2024.04.11 TIL - 최종프로젝트 17일차 (디자인.......... header의 relative와 absolute 구성 싹 다 바꾸기, 반응형 디자인........ / 트러블슈팅(git graph, tailwind.config 'backgroundImg'))
TIL(Today I Learned)
📝 오늘 한 일
✔️ about페이지 헤더 수정
(relative absolute 싹다 바꿔야.....)
✔️ about페이지 줄바꿈 이슈해결 (p태그의 bg-img설정)
✔️ 커뮤니티 리스트 그라데이션 이슈 해결
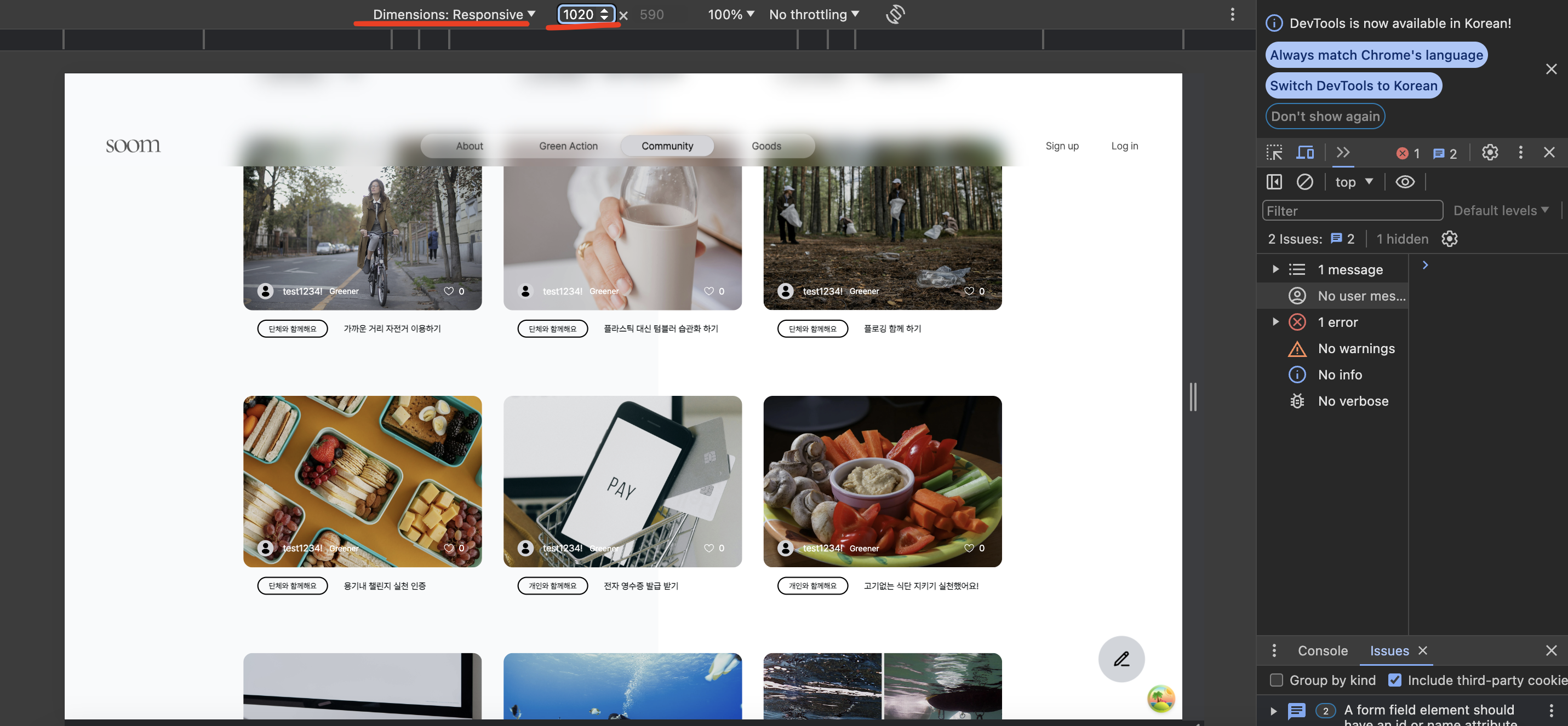
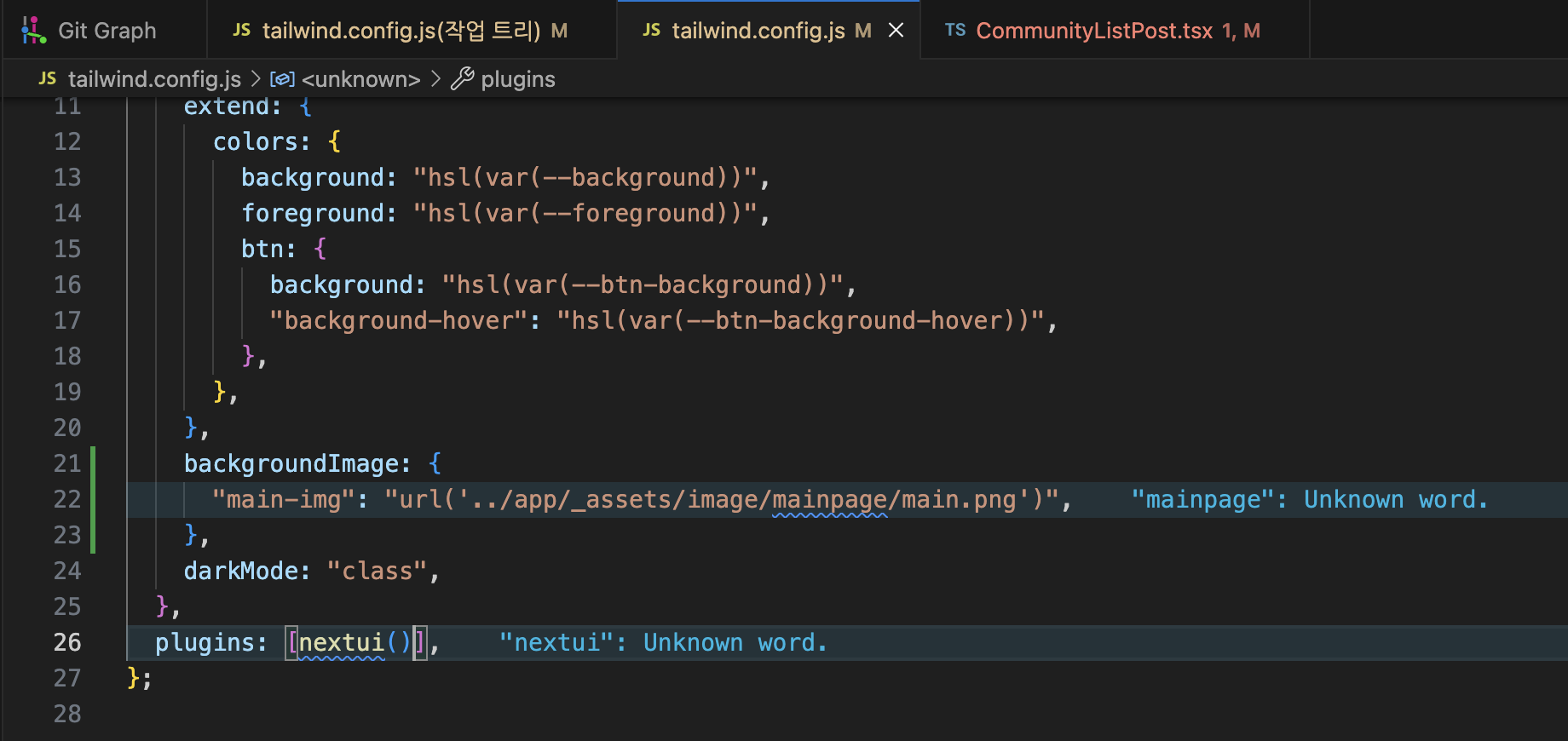
✔️ 커뮤니티 중간에 footer 보이는 이슈 해결 (tailwindconfig-backgroundImg이슈)
✔️ 1020px 디자인 가이드 반영, 전면 리팩토링 (반응형 디자인 공부)
header relative, absolute 리팩토링

-
about페이지에서 헤더를 넣으려는데 이미지 위에 겹쳐 뜨도록 만들려고 시도하고 있었다.
그런데 이미 이미지와 글자, 아래 내용들 전부다 relative와 absolute의 향연이었기 때문에.... 헤더 하나 넣고 이미지에 absolute를 주기에는 이미 이미지에 relative가 걸려있기도 하고... 이미지를 absolute를 주자니 이미지의 relative에 연결되어있는 아래 애들이 전부다 뒤틀려버리고... 내 멘탈까지 뒤틀려버리고.... 하 -
결국 test페이지라고 아예 새로 하나 만들어서 about페이지 내용 복사해서 전부다 개조하는 방식으로 진행했다.
-
기존 (title 이미지와 문구)
<div className="min-w-[1920px] mx-auto relative">
{/* <div className="flex flex-col bg-cover bg-opacity-10"> */}
{/* <DynamicHeader /> */}
{/* first part - title 이미지 및 문구 */}
<div className="relative">
{/* 이미지 */}
<Image
src={titleImg}
alt="about title image"
// ✅ 여기 이미 relative가 걸려있어서
// 헤더에 relative, 이미지에 absolute 이런식으로 바꿀 수가 없는 상황
className="relative top-0 w-[95%] h-[1090px] object-cover mx-auto mb-[282px] rounded-b-[60px] brightness-[.4]"
/>
{/* 문구 */}
<div className="absolute bottom-64 left-1/2 transform -translate-x-1/2 -translate-y-1/2 flex flex-col items-center text-white text-[64px] font-thin">
<p className="font-['Italiana']">Experience the earth breathing</p>
<p className="font-['Italiana']">together in your daily life</p>
</div>
</div>- 수정 후
{/* first part - title 이미지 및 문구 */}
<div className="min-w-[1920px] mx-auto">
<div className="flex flex-col items-center">
// 💜 헤더를 fixed, z-10으로 상단에 고정
<div className="fixed z-10 mx-auto">
{/* 헤더 */}
<DynamicHeader />
</div>
<Image
src={titleImg}
alt="about title image"
// 💜 굳이 다른데에 relative 주지 않아도 됨(어차피 사이트 최상단임)
// 이미지에만 absolute 주기
className="absolute top-0 left-1/2 transform -translate-x-1/2 w-[95%] h-[1090px] object-cover mx-auto mb-[282px] rounded-b-[60px] brightness-[.4]"
/>
// 💜 이미지 안에 들어가는 문구를 원래 absolute 처리해놨었는데,
{/* <div className="absolute z-0 bottom-[60px] left-1/2 transform -translate-x-1/2 -translate-y-1/2 flex flex-col items-center text-white text-[64px] font-thin"> */}
// absolute를 없애고 mt-[]으로 하드코딩
// -> 이렇게 하면 문구 아래로 다음 내용들이 쌓이게 돼서,
// 이미지 아래로 쭉 내용들이 붙는 효과를 줄 수 있다.
<div className=" z-0 mt-[500px] flex flex-col items-center text-white text-[64px] font-thin">
<p className="font-['Italiana']">Experience the earth breathing</p>
<p className="font-['Italiana']">together in your daily life</p>
</div>
</div>
<div className="mt-[500px] flex flex-col items-center">
<div className="text-[50px] z-0">test</div>
<div className="text-[50px] z-0">test</div>
<div className="text-[50px] z-0">test</div>
<div className="text-[50px] z-0">test</div>
</div>텍스트에 배경이미지 설정하기
- 텍스트에 형광펜같은 효과를 줄 수 있도록 텍스트 배경이미지 삽입하기

- 버튼 아님, img 혹은 Image태그 아님! 텍스트 뒤에 배경이미지 주는 속성 in tailwind
text-with-background bg-text-bg-1 bg-cover bg-center - 여기서 bg-text-bg-1의
text-bg-1은tailwind.config.js파일의backgroundImage에다가 이미지를 미리 설정해놓고 사용하는 것!backgroundImage: { "text-bg-1": "url('../app/_assets/image/about/2.png')", }, - 예시코드
<div className="text-with-background bg-text-bg-1 bg-cover bg-center w-[340px] text-center text-white text-3xl rounded-full py-2"> <p>일상의 행복은 어디에나</p> </div>
- 버튼 아님, img 혹은 Image태그 아님! 텍스트 뒤에 배경이미지 주는 속성 in tailwind
p태그 텍스트에 배경이미지(줄바꿈 위해)
-
텍스트 배경 이미지 크기를 바꾸려면 p태그를 써야함
span태그는 텍스트 배경이미지 설정까진 되는데 이미지 크기를 조절할 수가 없음 -
자연스럽게 줄바꿈 하려면?
p태그 className 속성 중inline-block을 쓰면 된다.
배경이미지가 포함된 텍스트와 줄글이 한줄에 같이 자연스럽게 나오도록 연출하기 위해 inline block을 쓰니까 배경 텍스트 뒤에서 줄바꿈이 일어나지 않음 -
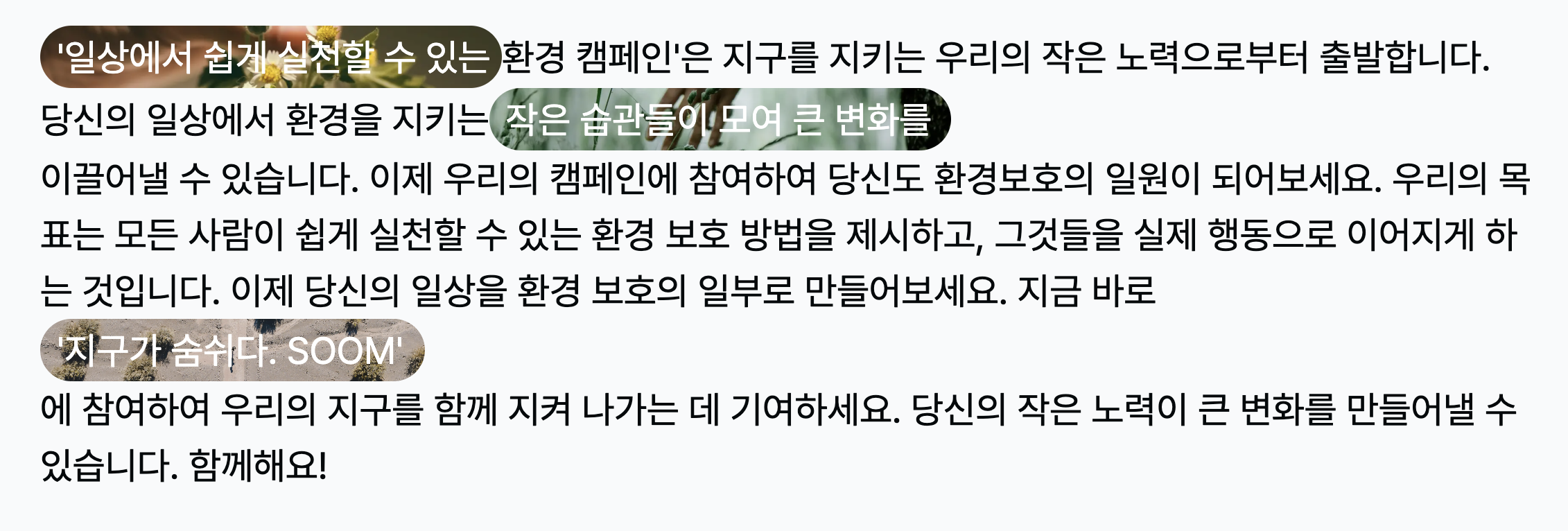
수정 전
- 텍스트 배경이미지를 Image태그로 넣고, 텍스트는 absolute로 지정
-> 텍스트를 전부 가운데정렬 하려 했는데 justify-center하니까 브라우저 화면 %를 줄였을때 absolute로 지정해놓은 텍스트가 이미지 밖으로 삐져나가는 현상 발생
-> justify-center 말고는 가운데정렬을 할수가 없었다.
- 텍스트 배경이미지를 Image태그로 넣고, 텍스트는 absolute로 지정

<div className="mx-auto w-[75%] mb-[420px]">
<div className="text-[36px]">
<div className="flex items-center relative">
<Image
src={textBg1}
alt="text-bg-1"
className="w-[444px] h-[60px] object-cover rounded-full"
/>
<span className="absolute text-white left-4">
'일상에서 쉽게 실천할 수 있는
</span>
<span>
환경 캠페인'은 지구를 지키는 우리의 작은 노력으로부터
출발합니다.
</span>
</div>
<div className="flex flex-wrap items-center">
<span>당신의 일상에서 환경을 지키는 </span>
<div className="flex items-center relative h-[60px]">
<Image
src={textBg2}
alt="text-bg-1"
className="w-[444px] h-[60px] object-cover rounded-full"
/>
<span className="absolute text-white left-4">
작은 습관들이 모여 큰 변화를
</span>
</div>
<span className="text-wrap">
이끌어낼 수 있습니다. 이제 우리의 캠페인에 참여하여 당신도
환경보호의 일원이 되어보세요. 우리의 목표는 모든 사람이 쉽게
실천할 수 있는 환경 보호 방법을 제시하고, 그것들을 실제
행동으로 이어지게 하는 것입니다. 이제 당신의 일상을 환경
보호의 일부로 만들어보세요. 지금 바로
</span>
</div>
<div className="flex items-center relative h-[60px]">
<Image
src={mainImg}
alt="text-bg-1"
className="w-[370px] h-[60px] object-cover rounded-full"
/>
<span className="absolute text-white left-4">
'지구가 숨쉬다. SOOM'
</span>
</div>
<span>
에 참여하여 우리의 지구를 함께 지켜 나가는 데 기여하세요. 당신의
작은 노력이 큰 변화를 만들어낼 수 있습니다. 함께해요!
</span>
</div>
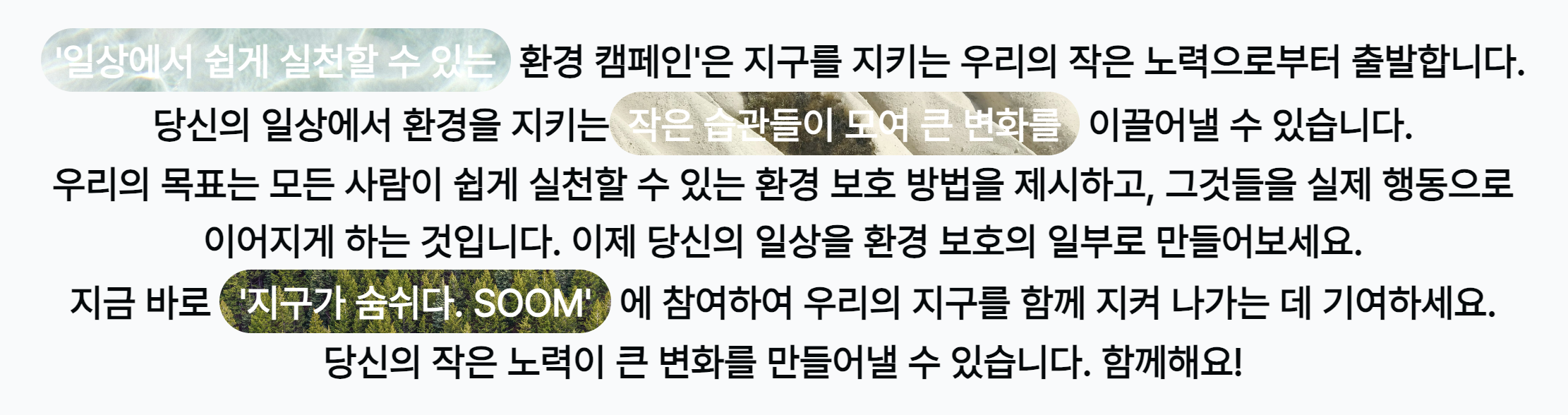
</div>- 수정 후
- 텍스트는 p태그로 작성, 배경 이미지는 상기 작성한 text-with-background 등의 속성을 사용하여 배경이미지 설정
- 전체 wrapper div에 text-center를 하니 가운데 정렬 성공!
- 미해결 문제 : 배경이미지를 어둡게 처리하고싶어서 brigntness-90 줬더니 흰색 글자색까지 같이 어두워져버리는 현상 발생 ㅠㅠ 처리해야 함

<div className="w-[75%] flex flex-col justify-center text-center text-[36px] mb-[420px] font-bold">
{/* 첫 줄 */}
<div>
<p className="inline-block text-with-background bg-text-bg-1 bg-cover bg-center rounded-full text-white pt-1 mr-2 w-[444px] h-[60px] ">
'일상에서 쉽게 실천할 수 있는
</p>
<p className="inline-block">
환경 캠페인'은 지구를 지키는 우리의 작은 노력으로부터
출발합니다.
</p>
</div>
{/* 두번째 줄 */}
<div>
<p className="inline-block">당신의 일상에서 환경을 지키는</p>
<p className="inline-block text-with-background bg-text-bg-2 bg-cover bg-center rounded-full text-white pt-1 mr-2 w-[444px] h-[60px]">
작은 습관들이 모여 큰 변화를
</p>
<p className="inline-block">이끌어낼 수 있습니다.</p>
{/* 3~4번째 줄 */}
<p className="inline-block">
우리의 목표는 모든 사람이 쉽게 실천할 수 있는 환경 보호 방법을
제시하고, 그것들을 실제 행동으로
<br /> 이어지게 하는 것입니다. 이제 당신의 일상을 환경 보호의
일부로 만들어보세요.
</p>
</div>
{/* 마지막 2문장 */}
<div>
<p className="inline-block">지금 바로</p>
<p className="inline-block text-with-background bg-text-bg-3 bg-cover bg-center rounded-full text-white pt-1 mx-2 w-[370px] h-[60px]">
'지구가 숨쉬다. SOOM'
</p>
<p className="inline-block">
에 참여하여 우리의 지구를 함께 지켜 나가는 데 기여하세요.
</p>
<p className="inline-block">
당신의 작은 노력이 큰 변화를 만들어낼 수 있습니다. 함께해요!
</p>
</div>
</div>오늘 알게된 점
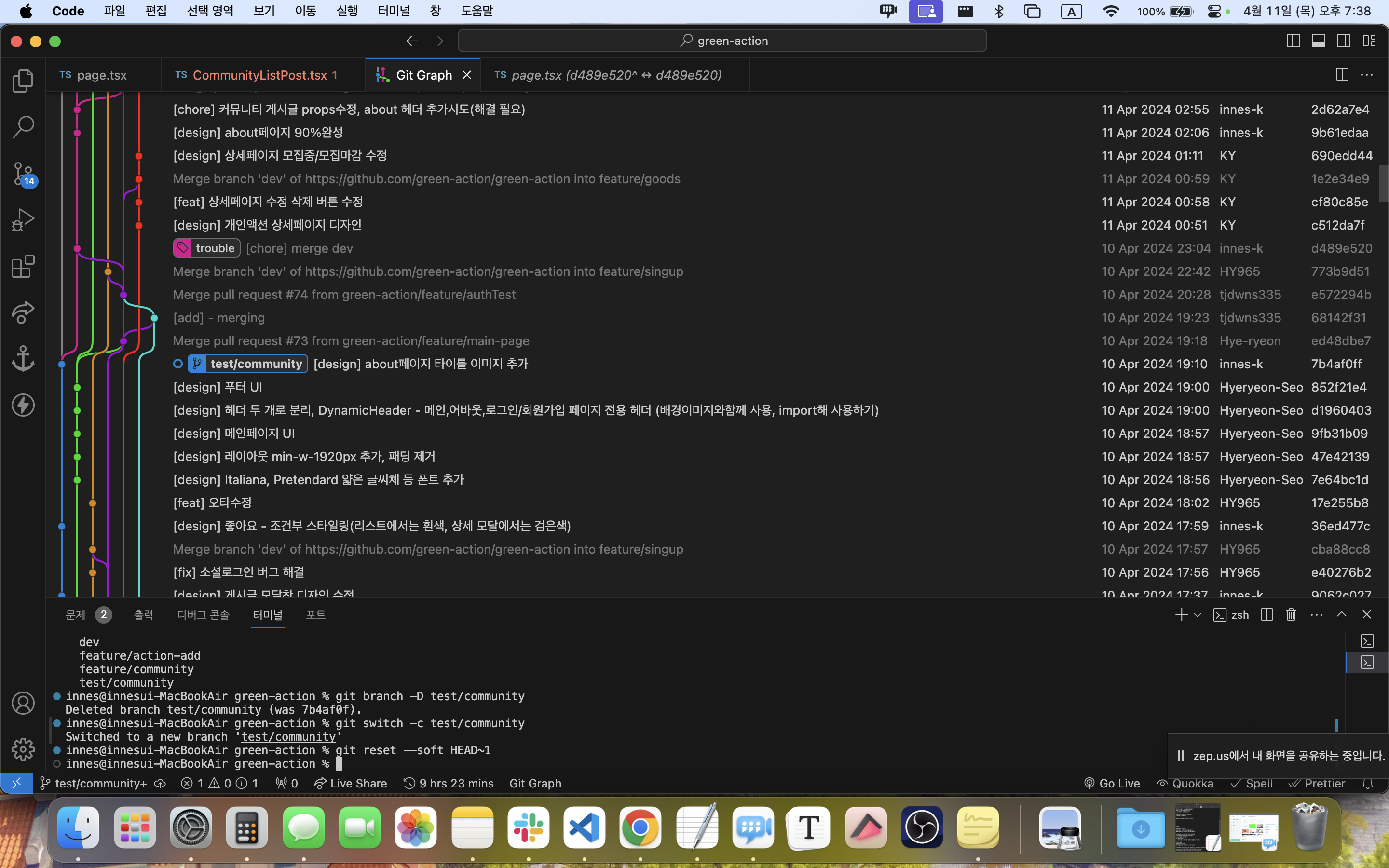
1. 트러블슈팅할때 pull, merge한 후로 뭐가 잘 안된다면?!
📊 git graph를 활용해보자
-> 내가 머지한 지난 히스토리들을 쭉 체크아웃, yarn dev로 확인해보면서 어느 포인트에서부터 안되기 시작하나 확인하고,
-> 해당 내용을 새로운 브랜치 열어서 거기다 복사한다음 stash 등 사용해가면서 확인한다

📝 오늘 쓴 명령어들 참고
git switch -c test/community
git branch -D test/community (잘못된 위치에서 브랜치 생성해서 삭제 후 다시 생성함)
git switch -c test/community
git reset --soft HEAD~1 <<< 지난 커밋 1개 지우기
git add .
git stash <<< 커밋들 임시저장소에 저장해놓기
git stash apply <<< stash에 있는 내용 불러오기
(이렇게 불러올수 있으니까 stash해놓고 커밋들 하나씩 뒤돌아가면서 확인하는게 가능한것!)
다 봤으면 다시 현 상태로 복귀 후 or 다른 커밋상태로 이동 후 임시브랜치 삭제
git branch -D test/community
2. 반응형 만들때는 작은것 기준으로!
-> 작은거는 phone: 이렇게 안붙여도 되는데, desktop, laptop은 붙여야됨
// tailwind.config.js - 반응형 만들 때 설정하는 방법
theme: {
screens: {
phone: "360px",
laptop: "1020px",
desktop: "1920px",
},// 사용 예시
<div className="desktop:mt-[700px] laptop:mt-[550px] flex flex-col items-center">-> px단위 사용보다는 rem같은 단위(화면에 따라 크기가 달리 보이지 않도록)를 사용하는 것이 더 좋다는 것을 배웠다.
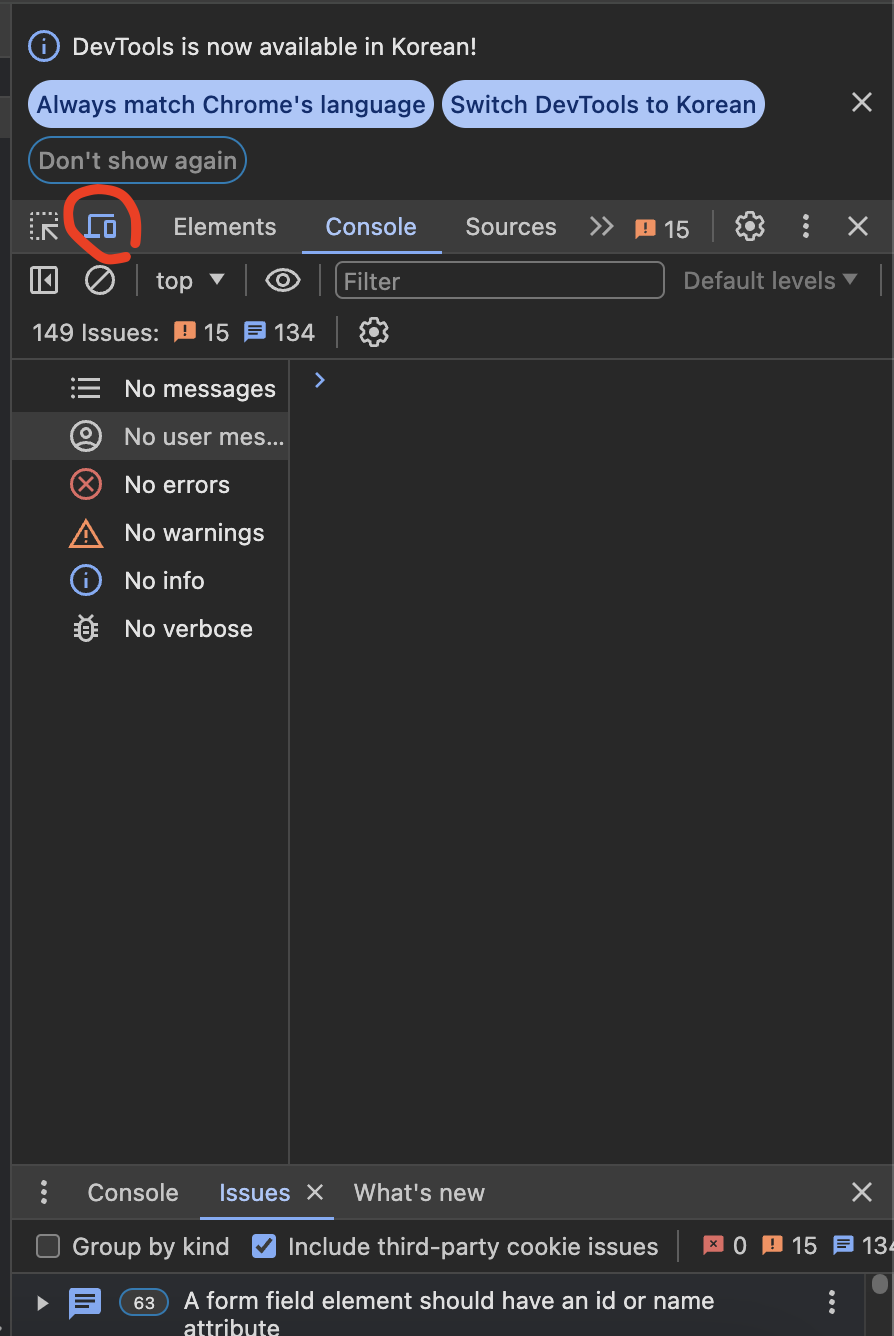
-> 반응형 디자인할 때 consol 화면에서 확인하는 방법도 배웠음


3. 그라데이션 갑자기 안됐던 이유

-
아까 git graph로 그라데이션 안되게 만든 커밋 push한 범인 및 코드도 색출했고,
그럼 내가 쓰고 싶은그라데이션과 tailwind.config파일에서문제됐던 부분인 backgroundImage부분은 어떻게 함께 쓸 수 있을까 이렇게 저렇게 고민하던 중,bg-gradient-to-t등의 그라데이션 관련 속성들을tailwind.config에 넣어놓고 불러와서 쓸순 없나 하는 생각이 듦 -
gpt에게 얻은 힌트
// tailwind.config.js
module.exports = {
theme: {
extend: {
backgroundImage: (theme) => ({
'gradient-to-t': 'linear-gradient(to top, #6d6d6d, transparent)',
}),
},
},
variants: {},
plugins: [],
}; -> 이거 보니까 backgroundImage가 extend안에 들어가있네?
원래 있던 (문제가 됐던) 코드는 extend 바깥에 있었는데? ???
-> extend안으로 옮기고, 원래 써있던 이미지들도 같이 넣고, gradient-to-t라는 속성도 새로 만들어서 설정!
extend: {
colors: {
background: "hsl(var(--background))",
foreground: "hsl(var(--foreground))",
btn: {
background: "hsl(var(--btn-background))",
"background-hover": "hsl(var(--btn-background-hover))",
},
},
backgroundImage: {
"gradient-to-t": "linear-gradient(to top, #6d6d6d, transparent)",
"text-bg-1": "url('../app/_assets/image/about/text-bg-1.png')",
"text-bg-2": "url('../app/_assets/image/about/text-bg-2.png')",
"text-bg-3": "url('../app/_assets/image/about/text-bg-3.png')",
},-> 컴포넌트에서 불러와서 사용하니 이미지도, 그라데이션도 다 잘 사용되는걸 볼 수 있었다!
<div className="absolute bottom-0 left-0 w-full h-16 bg-gradient-to-t"></div> -> 결국 backgroundImage가 extend 밖에 있어서 발생하는 문제였던것......ㅂㄷㅂㄷㅂㄷㅂㄷ
-> 굳이 tailwind.config에 그라데이션 속성 옮겨놓지 않더라도, backgroundImage를 extend안에 잘 설정해주고, 그라데이션은 컴포넌트에서 inline으로 작성해줘도 잘 동작하는걸 볼 수 있었다.
-> 다른 팀원이 backgroundImage를 밖에 썼을때 이미지가 안불러와졌더라면.... 차라리 나았을텐데... 왜 불러와져가지고는 ㅠ 젠장
