
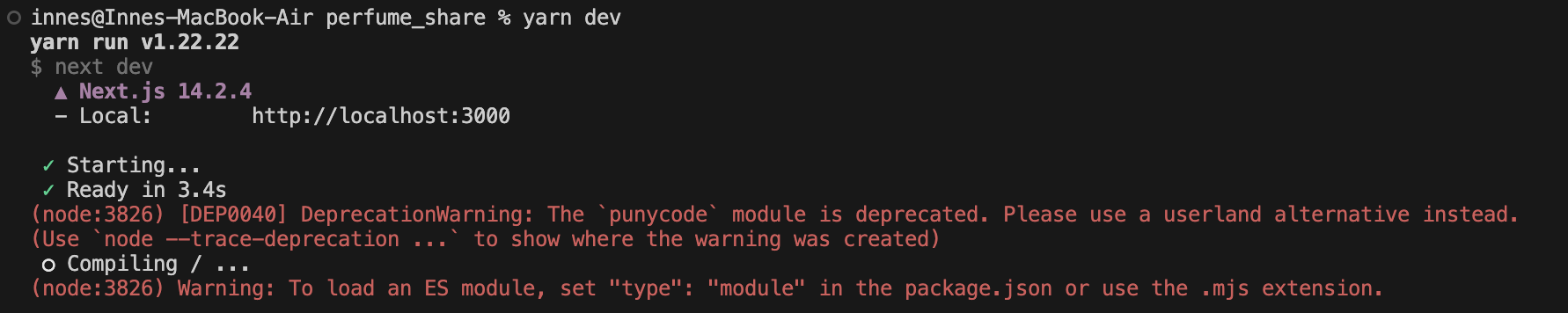
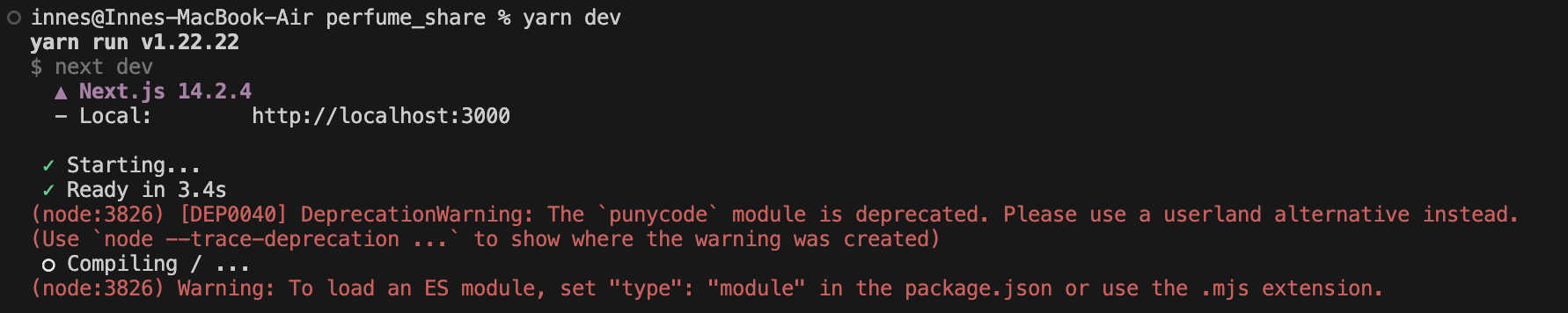
punycode 에러 해결

-
에러 원인 : node 버전이 너무 최신꺼라서 punycode가 삭제된 버전이라고 한다... 이전 버전으로 돌려줘야 했다.
-
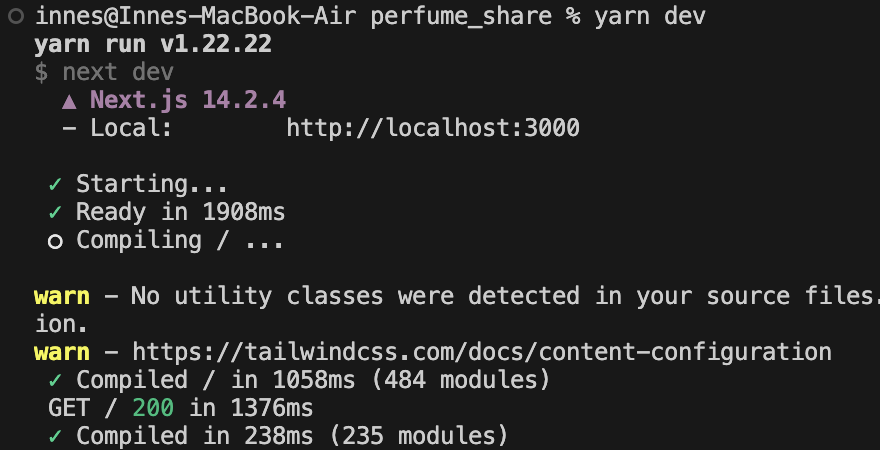
해결 : node 18버전으로 다운그레이드하여 해결!

참고 : https://velog.io/@leesin1040/TIL-punycode-%EC%98%A4%EB%A5%98-%EB%AC%B8%EA%B5%AC-%ED%95%B4%EA%B2%B0
tailwind css 미디어 쿼리 시작하기
tailwind css에서 미디어 쿼리를 시작하려면 몇가지 준비할 것이 있다.
- root layout에서 next/head import하기
- html태그 안에
<Head>작성, Head 안에 meta 코드 넣기
<meta name="viewport" content="width=device-width, initial-scale=1.0">// 예시
<html lang="ko-KR">
<Head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</Head>
<body className={inter.className}>{children}</body>
</html>(출처 : tailwind css Responsive Design)
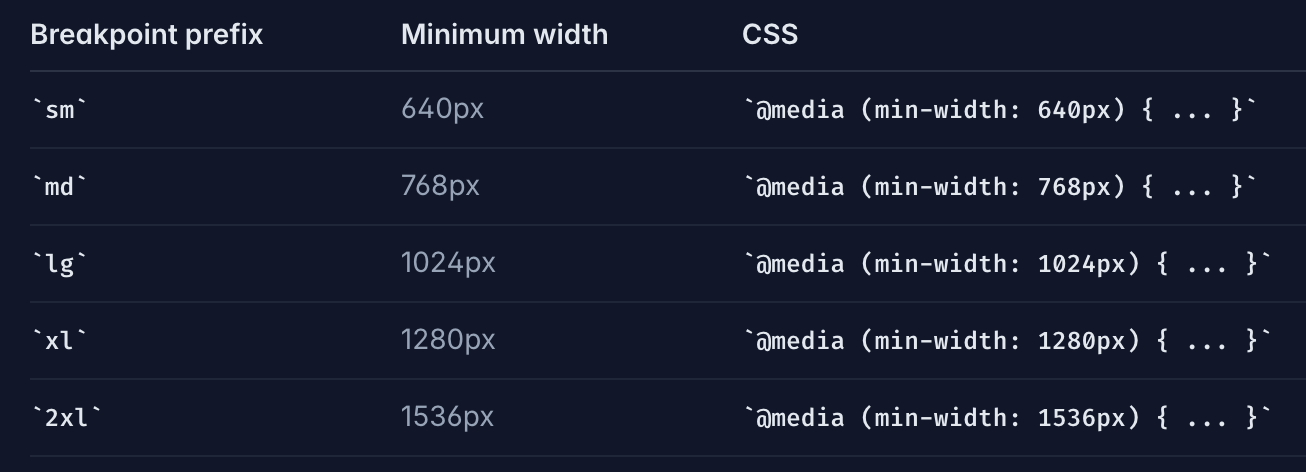
💡 tailwind에서 기본으로 제공하는 break point
- break point custom하기
- tailwind.config.ts 파일에서 원하는 브레이크포인트 정해주기
theme: {
extend: {
// ✅ screens에서 브레이크포인트 추가해주기
screens: {
"xs": "360px",
"3xl": "1920px",
},
backgroundImage: {
...- 미디어쿼리 적용하기
// 예시
<div className="bg-red-500 w-80 sm:bg-black md:bg-orange-200>
test
</div>