
📝 들어가기 앞서
- 5개월간 부트캠프 생활을 하며 단기간 빠른 속도로 수 많은 강의를 봤고 과제들도 수행해냈지만, 생각보다 기초를 탄탄히 하는 시간을 갖지 못했으며 SEO 최적화를 위한 시맨틱 태그 활용 등 코드에 대해 깊이 있는 고민을 하는 시간이 많이 부족했다.
- 부트캠프 수료 후 감사하게도 캠프 측의 apm이라는 직무로 근무하게 되었는데, 수강생들을 케어하고 있지만 정작 내 개발은 많이x10000 뒷전이 되어버린 것...
- 하여, 기존 수강했던 강의를 전부 다 복습한 후 Next.js 프로젝트를 다시 시작해보는 여정을 떠나고자 한다.
📕 시맨틱 태그
🏷️ header를 위한 시맨틱 태그
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
<header>
<nav className="flex gap-4">
<Link href="/">Home</Link>
<Link href="/about">about</Link>
<Link href="/category">category</Link>
<Link href="/products">products</Link>
</nav>
</header>
<main>{children}</main>
</body>
</html>
);
}<header>- header를 위해 작성하는 태그
- 검색 엔진이 html 코드만 봐도 '아, 얘가 헤더구나'하고 알 수 있다.
<nav>- 헤더는 큰 영역이라 치면, 그 안에 nav바가 존재하는 것이다.
- nav태그 안에는 작은 하위 요소들 (클릭할 수 있는 탭)이 들어간다.
<Link>- next.js에서 제공하는 태그
- prefetching을 지원하고 client-side navigation을 지원하여 SEO 최적화에 유용하다.
(Link태그는 자동으로 브라우저에서 html a태그를 생성함)
📝
시맨틱 태그는 왜 필요한가?
- 검색 엔진이 브라우저를 쭉 돌아볼 때, '오, 이 페이지는 header, main, footer 이런 식으로 구성된 페이지구나'라고 파악할 수 있는 경우 페이지 구성을 검색 엔진이 알아볼 수 있기 때문에 해당 페이지를 검색 결과 상단에 띄워준다.
- 그렇지 않고 전부
<div>로 소위 떡칠(...)이 되어있다면 검색 엔진은 해당 페이지가 어떻게 구성된 페이지인지 알아 볼 수가 없어서 검색 결과 상단에 올려주지 않는다.- 시각장애인을 위해서도 유용하다. 시각장애인에게 웹이 홈페이지에 대해 소개해주는(소리내어 읽어주는) 경우 시맨틱 태그로 작성된 홈페이지는 'header에는 ㅁㅁ버튼, ㅁㅁ버튼, ...이 있고 main에는 ...'이런 식으로 홈페이지를 소개해줄 수 있다. 전부 다 div라면 불가능한 일이다.
🤯 Error

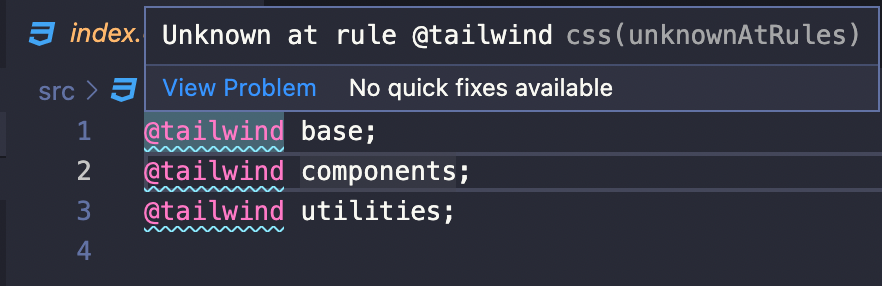
next.js 프로젝트 설치할 때 tailwind CSS도 같이 설치했는데 왜 Unknown...?
오류도 아니고 warning이긴 한데 개발자 심기를 건드는 저 밑줄은 해결하지 않고는 프로젝트를 시작할 수 없다...!!
🤟🏻 해결

PostCSS Language Support라는 확장프로그램을 설치하자마자 바로 warning이 사라졌다. 편ㅡ안
(참고 : React에서 TailwindCSS 사용 시 warning - Unknown at rule @tailwind css)
