2024.04.09 TIL - 최종프로젝트 15일차 (tailwind 속성 sticky, gradient / 트러블슈팅(로그인user_uid가 없을때 로직처리, 댓글 리스트 CRUD시 리스트 최신화 오류), 오늘의 이슈-디자인 가이드 1920px )
TIL(Today I Learned)

📝 오늘 한 일
- 댓글 리스트 오류 해결
- 커뮤니티 샘플 db 등록
- 커뮤니티 리스트 드롭다운 -> select로 리팩토링
- ⭐️ 디자인 수정 시작...!! (디자이너 디자인 반영)
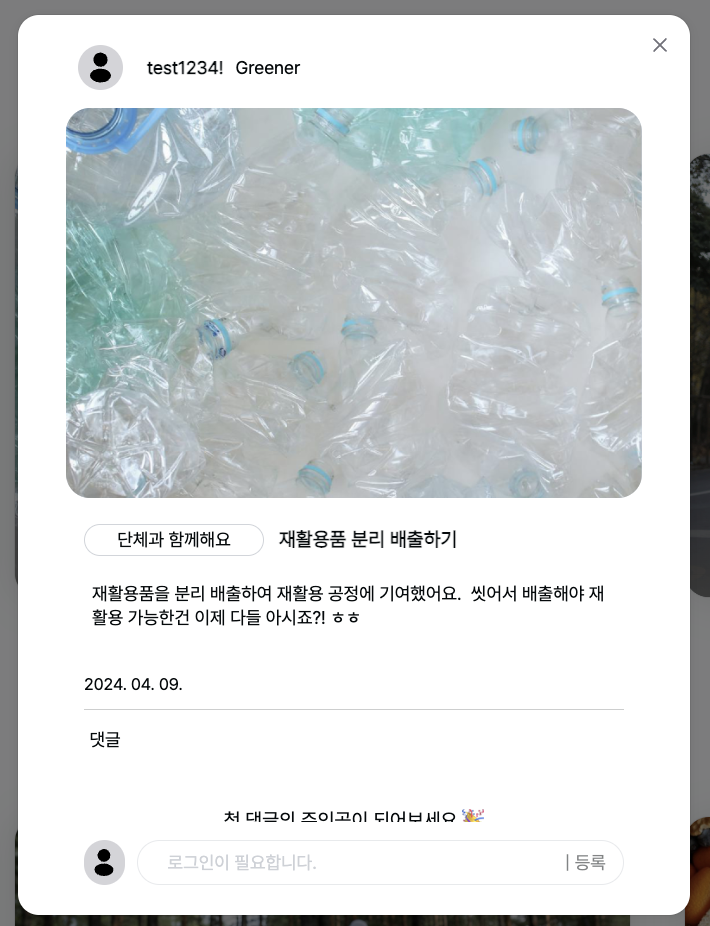
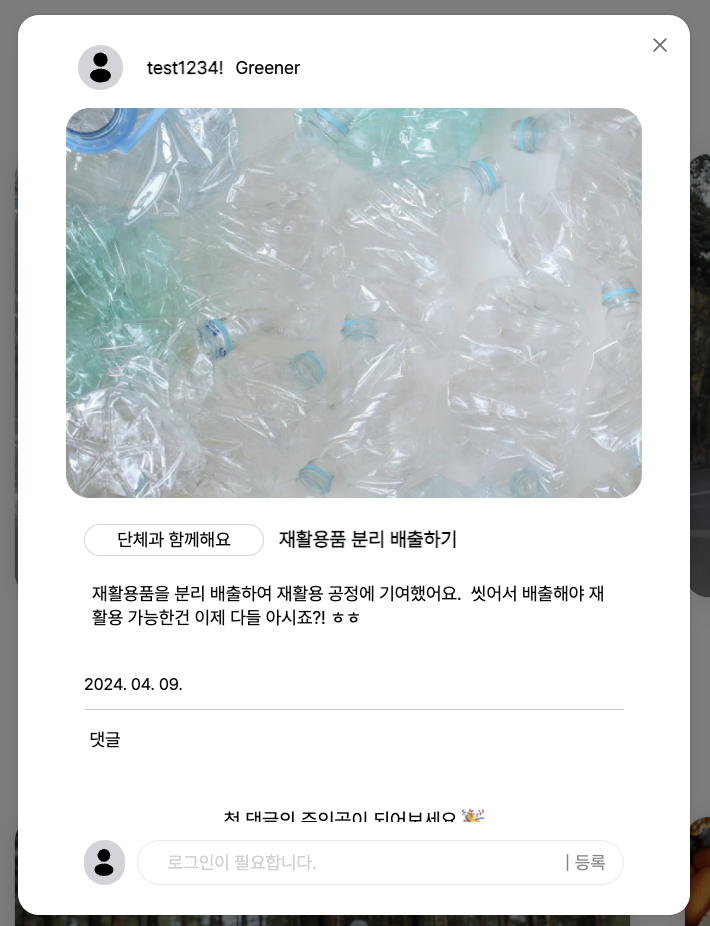
- 댓글 입력칸 위치 이동, 하단 고정
- 개인 액션 등록, 수정 페이지 디자인 수정
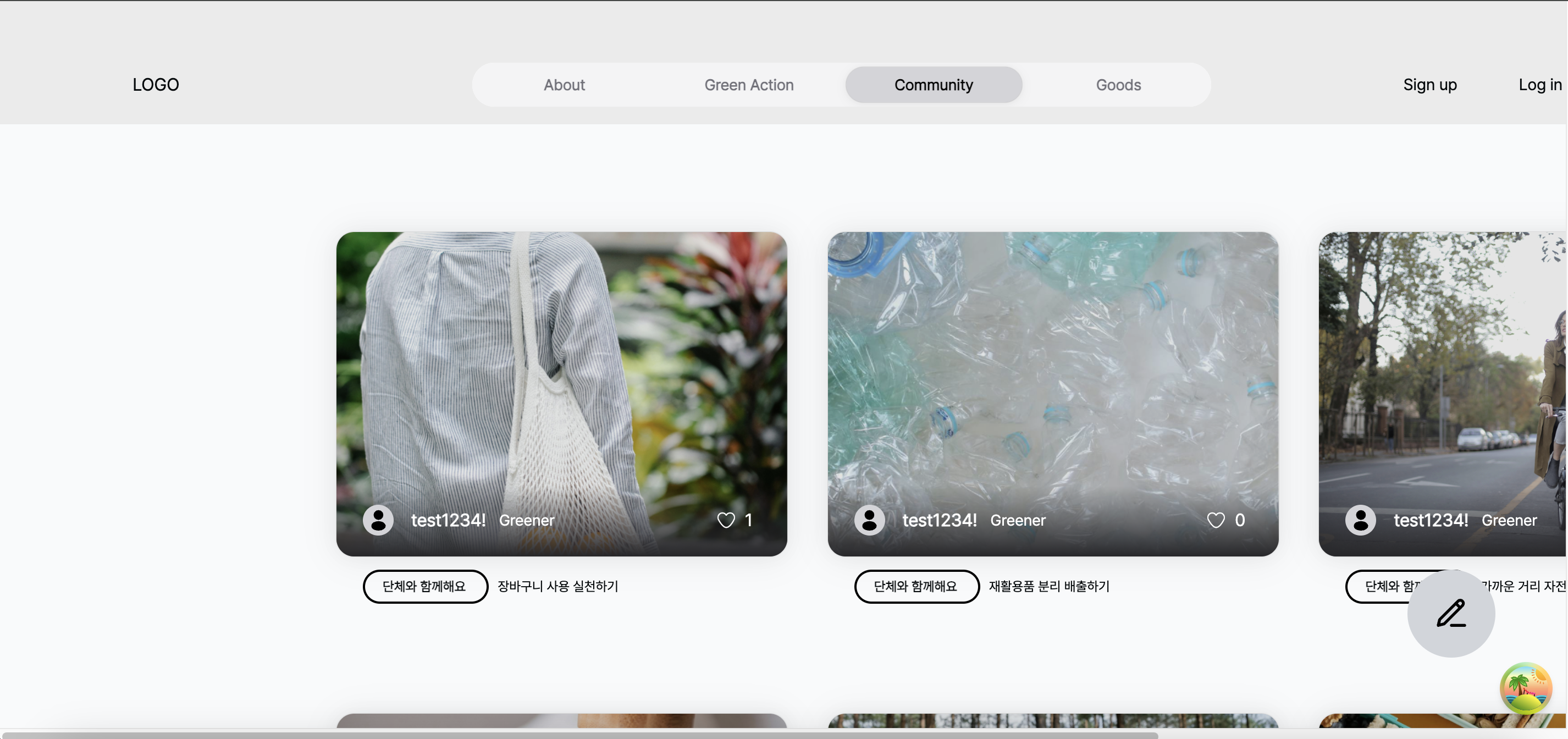
- 커뮤니티 리스트 디자인 수정
tailwind 속성 1. sticky
댓글 입력칸을 댓글리스트 하단에 고정시켜달라는 디자이너의 요청...!

-
시도 : absolute - relative, fixed 시도해봤으나 원하는대로 그림이 나오지 않음. 모달창 안에서 고정되질 않고 브라우저 하단에 고정된다거나...(fixed에는 relative 줘봐도 소용없음, absolute는 relative가 적용은 되나 하단에 고정되질 않고 스크롤내리면 같이 내려가는 이슈)
-
해결 : 구글링으로 sticky라는 속성을 발견, 적용
tailwind 속성 2. gradient
이번엔 이미지에 그라데이션을 넣어달래...

- 이미지 하단부로 갈수록 어두워보이게 그라데이션 효과를 주고 싶을때는
-> bg에gradient속성을 주면 된다! (tailwind css)
- 예시 코드
<div className="absolute bottom-0 left-0 w-full h-16 bg-gradient-to-t from-[#6d6d6d] to-transparent"></div>🏹 트러블슈팅
로그인user_uid가 없을때 로직처리
-
문제 : 댓글 입력창에 로그인 유저의 프로필이미지도 같이 띄워놨더니, 로그인 유저의 uid가 없는 경우는 Error 발생
(로그인 유저의 uid로 프로필이미지를 가져오는 로직은 useQuery로 해놨으니 isError에서 error가 발생한것) -
시도 : currentUserProfileImg가 없는 경우 처리를 jsx부분에서 시도해봤으나 실패(어쨌든 렌더링시에 user_uid로 UseQuery 실행은 하니까 error가 뜨는건 해결되지 않았음)
-
해결 : 로그인 유저가 없는 경우에는 useQuery 자체를 실행하지 않도록 로직을 수정했다.
// AddComment.tsx
// 로그인한 유저 프로필이미지
const { currentUserProfileImg, isLoading, isError } = loggedInUserUid
? useGetCurrentUerProfileImg(loggedInUserUid)
: { currentUserProfileImg: null, isLoading: false, isError: false };댓글 리스트 CRUD시 리스트 최신화 오류
-
문제 : 최초에 댓글 리스트 불러오는건 잘 되는데, 댓글 등록,수정,삭제 하고나서 댓글리스트 가져오는 쿼리키를 무효화하면 갑자기 다른 게시글의 댓글을 불러왔다.
-
시도 : 댓글 가져오기, 등록, 삭제 api들을 싹 다 점검해봤지만 api에는 아무 이상이 없다... 분명 댓글을 가져오는데서 문제가 있는건데... 아니, 최초에 댓글 리스트 불러올때는 이상이 없으니 가져오는 api의 문제도 아니고... 분명 무효화할때의 이슈인데 그렇다고 쿼리키가 잘못되어 있는 것도 아니고... 고민을 많이 했다.
-
해결 : 댓글리스트 불러오는 useQuery의 쿼리키의 뒤에다가 post_id를 넣어줘야 하는거였다....!!!
리스트를 무효화할때 post_id에 따라 다른 댓글리스트를 가져와야 했기에 구분이 될 수 있는 post_id를 넣어줘야했다. -
기존
export const useGetCommunityCommentsList = (post_id: string) => {
const {
data: communityComments,
isLoading: isCommentsLoading,
isError: isCommentsError,
} = useQuery({
// ❌ 기존 : queryKey만 사용 - 무효화시 엉뚱한 게시물의 댓글리스트 가져옴
queryKey: [QEURY_KEY_COMMUNITY_COMMENTS_LIST],
queryFn: () => getCommunityCommentsList(post_id),
});
return { communityComments, isCommentsLoading, isCommentsError };
};- 수정 후
export const useGetCommunityCommentsList = (post_id: string) => {
const {
data: communityComments,
isLoading: isCommentsLoading,
isError: isCommentsError,
} = useQuery({
// 👍🏻 수정 후 : queryKey 뒤에 post_id를 추가했다.
queryKey: [QEURY_KEY_COMMUNITY_COMMENTS_LIST, post_id],
queryFn: () => getCommunityCommentsList(post_id),
});
return { communityComments, isCommentsLoading, isCommentsError };
};오늘의 이슈
-
디자인 가이드를
1920px짜리 하나만 받아놨는데, 브라우저 상 100%로 보니까 이렇게 잘리는 이슈가 발생했다.

-
화면 비율에 맞춰서 사이트를 만들어본 경험이 아예 없으니까... 다른 팀원들도 나도 '이게 맞나...?' 하면서 일단 만들고 있었다. 😂
내 노트북 화면이 작아서 그런걸거야... 이러면서...ㅠ ㅋㅋㅋ -
튜터님께 질문해보니, 디자인 가이드가 원래는 하나가 있으면 안되고 화면 너비에 따라(브레이크 포인트에 따라) 3가지가 있어야 된다고 한다.....!! 충 격
ex)1920px,1020(or 1080)px,360px
->4px,8px단위로 제작하는게 일반적.
-> 모바일은 처음엔 425px 정도로 전달받았었는데, 이번 튜터님 말씀으로는 425px는 4의 배수도 아니고, 아이폰se는 너비가 370px정도인데, 425px로 최소를 맞춰버리면 se쓰는사람은 다 깨져보이게 만드는거라고... 그래서 보통 모바일은 360px정도를 브레이크포인트로 잡는다고 한다. -
사실 이전에 다른 튜터님께 질문했을때 그 3가지를 알려주셨었고 나도 디자이너님께 그 3가지를 전달드렸지만, 막상 나도 디자이너님도 그 3가지(모바일은 추후에 한다 치고 2가지)에 따라 다르게 디자인을 만들어야 한다는 걸 몰랐다.
디자이너님도 웹디자인이 처음... 우리도 각기 다른 화면너비에 맞춰 사이트를 제작해보는게 처음.... 우리 모두 처음....ㅠㅠ 흑 -
원래는 작은 화면부터 큰화면 순으로 제작하는데(모바일 first), 그 이유는 모바일 친화적으로 만들어야 유저에게 접근성이 더 쉽기 때문.
-
그런데 우리에게 있는건 1920px 가이드 뿐이니... 일단 이거부터 만들고 거꾸로 가더라도 가야지 뭐 어쩌겠어.ㅠㅠ
-
이번주의 주간 계획도 모두 틀어지고, 난생 처음 알게된 소식에 나 포함 팀원들 모두가 멘붕에 빠졌지만...!!! 리더란 무엇인가! 이런 어려운 상황에서도 긍정적인 부분을 캐치해서 다같이 힘낼 수 있게 북돋고, 계획 수정을 함께 하고, 수정된 계획도 나쁘지 않음을 함께 상기하고 화이팅하는 걸로 잘 마무리했다.
-
이번주에 원래는 내일까지 ui마무리하고 목금에 추가기능 하나정도 넣어볼까 했었는데, 다 틀어지고 내일까지 1920 ui마무리, 목금에 1020 ui마무리 하기로 결정.
다른 팀들은 디자이너와의 이슈들도 있는 것 같고 쉽지 않은 팀들도 있다는데, 우리 팀은 나름 순조롭게 가는거라고 힘내자고 이야기도 하고, 어차피 중간발표 이후에 모바일반응형 하려고 했었으니까 그거 그냥 더 먼저 하게 된 것 뿐이라고, 추가기능은 이후에 하면 되니까 순서만 바뀐거라고 괜찮다고 으쌰으쌰 하자고 이야기했다.
그 짧은 시간에 계획도 수정하고, 긍정적인 점도 이야기하고, 힘내자고 같이 이야기 할 수 있었어서 정말 다행이었다.
