HTML Code
아래 코드는 각각 get method와 post method로 request하는 html 코드이다.
<h2>GET Method 실습</h2>
<form action="/hackthebox/get.jsp" method="get">
<input type="text" name="getParameter" placeholder="get method request"/>
<input type="submit" value="전송"/>
</form>
<br>
<h2>POST Method 실습</h2>
<form action="/hackthebox/post.jsp" method="post">
<input type="text" name="postParameter" placeholder="post method request"/>
<input type="submit" value="전송"/>
</form>브라우저 화면

GET Method
request
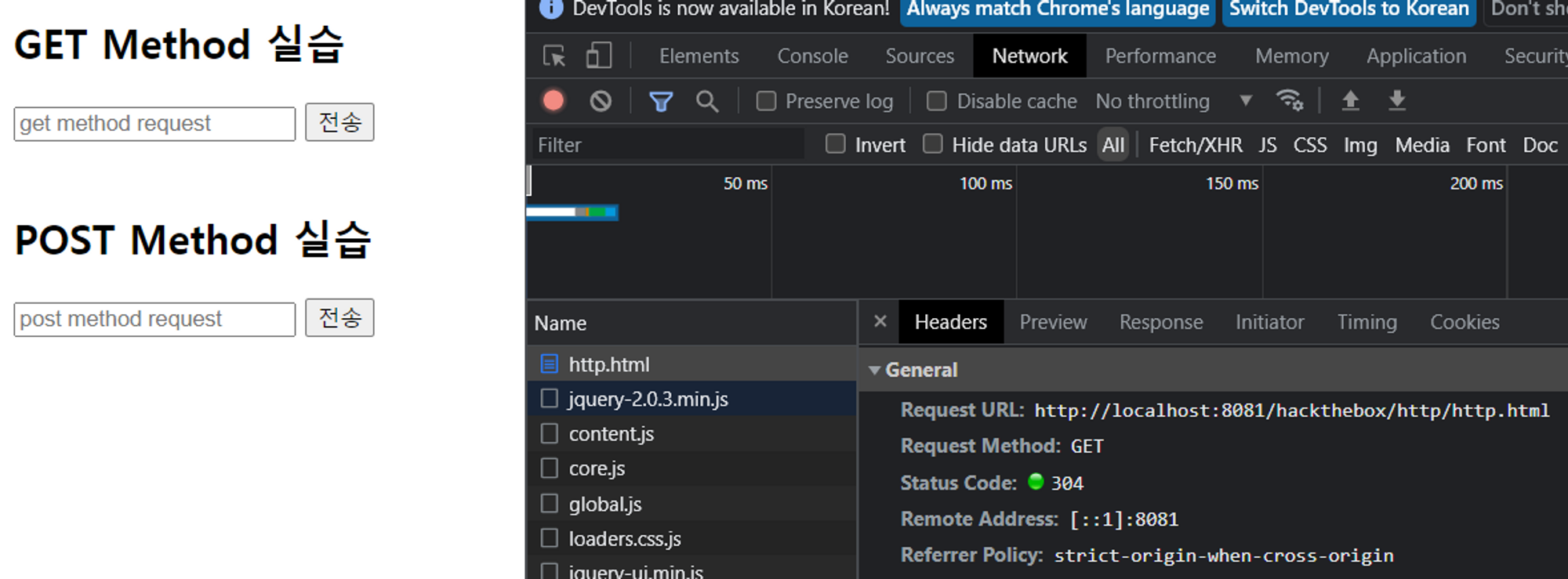
form에 문자열을 입력하고 전송 버튼을 클릭하면 어떻게 데이터가 전송되는지 알아보자.

우선 전송 버튼을 누르면 클라이언트가 서버에 get.jsp 파일을 요청한다. 따라서 서버는 get.jsp 를 해석해 응답한다. 이 과정을 조금 더 자세히 살펴보자.
우선 클라이언트가 get method 를 사용해 request하면 url에 요청 경로와 파라미터 즉, input tag 에 입력한 데이터가 함께 남아있는 것을 볼 수 있다.
http://localhost:8081/hackthebox/get.jsp?getParameter=get+method+request어떻게 된 것일까?
get 은 클라이언트에서 서버에 조회할 때 가장 많이 쓰이는 메소드이다. 주로 게시판 또는 검색 엔진의 검색 창에서 많이 쓰인다. 아래 url은 naver 검색 창에서 get method를 입력했을 때의 url이다.
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=get+method로컬호스트에서 전송 버튼을 눌렀을 때와 네이버에서 검색 버튼을 눌렀을 때 결과가 완전히 똑같지는 않지만 핵심은 같다. 바로 url에 내가 ‘입력한 데이터가 존재한다’는 것이다.
get 은 URL 뒤에 ?=[data]가 붙으며 ? 뒤에 오는 문장을 query string 이라 한다.
response
지금까지의 상황을 살펴보면 아래와 같다.
- 클라이언트의
input tag에 get method request 문자열을 입력하고 전송 버튼을 눌렀다. - 버튼을 눌렀더니
http://localhost:8081/hackthebox/http/http.html페이지에서http://localhost:8081/hackthebox/get.jsp로 이동했다. - url에는 get.jsp 뒤에 ‘?’를 기준으로 getParameter=get+method+request 문자가 있다.
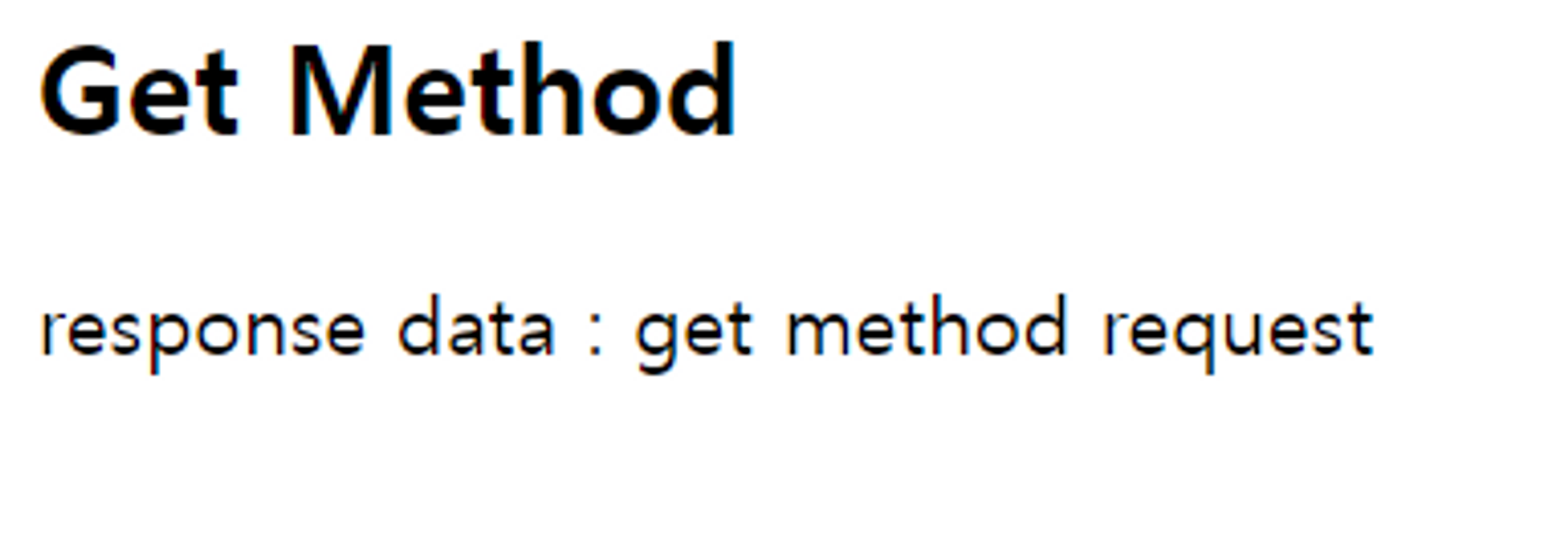
브라우저 화면

get.jsp 페이지로 이동하니 위와 같이 클라이언트에서 입력한 내용이 브라우저에 출력된다.
이건 또 어떻게 된 것일까? 코드를 살펴보자.
Get method form
아래 코드는 get method request를 입력할 수 있게 해준 HTML 코드이다.
이 코드는 input tag 에 내용을 입력하고 전송 버튼을 누르면 get method 를 사용해 /hackthoebox/get.jsp 로 이동하라는 의미이다.
<h2>GET Method 실습</h2>
<form action="/hackthebox/get.jsp" method="get">
<input type="text" name="getParameter" placeholder="get method request"/>
<input type="submit" value="전송"/>
</form>get.jsp
아래 코드는 클라이언트에서 서버에 요청한 get.jsp가 매핑 되어있는 컨트롤러의 코드이다. 이 글은 get, post method 동작 과정을 설명하는 글이므로 servlet 과 jsp 를 깊게 설명하지는 않겠다.
@WebServlet("/get.jsp")
public class GetRequestController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String getParameter = req.getParameter("getParameter");
// 응답
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Result</title>");
out.println("</head>");
out.println("<body>");
out.println("<h2>Get Method</h2>");
out.println("<p>response data : " + getParameter + "</p>");
out.println("</body>");
out.println("</html>");
}
}우선 클라이언트는 form tag 를 사용해 get.jsp 페이지로 이동하게 해달라고 서버에 요청했다.
그럼 서버는 어떤 과정을 통해서 요청을 확인하고 응답할까?
클라이언트에서 get.jsp 로 이동하게 해달라는 요청이 들어오면 웹 서버, 정확하게는 Servlet을 사용하는 톰캣 서버(WAS)는 get.jsp 가 매핑되어있는 @WebServlet() 어노테이션을 찾는다.
해당하는 어노테이션을 가진 Java 파일 (정확히는 컨트롤러)은 request 객체가 가진 파라미터를
확인한다. 파라미터는 input 태그의 name 속성 값을 의미한다. 본 클라이언트의 name 속성 값은
아래와 같이 “getParameter”이다.
<input type="text" name="getParameter" placeholder="get method request"/>파라미터에 값이 존재하면 Java 파일은 해당 값을 HTML 코드와 함께 클라이언트에게 응답한다.
위 Java 파일에서는 아래 코드를 클라이언트에게 응답하는 것이다.
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Result</title>");
out.println("</head>");
out.println("<body>");
out.println("<h2>Get Method</h2>");
out.println("<p>response data : " + getParameter + "</p>");
// getParameter 변수는 request객체의 파라미터 값을 갖고있다.
out.println("</body>");
out.println("</html>");과연 서버에서 응답한 html 코드를 클라이언트가 갖고 있을까?
response html code
서버는 Java 코드만 해석 해 html 코드를 클라이언트에게 응답했고 클라이언트 즉, 브라우저는 html 코드를 해석하여 브라우저에 출력한다.
<html>
<head>
<meta charset='UTF-8'>
<title>Result</title>
</head>
<body>
<h2>Get Method</h2>
<p>response data : get method request</p>
</body>
</html>POST Method
POST Method도 똑같은 원리이다. 단지 GET Method는 URL에 파라미터를 넣어서 요청하는 것이고 POST Method는 HTTP Body에 파라미터를 넣어서 요청한다.
