
💡 Javascript의 이해
1. Javascript란?
1) Javascript의 이해
- 웹페이지에 움직임을 줄때 씀
(추가/ 없어짐 등의 움직임, 서버와 통신 등) - CSS는 보이는거에만 사용됨(움직임, 통신XX)
But! JS는 서버를 만드는데 쓰이기도 함 - 문법 다 외울 필요 없음!
2) 다른 언어도 많은데, 왜 JS인가?
- 브라우저, 랜더링 시스템 등 대다수가 JS에 맞춰 짜여져 있음
- JS를 쓴지 오래되다보니 '표준'이 됐기 때문
3) JAVA와 Java Script의 관련성?
- 햄과 햄스터 수준의 관련성
-> 아무 관련 없다는 뜻 ㅋㅋ
2. Javascript의 활용
1) Javascript 사용 방법
- head안에
<style>태그 안에 CSS썼던 것처럼
head안에<script></script>태그 안에 JS 작성하면 됨
ex)
<script>
let a = 'hello';
console.log(a);
</script>
- 참고) console.log() : console창에 띄워주세요
console창 : 개발자를 위한 것 -> 개발자 도구
(웹페이지 마우스 우클릭 > 검사 > console 부분에 출력됨)
2) 프로그래밍 언어에서 기억해야 할 5가지!
① 변수
② 자료형
③ 함수
④ 조건문
⑤ 반복문
2-1) 변수
- 변수 : 값을 담는 것
- 변수 지정하는 방법 :
let 변수이름 = '';
(' '는 문자열인 경우 사용) - 변수를 왜 쓰는가?
-> 같은 값을 중복으로 사용했을 때 한번에 수정이 용이함
tip : 변수 이름은 나중에 내가 알아보기 쉽게 직관적으로 정해야 함
2-2) 자료형 (= 꾸러미)
- 2가지만 알면 됨!
-> 리스트, 딕셔너리
① 리스트 : [a, b, c]
-
let 변수이름 = ''; 이거 100줄 작성하지 않아도 되게 해주는게 리스트!
-
순서가 중요
-
ex)
let a = ['사과', '배', '수박'];- 위 리스트에서 console.log(a[1]); 하면 값은 '배'!
⭐순서는 0부터 시작 !!
('사과' - 리스트의 0번째 값)
② 딕셔너리 : {key:value, key:value}
- 종속된 정보들을 하나로 묶고싶을 때 사용
- ex)
let person = {'name':'bob', 'age':30, 'height':180}-
위 딕셔너리에서
console.log(person['name']) 하면
-> bob 출력
-> {} 안에 순서는 key, value, key, value 순서로 진행 -
console.log(변수이름[불러오고싶은 value의 key])
-> value 출력
-> 괄호에 유의할 것 -
심화
let person = {'name':'bob', 'age':30, 'height':180}
let name = person['name']
let age = person['age']
console.log(name, age)
-> bob, 302-3) 조건문(ex. if else)
let age = 20;
if (age < 20) {
console.log('청소년입니다')
} else {
console.log('성인입니다')
}2-4) 반복문(ex. forEach)
-
반복할 대상이 있어야 함!
-
99.9% 리스트 꾸러미와 함께 쓰임
let ages = [15,30,28,7,40,13]; console.log(ages[0]); console.log(ages[1]); console.log(ages[2]); console.log(ages[3]); console.log(ages[4]); console.log(ages[5]);
이걸 짧게 줄여주는게 반복문!
let ages = [15,30,28,7,40,13];
ages.forEach(a => {
console.log(a)
});끝!
- ages를 하나씩 돌면서(forEach) 출력해준다(a를)
- fore 까지만 쳐도 foreach 약어가 나와서 클릭하면
이게 뜸array.forEach(element => { });
-> array 부분을 리스트 이름으로 바꿔주고, 각 요소를 지칭할 element 부분을 간단히 바꿔주면 끝!
2-5) 함수
- 같은 동작을 반복하는 것
- 양식 :
function 함수이름() {
}- onclick="hey()"
-> 태그 안에 넣는 경우 해당 태그를 클릭하면 hey라는 함수를 실행한다는 뜻 - ex)
...
<script>
function hey() {
alert('안녕하세요');
}
</script>
...
<button onclick="hey()">버튼</button>-> '버튼' 누르면 '안녕하세요'라는 메세지창이 뜸
3. JQuery란?
1) JQuery란
- 남이 만들어놓은 Javascript 라이브러리!
- bootstrap 도움을 받았던 것 처럼,
JS할때 누군가 만들어놓은 라이브러리 도움 받을 수 있음
-> JQuery
⭐ 정리 ⭐
- CSS 라이브러리 : Bootstrap(이름표 : class)
- Javascript 라이브러리 : JQuery(이름표 : id)
(이름표 : 태그에 붙이는 것)
- bootstrap처럼 JQuery도 import해야 사용 가능
- JQuery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>(위 링크를 head안에 넣으면 끝)
(아래 javascript 작성할 <script>는 따로 또 넣어줘야 함)
2) JQuery 사용하기
2-1) 기본 양식
- $('#id이름')
- id=" "를 JQuery 적용할 태그 안에 넣어줘야 함
(이름표 붙어있어야 불러서 뭘 하지!)
2-2) 다양한 사용법
① $('#id이름').text('쥬라기');
= id붙은 태그의 텍스트를 '쥬라기'로 바꾸겠다!
- ex) '버튼'을 누르면 '킹덤'이란 글자가 '쥬라기'로 바뀜
<script>
function hey() {
$('#title').text('쥬라기');
}
</script>
<body>
<h1 id="title">킹덤</h1>
<button onclick="hey()">버튼</button>
</body>② $('#id이름').toggle();
= 없어졌다 생겨났다 하는 것처럼 보이게 만들어줌
③ $('#id이름').append();
= () 안의 내용을 id붙은 태그에 붙여주겠다!
④ html째로 가져오기
- 양식 : ⭐백틱(``)사용이 핵심!!
- ex 1) id붙여진 태그에 '변수이름'이라는 html을 계속 더하기
let 변수이름 = `<p>text</p>`
$('#id이름').append(변수이름);- ex 2) 있던 글자를 없앤 후 html째로 가져와서 생성하기
$('#id이름').empty();
let 변수이름 = `<p>text</p>`
$('#id이름').append(변수이름);- ex3) text자리에 리스트의 0번째 텍스트 붙여보기
function checkResult() {
let fruits = ['사과','배','감','귤','수박'];
$('#q1').empty();
let a = fruits[0];
let temp_html = `<p>${a}</p>`;
$('#q1').append(temp_html);
}⭐⭐ p태그 사이에 ${ } 로 리스트값을 불러온게 핵심!
4. fetch란?
(정리 : 어떤 서버에서 공개한 데이터를 받아올 때 사용하는 것)
1) 시작에 앞서
-
서버 -> 클라이언트
- 정보 주는 기본 형식 : JSON 형식
- 딕셔너리와 유사하게 생김
- 데이터 조회를 요청하는 타입: GET 요청 -
API란?
- 서버 안에 특정 부분
- 허락된 곳에 접근만 허용됨
-> 누구에게나 오픈된 API : Open API
2) fetch 시작하기
- fetch 불러오는 기본 양식
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
}) 
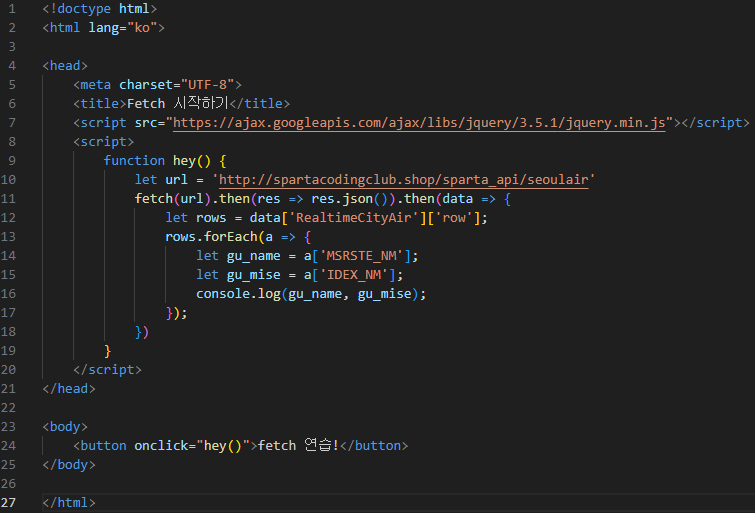
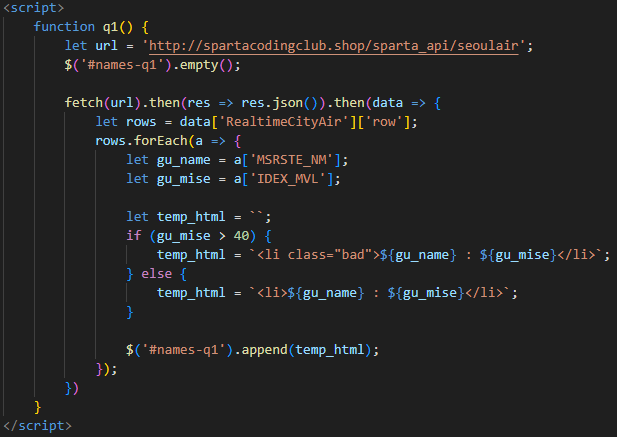
3) fetch 연습하기

- document ready
페이지가 로딩이 되면 자동으로 fetch하게 만들기
$(document).ready(function () {
alert('안녕!');
})-> 페이지 로딩되면 자동으로 '안녕!'이라는 팝업 알림이 뜸
<span>태그 : p태그 안에서의 글자들을 묶을 때 사용됨
💡 3주차 완강 후 1차 과제
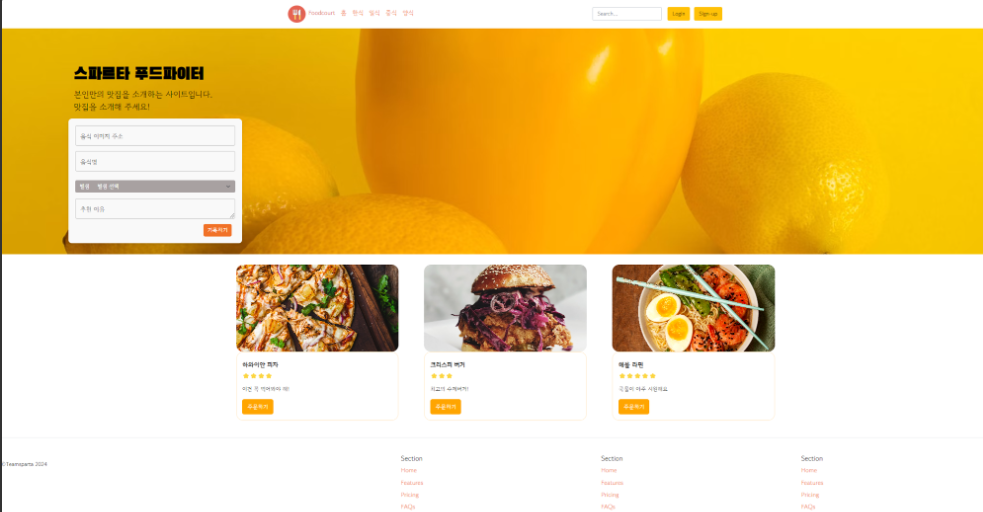
- 과제 원본

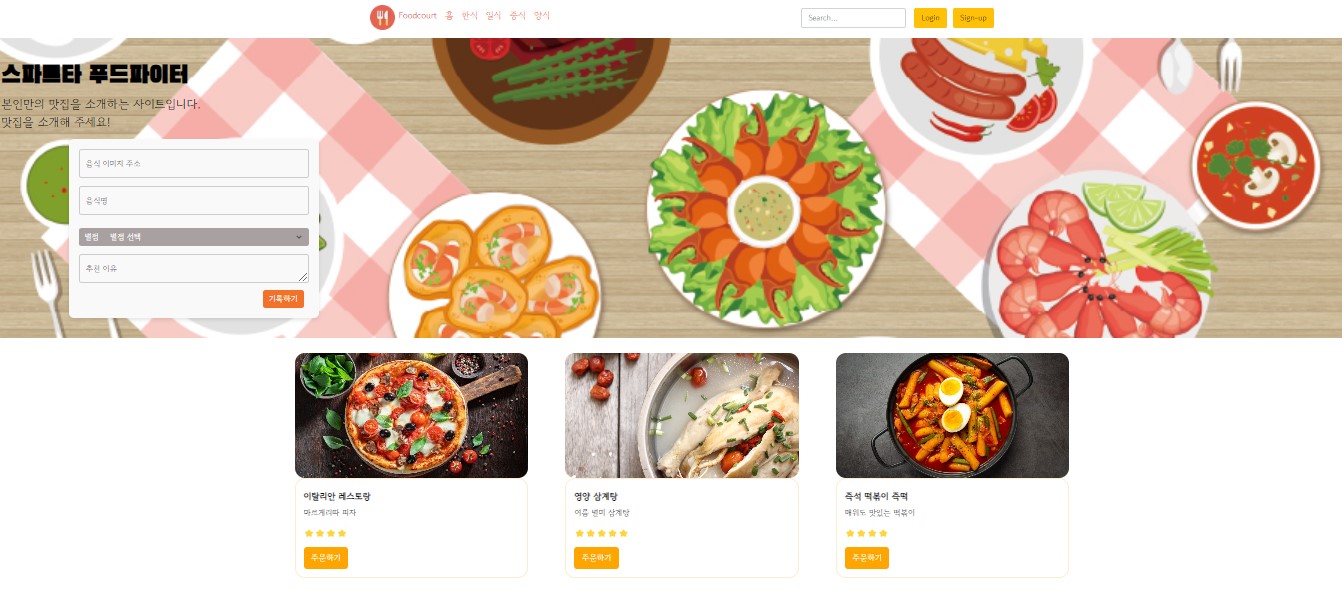
- 내가 만든 페이지

-> 다른건 다 괜찮았는데 실패한게 두가지 있음
① 메인 사진 안에 글과 post box의 정렬을 맞추는 것에 실패함
② post box에 내용 입력하고 버튼 누르면 카드 추가되게 만들고 싶었는데 실패함
- 숙제 종합 리뷰
- jumbostron 사용 후 example 버튼 대체하여 다른 박스 넣었더니 글과 박스가 같은 div영역으로 들어가지 않아서 함께 움직이지 못해 답답했다.
- 해결 시도
1) 박스에 적용된 class에 margin-left를 바꿔도 소용이 없었음
2) 박스에 기존 class 이름으로 지정된 class가 없길래 그 이름 그대로 class 만들어서 margin을 조절해도 요지부동
3) div영역을 계속 바꿔봄(글이랑 박스랑 따로 div 만들어보기도 하고 div영역을 다르게 지정하는 방법은 없나 계속 시도)
-> 결국 혼자 힘으로 박스와 윗 글을 같은 정렬로 맞추는 것 실패
- card append 실패 - 수업 들으며 배웠던 card append 함수 사용하여 입력한 내용 토대의 카드 추가를 시도하였으나 실패.
- 해결 시도
1) id="" 지정되지 않은것 체크(#card인데 정작 card 태그에 id 지정되어있지 않았음 등)
2) 함수가 button에 제대로 기입되어 있는지 체크
3) id이름과 변수 이름이 달라서 아래 {} 안에는 변수 이름을 넣어야 하는데 id이름을 넣은게 있어서 수정
- 글을
<p>태그로 줄바꿈 한 것과 과제 예시 사진과 줄간격이 달라서 줄간격을 줄이고 싶었으나 실패
- 해결 시도
1)<br>태그로 줄바꿔보기
2) 가운데정렬 4총사중 column과 row를 활용해보고 싶었으나 방법을 잘 모르겠어서 활용하지 못함
분명 지난 수업때 카드추가 배운 그대로 작성한 것 같은데, 내눈엔 틀린게 없는데... 왜 카드 추가가 안될까ㅠㅠ 정말 모르겠어서 일단 내가 할 수 있는 최선을 다해서 과제를 제출했다. 얼른 피드백이 왔으면 좋겠다!
