사전 준비
- 스프링부트 프로젝트 생성
- 스프링부트 서버 aws ec2에 배포
리액트 프로젝트 만들기
npx create-react-app [프로젝트이름]
리액트 개발서버 실행해보기
npm start

axios 설치하기
서버단과 통신위해 axios 설치하기
npm i axios
서버 통신 코드 작성
App.js
import React, { useEffect, useState } from 'react';
import axios from 'axios';
function App() {
let [str, setStr] = useState("");
useEffect(()=> {
axiosTest();
},[]);
const axiosTest = () => {
console.log('axiosTest');
axios.get("http://localhost:8989/test")
.then(res => {setStr(res.data); console.log(res.data)})
.catch(err => console.log(err));
}
return (
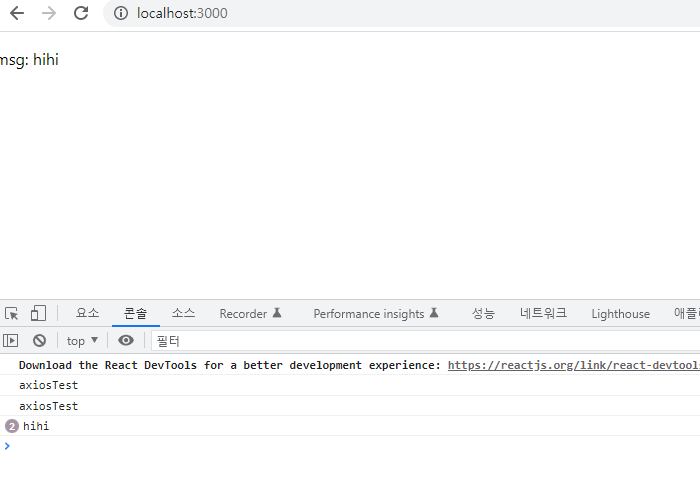
<p>msg: {str}</p>
);
}
export default App;
서버에 배포할 때에는 localhost를 서버주소로 바꿔준다.
TestController.java
package com.example.demo.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@CrossOrigin(origins = "http://localhost:3000")
@RestController
public class TestController {
@RequestMapping("test")
public String Test() {
System.out.println("test");
return "hihi";
}
}CORS 해결 위해 CrossOrigin 추가
aws에 배포하기 위한 jar 만들 때에는 localhost가 아닌 aws 주소와 포트번호로 바꾼다. 단 포트가 80일 때에는 :80을 붙이면 안됐다.. 그냥 주소만 적어야 됐다. 또 같은 서버에서 돌려도 localhost라 적으면 안됐다.
로컬 통신 테스트

리액트 build
npm run build
build폴더가 생성된다.
ec2에 nginx 설치
참고: https://dang2dangdang2.tistory.com/187
리액트 서버를 돌리기 위해 nginx를 설치한다
# nginx 설치
sudo apt-get install nginx -y
#nginx 시작
sudo service nginx start
#nginx 중지
sudo service nginx stop
#nginx 재시작
sudo service nginx restart
ec2에 nginx 설정
기본 nginx 설정파일 삭제
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default프로젝트로 연결하기 위한 설정파일 생성
cd /etc/nginx/sites-available
sudo touch myapp.conf# myapp.conf 파일 수정하기 위해 vi로 열기
sudo vi myapp.conf
# vi 입력모드
i
# 아래와 같이 작성
server {
listen 80;
location / {
root /home/ubuntu/~~~/build; [리액트 프로젝트 build후 생성된 build 폴더 경로]
index index.html index.html;
try_files $uri /index.html;
}
}
# esc 눌러서 입력모드 종료
# 저장 후 나가기
:wqmyapp.conf
server {
listen 80;
location / {
root /home/ubuntu/~~~/build; [리액트 프로젝트 build후 생성된 build 폴더 경로]
index index.html index.html;
try_files $uri /index.html;
}
}sites-enabled 폴더에 conf 파일 심볼릭링크 생성
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf권한 설정
# build 실행 위해 사용자 폴더에 실행권한주기
chmod 711 /home/ubuntu
chmod -R 755 /home/ubuntu/~~~/build/*/* [리액트 빌드 경로]
ubuntu 실행권한이 없으면 500에러 발생할 수 있다.
build 폴더 내 파일 실행권한이 없으면 403에러가 발생할 수 있다.
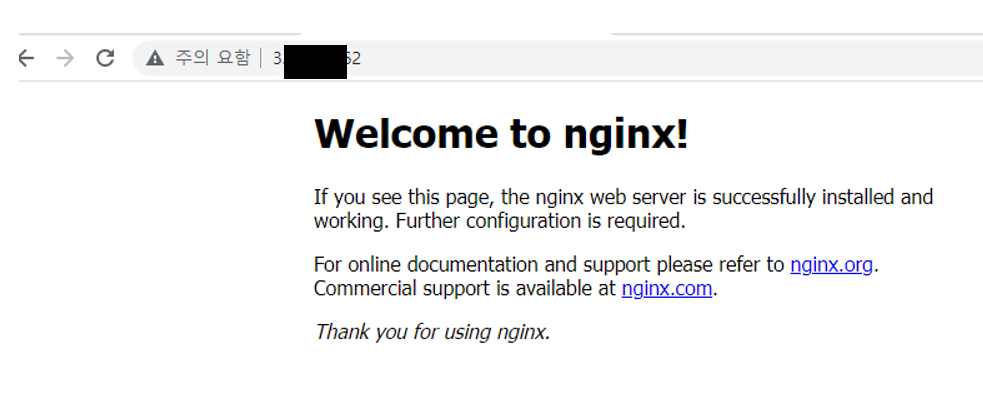
ec2에 nginx 시작
nginx server 재시작
sudo service nginx restart만약 nginx server를 시작할 때 아래와 같은 에러가 발생한다면
Job for nginx.service failed because the control process exited with error code.
See "systemctl status nginx.service" and "journalctl -xeu nginx.service" for det ails.myapp.conf 내용을 다시한번 확인한다. 그리고 default 파일을 삭제했는지도 확인한다.
서버 주소로 접속했을 때 만약 에러가 발생한다면
/var/log/nginx/error.log 에서 에러 로그확인 가능하다.
ec2에 스프링 프로젝트 jar 배포 및 실행
기존 배포되어있는 파일에서 자바 컨트롤러 파일에 CrossOrigin 어노테이션을 추가한 상태여서 다시 jar 파일을 생성 후 재배포했다.
# 기존 jar nohup으로 실행 중이라면 해당 프로세스 종료
ps -ef
kill -9 [PID]
# 파일질라 통해서 새로 빌드한 jar 파일 옮긴 후 실행
nohup java -jar [jar파일명] &axios 통신 에러
Network Error
GET http://localhost:8989/test net::ERR_CONNECTION_REFUSEDaxios는 실행이 안됨.. 그리고 갑자기 키도 안되서 접속이 안된다...