

img태그와 background-image를 사용할때 여러가지 차이점이 존재한다.
A. 코딩에서의 차이
A-1 img 태그
"img"를 사용할때에는 html코드로만 페이지에 이미지 붙히기가 가능하며, width를 통해 이미지의 사이즈 조절이 가능하다. 특히 여기서 재밌는점은, width 값만 입력해도, 저절로 비율에 맞춰져 height도 계산이 된다.
A-2 background-image
그에 비해 background-image는 CSS를 사용해 페이지에 이미지를 생성하는 방식인데,
이미지 width 값 미입력시, div가 block은 화면의 가로값이고, 아무런 요소가 없을시, height값을 가지지 않게 되어 이미지 출력이 불가하다. 하지만 CSS를 통해 width와 height값을 부여할 시, 그 width x height에 해당하는 부분의 이미지만 표시를 한다. 여기서 background-size라는 코드를 CSS에 더해서 100%의 값을 주면, width x height 값을 꽉 채우는 전체 이미지를 볼 수 있게 된다.
A-3 다른 차이점
또한 'alt'속성을 가져가는 img태그와는 달리 div를 통해 생성되는 background-image의 경우, 로딩 에러가 떴을때 img태그는 alt를 표시하는 반면에 background-image의 경우 아무것도 생성이 되지않는 차이도 있다.
B. 사용에서의 차이
먼저, img와 background-image는 둘 다 HTML코드에 이미지를 생성하는데 사용하는 코드인데, 이 둘의 사용에서의 차이에 대해 얘기하기 앞서, Semantic Web과 Semantic Tag의 이해가 필요하다
B-1 Semantic Web & Semantic Tag
**Semantic Web이란?**웹에 존재하는 수많은 웹페이즈들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
**Semantic Tag란?**브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 수행한다
출처: https://poiemaweb.com/html5-semantic-web
HTML의 여러 요소들에는 semantic tag, 그리고 non-semantic tag들이 존재한다.
non-semantic tag들:
<div> 와 <span> 같은 non-semantic 요소들이 존재한다
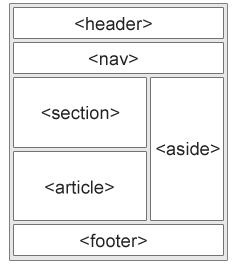
semantic tag들:
<header>, <nav>, <section>, <article>, <aside>,
<footer>, <img> 등 여러 semantic 요소들이 존재한다.
이미지 출처: https://www.w3schools.com/html/html5_semantic_elements.asp
여러 검색엔진들은 '로봇'이라는 프로그램을 사용한 크롤링을 통해, 자신들의 엔진에 표기할 정보들을 매일 모아온다. 여기서 생각할점은, '_그럼 WORLD WIDE WEB에 널리 퍼진 수많은 정보들을 어떻게 분류할까?'
그것은 바로 Semantic Tag를 이용한것이다. 주로 '로봇'들이 분석하는것은 웹페이지들의 HTML code이다. HTML code 속에 많은 정보중에 로봇들은 주로 Semantic Tag들을 분석해, 해당 웹페디이지의 중요성이나 콘텐츠를 정리한다.
B-2 결론
그렇다면 img태그와 background-image는 어떠한 경우에 사용될까?
- img 태그
a. 이미지가 콘텐츠의 주된 내용일때 (로고, 도표, 사람의 사진 등)
b. 검색엔진에 걸려서 사이트의 traffic을 높히고 싶을때
c. CSS를 사용하지 않아서 이미지 로딩 시간이 짧다 - div + background-image
a. image sprite를 사용할때(다운로드 시간 단축)
b. 이쁘게 이미지를 꾸미고 싶을때
c. 페이지 출력시 프린트물에 이미지가 없으면 좋겠을때
