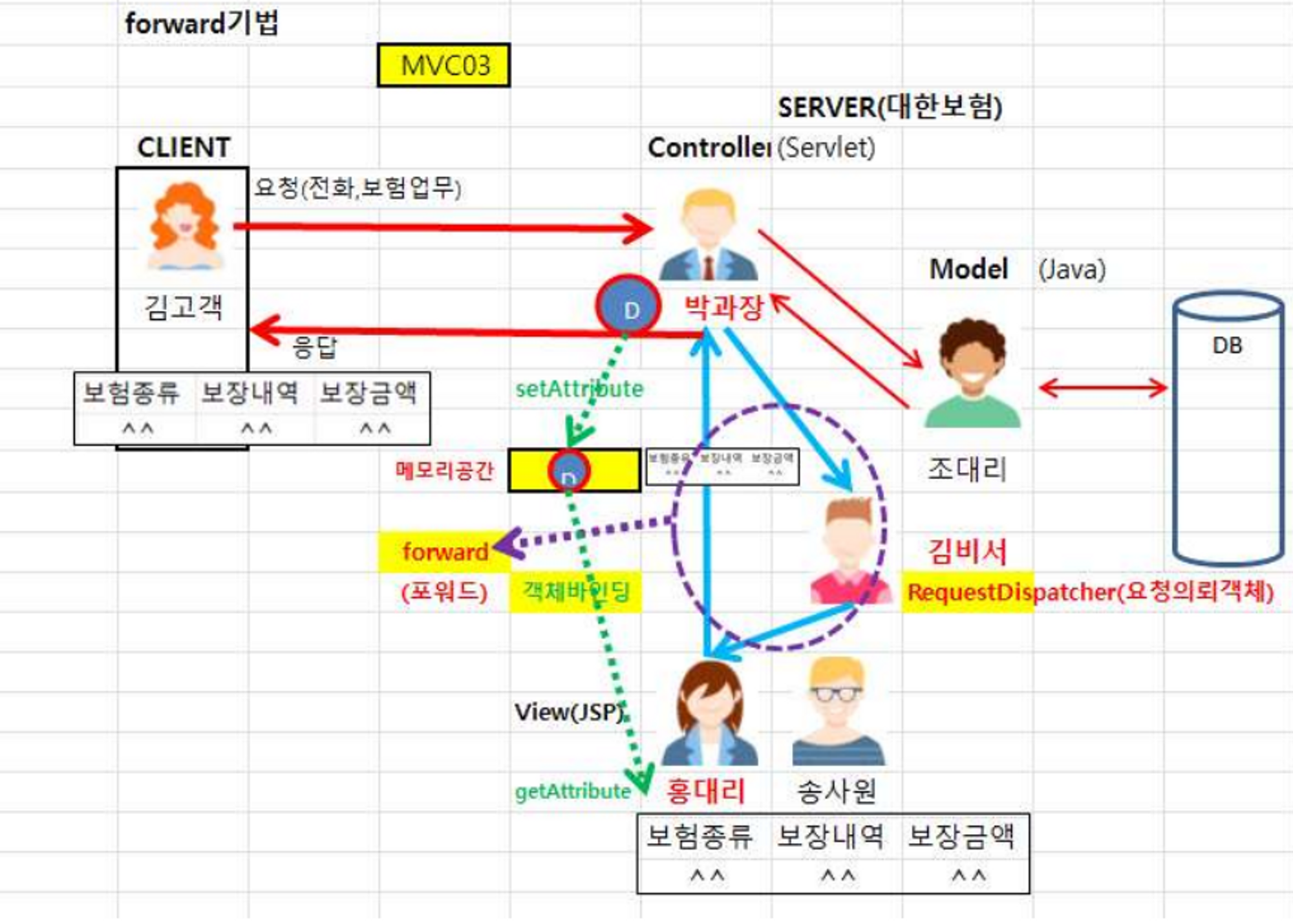
forward 기법


출처
최범균의 JSP 2.3 웹 프로그래밍 기초부터 중급까지
MVC 프레임워크는 내 손에 [나프1탄] - 인프런
https://gmlwjd9405.github.io/2018/11/04/servlet-vs-jsp.htmlhttps://gmlwjd9405.github.io/2018/11/05/mvc-architecture.htmlhttps://m.blog.naver.com/start3535/30190419350
