
📘 오늘의 공부
- 알고리즘 1일차! (특강 요약, 오늘의 문제)
- js sort 문법 (오름차순, 내림차순)
- js 문법 강의 1회독 (3주차~5주차 강의)
📝 알고리즘
1. 자료구조와 알고리즘의 관계
- 자료구조 : 요리 도구
- 알고리즘 : 음식 만드는 방법 자체
2. 알고리즘을 공부해야 하는 이유
- 문제 해결의 힘 -> 알고리즘에서 주로 나옴
(슈퍼개발자 - 스스로 창의적 사고, 끝까지 문제를 해결) - 컴퓨팅 사고
3. 알고리즘 공부법
- 헬스와 비슷(무조건 꾸준히)
(벼락치기 - 요요, 까먹고, 근손실) - 원래 어려운것, 실력 향상이 오래걸릴수 있음
- 분기문 -> 알고리즘의 무기!
But!! 기본 코딩능력은 무조건 필수
언어에서 기본적인 기능들 무리없이 사용하는건 기본
4. 알고리즘 필승 전략
- 기본 코딩능력 탄탄히 -> 문제 생각능력 키우기!
(코드 숙련이 아주 기본 전제가 되어야 함)
5. 오늘의 문제
-
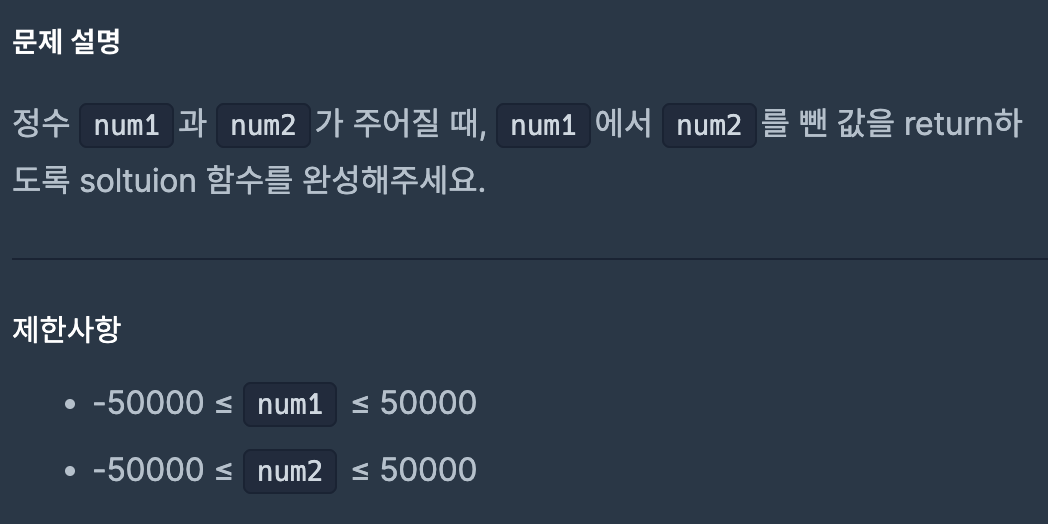
문제

-
풀이
function solution(num1, num2) { answer = num1 - num2; return answer; } -
풀이 이유
- 아직 기초 단계라서 그런지 단순한 문제가 주어진 것 같다. 두 수의 뺄셈을 함수에 넣어 return만 하면 되는 단순한 문제라 생각하여 두 수를 빼는 뺄셈식을 변수로 할당하고, 해당 변수를 반환하는 함수로 작성하였다.
- 아직 기초 단계라서 그런지 단순한 문제가 주어진 것 같다. 두 수의 뺄셈을 함수에 넣어 return만 하면 되는 단순한 문제라 생각하여 두 수를 빼는 뺄셈식을 변수로 할당하고, 해당 변수를 반환하는 함수로 작성하였다.
🪜 sort() - 오름차순, 내림차순
1. sort 메소드
- 배열 요소를 정렬하는데 사용됨
- 데이터 값을 순서대로 정렬 후 반환
- BUT!! 데이터 값의 순서를 정렬하는 것 ❌,
데이터 값은 주소에 저장됨 ⭕️ ! 항상 유의할 것
- BUT!! 데이터 값의 순서를 정렬하는 것 ❌,
2. sort() 활용 - 오름차순, 내림차순
- 오름차순 :
sort((a,b) => a-b)
// 예제 1. 일반적인 배열 요소의 정렬
var num = [5,4,3,2,1];
num.sort(function(a, b){
return a-b;
})
console.log(num);
// 예제 2. 객체 내 요소를 기준으로 정렬
var products = [
{ name: 'pineapple', price: 6000 },
{ name: 'banana', price: 1800 },
{ name: 'apple', price: 3700 },
{ name: 'cherry', price: 4050 },
{ name: 'mango', price: 4900 }
];
// price 기준으로 정렬
products.sort(function (a, b) {
if (a.price > b.price) {
return 1;
}else if (a.price < b.price) {
return -1;
}
});
console.log(products);(참고 : https://myhappyman.tistory.com/23)
- 내림차순 :
sort((a,b) => b-a)
(방법은 위와 동일)
3. sort()와 sort((a,b) => a-b) 의 차이
- 비교함수가 비어있으면 ⭐️문자열⭐️로 자동 변환되어 유니코드 문자로 인식!
- ex) 1,2,80,9 인 경우 80, 9 순서로 정렬
(유니코드에서는 8 < 9 니까 80을 작은 수로 인식) - 따라서, sort의 비교함수 자리는 비워놓지 않는 것이 좋음!
💡 새롭게 알게된 지식
- 분기문
- 조건문이 분기문임
- 분기 : 갈림길 이정표 같은것(ㅇㅇ분기점 처럼)
ex) if else
(if만 있는건 조건 체크 느낌)- 조건으로 분기를 만드는 것
- 유니코드 문자에서는 숫자로된 문자열이 있을 경우, 수의 비교가 아니라 문자로 인식, 큰 수 작은 수의 비교가 제대로 안된다는 것을 처음 알았다.
🐣 오늘의 느낀점
알고리즘을 처음 시작했는데, 아직 잘 몰라서 그렇지 로직을 배우고 적용하는 과정은 흥미롭고 재밌다. 아직 몰라서 문제도 잘 못풀고 그런 속상한 이 기분을 잘 버티기만 하면 무조건 잘할 수 있게 될 것 같은 기분이 든다.
사실 이전부터 코드를 작성할 때 조건문(분기문)을 잘 활용하여 코드를 작성하고 싶었는데, 사용법을 잘 몰라서 항상 공부해보고싶고 궁금한 파트 중 하나였다. 이제 매일 한문제씩 문제풀이를 하면서 조건문과도 친해지고, js 문법 강의도 계속 병행하고 있고 개인과제까지 할 예정이니 스텝 바이 스텝으로 가야할 것을 동시다발적으로 한번에 부스트 달고 가는 기분이 들긴 하는데ㅋㅋ '하면 된다'라는 생각이 들어서 희망적이기도 한 것 같다.
남들은 몇년에 걸쳐 이 과정을 거칠텐데 남들보다 늦게 시작했고 지식도 없이 시작했으니 짧고 굵은 과정을 정신 바짝 차리고 열심히 헤쳐나가야겠지!
나만 모르고 남들은 잘하는 것 같은 이 절망적인 기분만 잘 버티면 분명 금방 익숙해지는 순간도 올 것 같다. 그때까지 존버!! 중꺾마!! 화이팅!
진짜 포기만 하지 말자!
