2024.04.15 TIL - 최종프로젝트 21일차 (트러블슈팅(모달창 '확인'클릭시 페이지 이동시키기), MVP 중간발표 회고, lighthouse, 디자이너 회의, realtime 조사)
TIL(Today I Learned)

📝 오늘 한 일
- 서비스 아키텍처 구상 및 발표자료 업데이트
- 모달창 '확인'클릭시 페이지 이동시키기 - 이슈 해결
- MVP 중간발표 회고
- 디자이너 회의
- 안건 : 디자인 개선사항, 모바일 디자인, 채팅 및 챗봇 내용
- realtime 조사
🏹 트러블슈팅
모달창 '확인'클릭시 페이지 이동시키기
-
문제 : '로그인이 필요한 페이지 입니다' 모달창 띄우고, '확인'버튼 누르면 페이지 이동되게 만들고 싶었는데... 확인 누르기도 전에 그냥 페이지 이동되어버리는 이슈 발생
-
원인 : 모달창을 여는 onClick 핸들러에서 router.push를 해버려서 생긴 이슈
-
해결 : 모달창 닫는 onClick 핸들러로 router.push를 옮겨주자
-
기존 코드
// AddPostModal.tsx
// 글쓰기 버튼 클릭핸들러
const handleAddPostClick = () => {
if (loggedInUserUid) {
onOpen();
return;
}
// alert("로그인이 필요합니다.");
setMessage("로그인이 필요한 서비스입니다.");
setIsOpenAlertModal(true);
// ⭐️ 여기서 페이지 이동하고있음
router.push(`/login`);
return;
};
{/* 글쓰기 버튼 */}
<Button
className="fixed z-50 bottom-16 right-16 rounded-full w-20 h-20 bg-gray-300 flex items-center justify-center"
onClick={handleAddPostClick}
>
<LuPencilLine className="w-8 h-8" />
</Button>
{/* alert 모달창 */}
{isOpenAlertModal && (
<AlertModal
isOpen={isOpenAlertModal}
onClose={() => {
setIsOpenAlertModal(false);
}}
message={message}
/>
)}- 수정 코드
// AddPostModal.tsx
// 글쓰기 버튼 클릭핸들러
const handleAddPostClick = () => {
if (loggedInUserUid) {
onOpen();
return;
}
// alert("로그인이 필요합니다.");
setMessage("로그인이 필요한 서비스입니다.");
setIsOpenAlertModal(true);
return;
};
{/* 글쓰기 버튼 */}
<Button
className="fixed z-50 bottom-16 right-16 rounded-full w-20 h-20 bg-gray-300 flex items-center justify-center"
onClick={handleAddPostClick}
>
<LuPencilLine className="w-8 h-8" />
</Button>
{/* alert 모달창 */}
{isOpenAlertModal && (
<AlertModal
isOpen={isOpenAlertModal}
onClose={() => {
setIsOpenAlertModal(false);
// ⭐️ 페이지 이동 로직을 여기로 이동
router.push(`/login`);
}}
message={message}
/>
)}MVP 중간발표 회고
-
분명 우리팀도 최선을 다했다고 생각했는데, 발표회 참석한 다른 2팀은 이미 우리가 추가기능으로 넣어놓은 기능들을 다 구현했더라...ㅠㅠ 솔직히 많이 속상했고 멘탈도 많이 흔들렸다. 지난 3주동안 주말도 푹 쉬지도 않고, 평일에도 계속 2시 3시에 자가면서 엄청 열심히했는데...ㅠ
-
다른 팀은 디자인이 잘 나오지 않았고, 우리 팀은 디자인이 제일 예뻤다. 우리 팀이 며칠을 디자인에 신경쓰는동안 다른 팀은 기능구현에 집중한 것 같았다.
-
이렇게 생각하면서 아무리 멘탈을 다잡아보려해도 우리팀이 다른 팀에 비해 너무 뒤쳐지는 것 같고... 기능이 너무 단순한것 같고... 속상하고 집중도 안돼서 영 힘들었다. 그래서 튜터님께 말씀드렸더니 내가 생각한것처럼 다른 팀이 기능 하는동안 우린 디자인에 신경쓴 것도 있고, 다른 팀에서는 우리팀처럼 다같이 나눠서 하기 보다는 한명 혹은 두명이 계속 욕심내서 기능을 계속 구현한거라고...
다른 팀들에 비해 우리팀은 프로젝트 관리가 잘 되고 있으니까 걱정하지 말고, 우리는 디테일을 계속 잡으면서 가고있는거고, 디자인도 계속 신경써왔으니까 앞으로는 점점 기능구현에 집중할 수 있게 될거라고, 다른 팀은 발표로 보기에는 좋아보일지라도 디테일이 부족하기도 하고 프로젝트 전반적인 관리가 잘 안되고 있는 팀도 있으니까 너무 걱정하지 말라고... 위로를 해주셨다. -
그래서 추가기능 채팅, push알림, 챗봇, 지도 api를 사용해 볼 수 있도록 역할분담을 도와주셨다. 나는 이 중 realtime, push를 맡았다. 이번주 안에 1:1채팅 혹은 단체채팅방, push알림을 구현해보려 한다. 혹은 둘다...!! 기능이 부족하다고 느껴져서 조급했고 욕심도 났던 만큼, 열심히 해보자!!!! ㅜㅠ 사실 잘 모르겠다 아직도 ㅠㅠ ㅋㅋㅋ 열심히 조사해봐야지...
튜터님 피드백
📝 개선사항
- 로고처럼 작은 이미지들은 svg 확장자로 수정
(화면 크기에 따라 화질이 깨지지 않음)- 슬라이드 전환 속도 늦추기, 드래그 시도할때 바로 페이지 이동되지 않도록 리팩토링
- Image 컴포넌트 쓰는 곳 중 object-cover 안한곳 있으면 수정하기
- 메인페이지 view more 섹션 배경색 없는거 수정하기
- 그린액션 : 리스트 필터링시 네트워크 요청이 중복되는 이슈 확인해보기
- 단체와 함께해요
로딩 인디케이터가 왼쪽에 모여있는 이슈 수정하기
돋보기 아이콘 : 위치 수정 필요
홈페이지 바로가기 : 이미지 바깥으로 이동시키는게 더 좋을듯
닫기버튼이 혼자 영어로 되어있음
👍🏻 좋은점
- 디자인 일관성 있어서 좋음
- 사용할수있는 포인트 안내 tooltip 좋았음
- 카드, 모달에 힘 준것 같아 좋음
- 참여하기 > 오픈채팅방링크 > 복사하기 버튼 있으면 좋을듯
(기획상 좋은 방법임, 정규표현식으로 검증 굿)- 입력시 필수내용은 * 해서 표시하면 좋을듯
- 댓글로 응원해보아요 멘트 좋았음
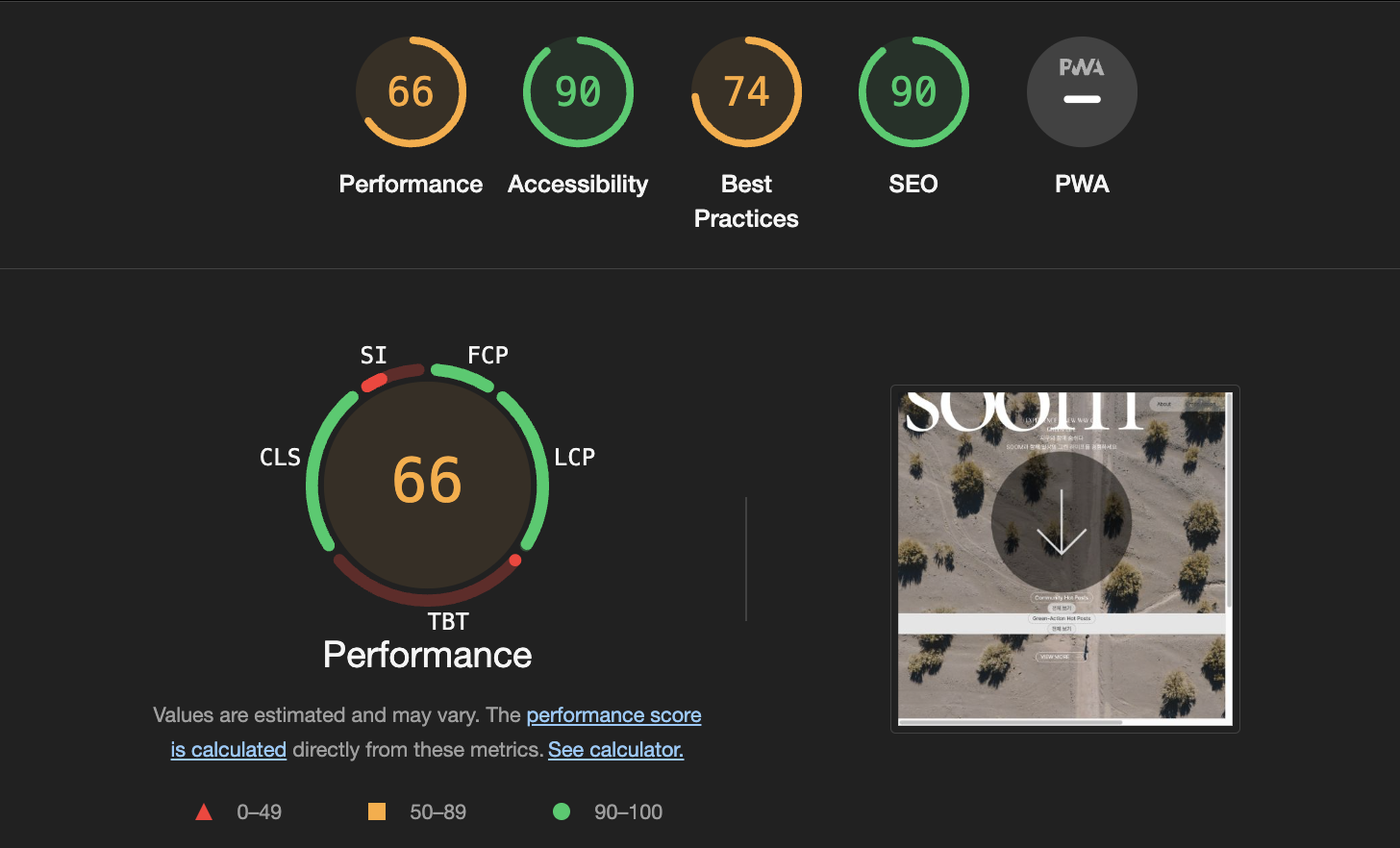
light house
-
사용법
- chrome 확장프로그램 lighthouse 설치
- 원하는 사이트에서 개발자도구 > light house 탭 선택
-
4/15일자 soom 프로젝트 성능지표

디자이너 회의
📝 디자이너 회의 - 수정사항
-
메인 : 슬라이더 fade in out, 슬라이더 이름(이미지 아래의 제목, 내용)에 배경색 넣기, 1020 메인타이틀 위치 내리기,
(선택사항)parallax scroll 사용해보기(텍스트 등)
(parallax scroll : https://michalsnik.github.io/aos/) -
마이페이지 : 탭을 라인으로, 정렬에 배경 테두리 없애기,
(작성게시물 -> 나의 community 등 탭이름 바꾸기)
(드롭다운 그림자 -> 왼.오.아래 3면으로 수정) -
'네, 아니요' 버튼의 '네' 는 블랙으로 수정
(작성완료 등의 버튼들도 모두 블랙으로) -
about 페이지 - 안내글 150%로 줄간격
(p태그로 되어있어서 피그마 상 간격과 비슷하게 margin으로 조절해도 될듯) -
굿즈 모달창 -> 타이틀 볼드체로, 구매하기 버튼 블랙으로
-
단체 액션 : 홈페이지 링크 버튼 -> 이미지 밑으로 분리
-
개인액션 카드 : 모집중 배지 위치 변경, 마감됨을 모집마감으로 수정, 모집인원 아이콘 무배경으로 수정
-
커뮤니티 카드 : 제목 생략하는 '…' -> 줄이는 위치 포함 양옆 여백 맞추기
-
굿즈샵 돋보기 + 이미지클릭했을때도 상세모달창 뜨게 하기
-
배포사이트 파비콘 왜 안되는지?
-
헤더 - 화면크기따라 자연스럽게 바뀌도록 수정해보기
(% 등 시도해보기) -
(선택사항) 개인액션 등록 >> 모달창 리팩토링하면 배경 어둡게, 버튼 블랙
-
(선택사항) 헤더 아래탭 세로로 수정
-
(선택사항) 커뮤니티 글쓰기 : 참여한 액션 선택하는 방식 변경
추가기능 역할 분담, 회의
(이번주 금요일까지) >> 시간 남으면 한두개 더 넣자
모바일 반응형 디자인 - 경연, 현주
챗봇(타입봇) - 성준
-모든 페이지에서 계속 떠있는 상태
-질의응답?
realtime, push - 인해
-개인톡 or 단체톡 >>
공지, 질의응답 단체방으로 (참여인원 보이게?)
<1안>
- 단체방 -> 참여인원들만 들어가게, 공지, 단톡방 이야기, 단톡방 인원으로 모집인원 체크
- 개인방 -> 1:1 문의하기, 아직 참여하기 전인 사람 <-> 개인액션장이랑 얘기하기
<2안>
- 개인방 -> 참여한다고 하면 오픈채팅방 링크 전달해주기
or 참여하기 눌렀을때 액션장한테 알림 -> 수락하면 참여
or 챗봇에? 등등.....
추후에
- 참여인원 체크도 가능해짐, 전체 로직 수정 필요
- 오픈카톡링크 란도 지우기
realtime push >> 댓글달면 알림?, 채팅 알림
지도 api - 혜련
-개인액션 장소제공
-등록 로직은 일단 혜련님이, 아니면 등록할때 뭐가 필요한지 확실히 정해서 다른사람 알려주기
-등록할땐 어떻게 해야할지? 글로 등록하나? (주소 : 도로명 입력)
(보류??)
realtime 조사
supabase realtime에도 여러 기능들이 있다!
이 중 메시지 주고받기에 대한 내용 - 공식문서
https://supabase.com/docs/guides/realtime/broadcast
-
supabase realtime 입문 : 익혀야 할 것 같은 느낌적인 느낌이 오는 용어들
-
broadcast : 메시지 주고 받는 기능에서 사용됨
-
channel : 채팅방을 channel이라고 하나봐??
-
subscribe : (추측) 채팅방의 변화를 실시간 추적하는 용어를 subscribe라고 하는 것 같음
-
-
메시지 받기
// Join a room/topic. Can be anything except for 'realtime'.
const channelB = clientA.channel('room-1')
channelB.subscribe((status) => {
// Wait for successful connection
if (status !== 'SUBSCRIBED') {
return null
}
// Send a message once the client is subscribed
channelB.send({
type: 'broadcast',
event: 'test',
payload: { message: 'hello, world' },
})
})- 메시지 보내기
const myChannel = supabase.channel('room-2', {
config: {
broadcast: { self: true },
},
})
myChannel.on(
'broadcast',
{ event: 'test-my-messages' },
(payload) => console.log(payload)
)
myChannel.subscribe((status) => {
if (status !== 'SUBSCRIBED') { return }
channelC.send({
type: 'broadcast',
event: 'test-my-messages',
payload: { message: 'talking to myself' },
})
})
- 메시지 확인하기
const myChannel = clientD.channel('room-3', {
config: {
broadcast: { ack: true },
},
})
myChannel.subscribe(async (status) => {
if (status !== 'SUBSCRIBED') { return }
const serverResponse = await myChannel.send({
type: 'broadcast',
event: 'acknowledge',
payload: {},
})
console.log('serverResponse', serverResponse)
})
참고가 될만한 블로그
- messages public 테이블 생성하기
- 작성한 유저 알아야되니까 user_uid
- 어떤 green action의 채팅방에서 나눈 메시지인지 알아야하니까 action_id
- 메시지 내용: content
- 기본 - id : PK, created_at: 작성일


- 로직 생각
- 유저 : 개인액션 상세페이지에서 1:1 문의하기 누르면 채팅방 열림
- 개인액션 장 : 마이페이지 -> 나의 green-action 에서 카드의 드롭다운에 '채팅방 목록' 클릭시 해당 green action의 채팅방 목록이 쭉 뜨기
와 supabase realtime chat app with next.js 2024ver 유튜브 영상 찾았다!!
https://www.youtube.com/watch?v=-xXASlyU0Ck
생각보다 realtime으로 chat기능 구현한 자료 찾는게 어려운것 같다..?
엄청 쉽다고 했는데 막상 정보 글들 보면서 코드 가져와보면 자꾸 타입에러 나거나 메서드가 잘못됐다고 오류가 뜨거나.....? 쉽다그랬는데......ㅠ.ㅠ
realtime으로 채팅을 구현하는 것 자체가 아직 개념이 안잡혀서 모르겠다.ㅠㅠ
아니 분명 realtime에 대한 자료는 엄청 방대한데 보다보면 flutter이거나, realtime에 대한 글이긴 한데 chat을 위한 사용이 아니었다거나 등등...
그래서 지금 내 상황에 딱 적절한 내용을 찾는게 은근 어려운 것 같다.
물론 위 내용들을 조합해서 내 상황에 적절하게 녹여쓰면 되겠지만, 아직 그런 실력이 안되는지라 내 상황에 딱 맞는 그런 내용을 찾아야지 그걸 가져다가 녹일 수 있는 것 같다. 그래서 내가 원하는 기능, 지금 사용중인 스택이랑 버전에 아주아주 최대한 비슷한 상황에서 비슷한 기능을 구현한 내용을 찾는게 가장 관건인 것 같다.
3시간짜리 영상이던데 저거 내일 열심히 봐야지....
