
📝 오늘 공부한 내용 📝
- 1주차~3주차 3회독(실습해보며 발생한 오류 & 해결 정리)
- 헷갈리고 낯설게 느껴지는 개념 정리
(json viewer, fetch 골격, document ready함수)
1. 3회독 중 혼자 실습해보기 - 오류와 해결
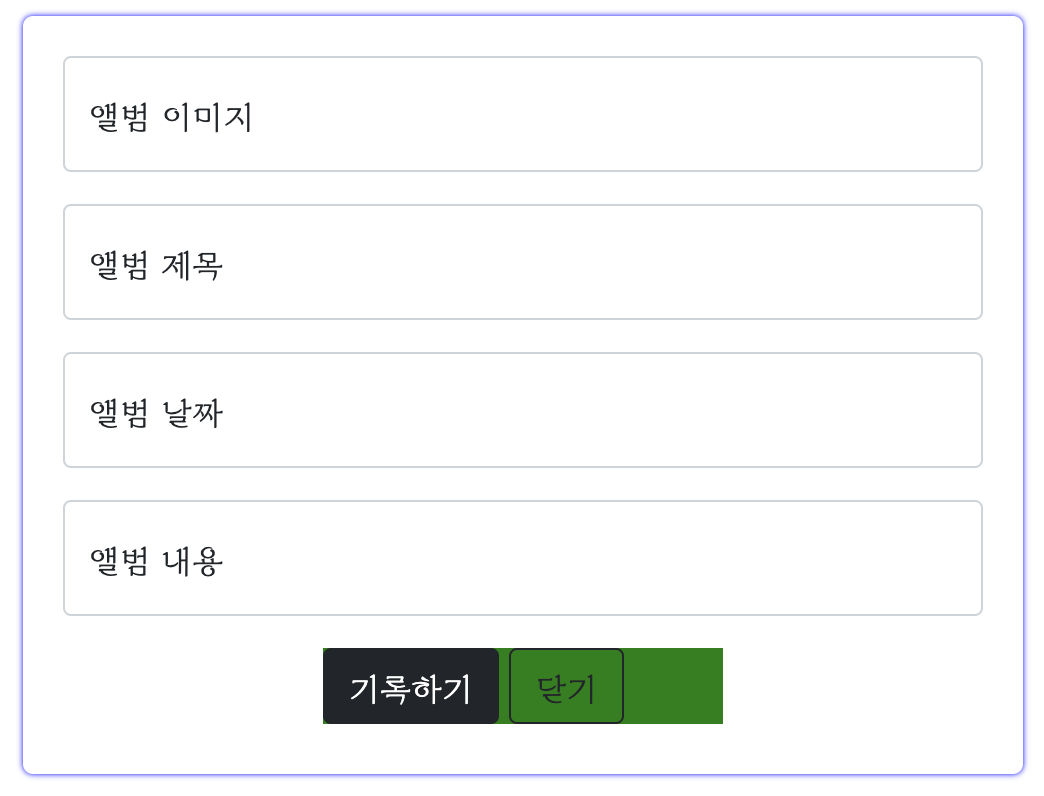
1) 버튼 2개를 함께 가운데 정렬 시키기
(박스 하단의 '기록하기', '닫기' 버튼 두개를 함께 가운데 정렬)

- 시도 : 버튼 두개를 같은
div로 묶어서class준 다음 width를 줄이고margin을 양쪽 auto로 했으나 딱 적당한 width 값을 찾기 위해 여러번 값을 바꿔가며 시도해야 했다.
더 좋은 방법은 없을지 강의 시청 - 해결 :
display flex를 이용!
(영역 안에 있는 내용물을 가운데 정렬 할 때 유용!
버튼도 결국 영역 안에 있는 내용물임을 간과했음)
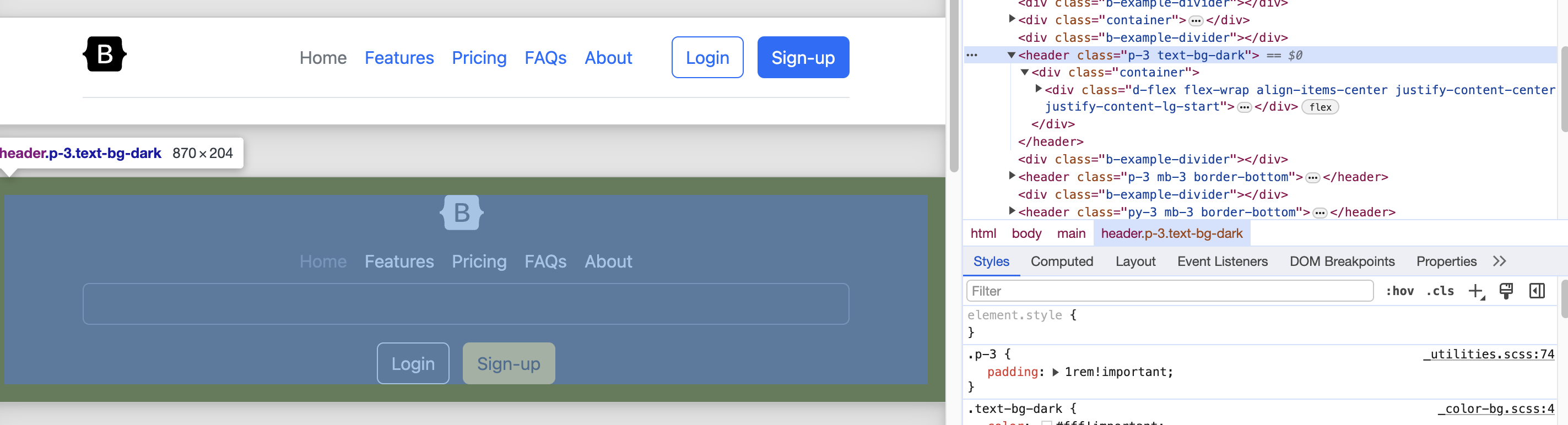
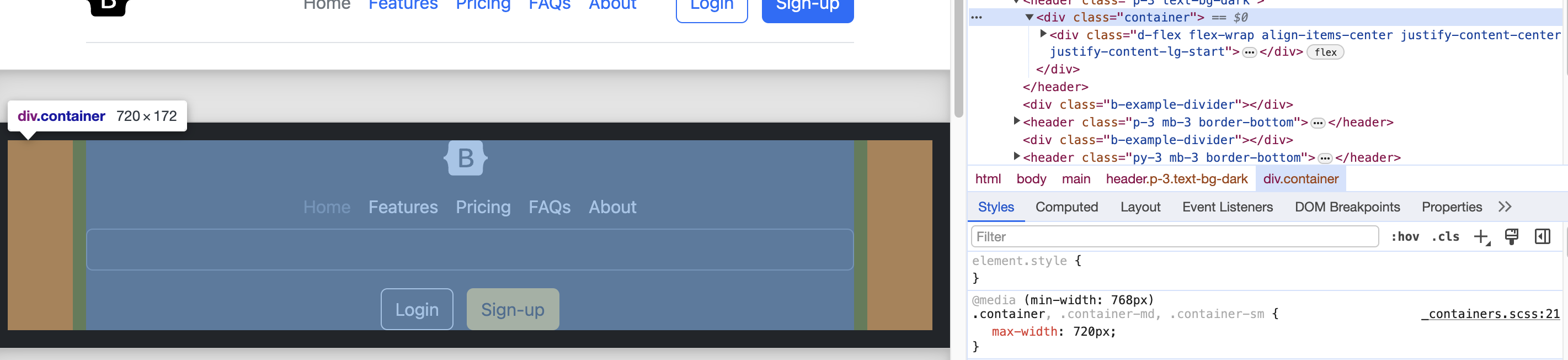
2) bootstrap에서 html 채로 가져올 때 어디서부터 어디까지를 가져와야하는지가 헷갈림
(첨부된 윗 사진만큼을 가져와야 하는건지, 아랫 사진만큼을 가져와야 하는건지)


- 시도 : 아래 사진만큼 가져와봄
-> 배경이 없이 내용만 창에 꽉차게 딱 붙은채로 가져와짐 - 해결 : 윗 사진만큼을 가져와야 되는 거였음
-> 아래만큼만 가져오는건 결국 '내용물'만 가져오는 격,
영역 전체를 가져오려면 윗 사진처럼 전체를 가져와야 함을 유의하자!
3) class안에 있는 태그의 속성을 바꾸고자 할 경우, 상위 class가 여러 개일 땐 어떤 class의 이름을 적용해야 하는가?!

- 시도 :
.mypostingbox > input { },input { }등 시도 - 해결 :
.form-floating > input { }
-> 가장 가까운 상위 class의 이름에 적용할 것!
4) .append 로 카드 붙여넣기 했더니 사이즈가 혼자 커져있음...


- 원인 : 카드 붙일
id값을 카드가 붙는 바로 상위의div에 넣었어야 했는데, 카드들을 전부 감싸는 영역의div에다가 id를 주는 바람에 전체 영역 사이즈에 맞춰서 카드가 붙었던 것이었음! - 해결 :
id="card"를 카드가 붙는 해당div에 붙여줌
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
2. 3회독을 해도 새로운 내용 정리!
1) JSON 편하게 보는 viewer 확장 프로그램

https://chromewebstore.google.com/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
2) fetch 작성 시에도 JQuery import 해놓아야 함!!
- JQuery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>3) fetch 기본 골격
fetch("여기에 URL을 입력")
// 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET!
.then(res => res.json())
// 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다
.then(data => {
console.log(data) // 개발자 도구에 찍어보기
}) // JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용한다(주석 없이 요약)
<script>
fetch(url).then(res => res.json()).then(data => {
console.log(data)
})
</script>4) fetch에 반복문 넣기(조건이 다를때, 붙는 html 도 다르다면?!)
let temp_html = ``;
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`;
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});5) document ready 함수
$(document).ready(function () {
alert('안녕!');
})💡 오늘의 깨달은 점
- 똑같은 강의를 3번을 듣는데도 아직도 낯설게 느껴지는 내용이 있다는 사실에 놀라웠다.
'에이 이제 강의 들었던건 얼추 다 아는 것 같은데 3회독이나 해야되나..?' 라고 생각했지만 내배캠 사전캠프에서 권장하는 학습량이 3회독이라서 '에이 그래 들어보지 뭐'하면서 3회독을 시작했는데 우와... 아직도 헷갈리는 부분도 있고 낯선 부분도 있고 아직도 기록하고 싶은게 남아있다는 사실이 놀라웠다. 역시 사람은 겸손해야한다...^^ 3회독 시작하길 정말 잘한 것 같다.
