Swagger?
프로젝트 초기에 항상 클린코드, 디테일한 코드컨벤션, 서로간 코드리뷰 등 많은걸 잘해야겠다라고 생각하지만 가장 소홀히 하기 쉬운게 바로 문서화이다. 그 중에서 Swagger는 API를 문서화하고 호출까지 할 수 있는 멋진 녀석으로 따로 엑셀이나 문서툴 사용없이 코드내에서 바로 작성할 수 있다
목표
1) Swagger를 통해 API를 문서화 해보자
2) 아무나 들어오면 안돼!! Swagger 접속에 아이디/비밀번호를 걸어보자
설치해야할 라이브러리
$ npm install @nestjs/swagger
$ npm install swagger-ui-expressSwagger 설정하기
우리가 사용하는 NestJS는 기본적으로 Swagger를 사용하기에 아주 편하게 되어있는데 설정부터도 너무너무 쉽다
./main.ts
import { NestFactory } from '@nestjs/core';
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder()
.setTitle('Swagger Example')
.setDescription('Swagger study API description')
.setVersion('1.0.0')
.addTag('swagger')
.addBearerAuth({ //이 부분은 bearer token 사용하는 경우 설정
type: 'http',
scheme: 'bearer',
bearerFormat: 'JWT',
name: 'JWT',
in: 'header',
},
'token' // 컨트롤러 토큰검증이 필요한 곳에 해당 이름을 써줄수 있다
)
.build();
// config를 바탕으로 swagger document 생성
const document = SwaggerModule.createDocument(app, config);
// .setup('swagger ui endpoint', app, swagger_document)
SwaggerModule.setup('docs', app, document, {
swaggerOptions: {
persistAuthorization: true, // Swagger에서 저장된 Bearer Token이 날아가지 않게 해줌(편의성)
}
});
await app.listen(process.env.PORT);
}
bootstrap();위처럼 Swagger를 사용하기 위한 준비가 끝났다.
이제 다음과 같이 접속해주면 내가 작성한 API들의 명세를 확인할 수 있다.
- PROJECT_URL/docs => 여기서 docs는 위 코드에서 설정한 주소(변경가능)
Swagger 보안
Swagger는 프로젝트와 함께 실행되기 때문에 이대로 서비스에 반영하면 docs라는 swagger 엔드포인트를 알게되는 순간 API명세서가 노출될 수가 있다. production 환경에서는 swagger를 분기처리 하는 방법도 있지만 내가 사용한 방법은 ID/PW를 거는 방법이다.
설치해야할 라이브러리
$ npm install express-basic-auth적용단계
./main.ts
import { NestFactory } from '@nestjs/core';
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
import { AppModule } from './app.module';
import * as expressBasicAuth from 'express-basic-auth';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.use( //이 부분 추가
['/docs'], // docs(swagger end point)에 진입시
expressBasicAuth({
challenge: true,
users: {
[process.env.SWAGGER_USER]: process.env.SWAGGER_PASSWORD, // 지정된 ID/비밀번호
},
}),
);
const config = new DocumentBuilder()
.setTitle('Swagger Example')
.setDescription('Swagger study API description')
.setVersion('1.0.0')
.addTag('swagger')
.addBearerAuth({
type: 'http',
scheme: 'bearer',
bearerFormat: 'JWT',
name: 'JWT',
in: 'header',
},
'token'
)
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('docs', app, document, {
swaggerOptions: {
persistAuthorization: true,
}
});
await app.listen(process.env.PORT);
}
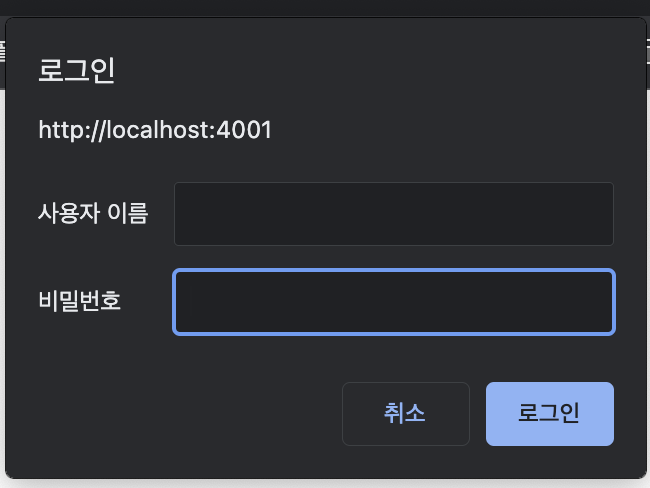
bootstrap();아래와 같이 ID와 PW를 입력하는 화면이 나오고 정확히 입력해야만 swagger에 접속할 수 있다.

참고
https://velog.io/@___pepper/Nest.js-swagger-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0

