
reset.css파일을 App.jsx에 적용하기
- reset.css 내용
(출처 : CSS Tools: Reset CSS)
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}위 내용의 reset.css 파일을 App.jsx에 적용하고 싶은데, export import를 해야하는건지... reset.css 파일을 App.jsx에 적용을 어떻게 해야하는건지 도저히 모르겠어서 헤맸음
- 방법 : 해답은
index.html에 있었다!- index.html 파일 내에
<link>태그를 이용하여 페이지 렌더링 시 바로 reset.css가 적용되도록 하면 됨! - 예시) (중간 태그들 생략)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link type="text/css" rel="stylesheet" href="./src/reset.css" /> ⭐️ ⭐️ <title>Vite + React</title> </head> <body> </body> </html> - href의 경로는 reset.css의 경로에 맞게 변경
- index.html 파일 내에
redux 정리
(예시 - counter 앱 만들기)

0. redux, react-redux 패키지 설치
yarn add redux react-redux
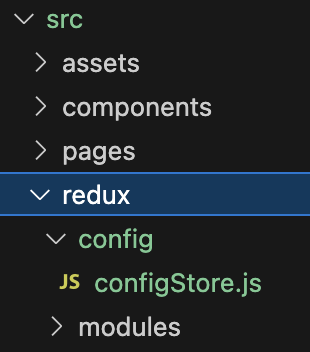
1. 리덕스 폴더, 파일 설정

-
redux
-
config
-
configStore.js- 중앙 저장소 store-
import :
combineReducers,createStore -
rootReducer 생성(reducer 모음), createStore로 store 생성(reducer모음을 store에 저장하기)
-
export store
// ✅ configStore.js 예시 import { createStore } from "redux"; import { combineReducers } from "redux"; import counter from "../modules/counter"; // 'counter' reducer 가져옴 const rootReducer = combineReducers({ // reducer들 들어갈 자리! }); const store = createStore(rootReducer); export default store;
-
-
modules - reducer 파일 모음 (ex. counter.js)
2. reducer 작성 (reducer는 함수다!)
-
modules 폴더 안에
counter.js(reducer 파일) 작성 -
reducer 파일 안에 들어갈 것
state의 초기값먼저 설정- reducer 함수의 인자 :
state = initialState, action
( action은 객체이다! type, payload를 key로 갖는) action type을 변수로 지정action creatoraction 객체(type, payload를 key로 담는)를 반환하는 함수- 이 함수는 App.jsx에서 import해서 사용될 것
- 함수 인자로는 App.jsx에서 받아오는 애가 들어옴. ex) set해준 number
switch문으로action.type에 따라 어떻게 바꿀지 정의내리기
-
reducer 파일 예시
// ✅ counter.js 예시 // state 초기값 설정 const initialState = { number: 0, }; // action type 변수로 설정 const PLUS_ONE = "PLUS-ONE"; const MINUS_ONE = "MINUS_ONE"; // action creator 생성 export const plusN = (payload) => { return { type: PLUS_ONE, payload, }; }; export const minusN = (payload) => { return { type: MINUS_ONE, payload, }; }; // 'counter' reducer 생성 (reducer는 함수다!) const counter = (state = initialState, action) => { switch (action.type) { case PLUS_ONE: return { number: state.number + action.payload, }; case MINUS_ONE: return { number: state.number - action.payload, }; default: return state; } }; export default counter;
3. 작성한 reducer는 store에 담아주기
-
reducer import하기
-
combineReducers 안에 reducer 이름 넣어주기
// ✅ configStore.js 예시 import { createStore } from "redux"; import { combineReducers } from "redux"; import counter from "../modules/counter"; const rootReducer = combineReducers({ counter, ⭐️ }); const store = createStore(rootReducer); export default store;
4. index.js 에 Provider 설정 (vite는 main.jsx)
index.js파일에Provider,storeimport<App.jsx>를<Provider>로 감싸기store={ store }: 하위 컴포넌트들 전부 store에 접근 가능하게 해주기
// ✅ index.js 예시
// ... 생략
import { Provider } from "react-redux";
import store from "./redux/config/configStore.js";
// ... 생략
<Provider store={store}>
<React.StrictMode>
<App />
</React.StrictMode>
</Provider>
);5. App.jsx 에서 reducer 가져오기
- import 할 것 :
useSelector,useDispatch+ 만들어둔action creator들 useSelector((state)=>{})로 reducer 가져오기state는 store에 있는 전체 reducer들을 지칭하기 때문에 state.뒤에 어떤 reducer인지 가리켜야함 -> ex)state.counter- 따라서,
{return state.reducer이름}
const dispatch = useDispatch();dispatch:action creator함수 실행하기(인자는 payload로 전달할 내용 담기)
-> actiontype이payload만큼 실행되면서 state 값이 바뀜
-> App.jsx에서도 그 바뀐 state가 보여짐
dispatch - acition creator 추가 설명
- reducer 파일에 있는 함수
action creator는 export를 해줘야 App.js에서 쓸 수 있음action creator: reducer 파일에 action객체(type, payload를 갖는 객체)를 반환하는 함수
(App.js에서 action creator의 인자로 payload를 전달)// action creator 예시 // plusN의 인자 payload는 App.jsx에서 넣어줄 값을 지칭함 export const plusN = (payload) => { return { type: PLUS_ONE, payload, // payload: payload(얘는 인자로 받아온 애를 지칭함) }; };
// ✅ App.jsx 예시
import { useState } from "react";
import { useSelector, useDispatch } from "react-redux";
import { plusN } from "./redux/modules/counter";
import { minusN } from "./redux/modules/counter";
function App() {
const counter = useSelector((state) => {
return state.counter;
});
const dispatch = useDispatch();
const plus_N = () => {
dispatch(plusN(number));
};
const minus_N = () => {
dispatch(minusN(number));
};
const [number, setNumber] = useState(0);
return (
<>
<p>현재 카운트 : {counter.number}</p>
<input
type="number"
value={number}
onChange={(event) => {
setNumber(+event.target.value); // + : 숫자로 형변환
}}
/>
<button onClick={plus_N}>+</button>
<button onClick={minus_N}>-</button>
</>
);
}
export default App;
