
1. TIL (Today I Learned)
Today was a programming day with my pair about Sprint React SPA. We had to make a Twitter-like program which was called Twittler using React. It was tricky but interesting which made it a good time. I wanted to share my advanced challenge achievement I accomplished today. The task was to make a feature that can when clicked return to the previous page.
Below is the code I learned via youtube to be able to achieve the goal.
import React from 'react';
import { Link } from 'react-router-dom'
import { useHistory } from 'react-router-dom';
// TODO - import문을 이용하여 react-router-dom 라이브러리의 Link 컴포넌트를 불러옵니다.
const Sidebar = () => {
const history = useHistory();
function goBackHandle () {
history.goBack();
}
return (
<section className="sidebar">
{/* TODO : About 메뉴 아이콘과 Mypage 메뉴 아이콘을 작성하고 Link 컴포넌트를 이용하여 경로(path)를 연결합니다. */}
<Link to ="/"><button><i className="far fa-comment-dots"></i></button></Link>
<Link to ="/about"><button><i className="far fa-question-circle"></i></button></Link>
<Link to ="/mypage"><button><i className="far fa-user"></i></button></Link>
<button onClick={goBackHandle}><i class="fas fa-arrow-circle-left"></i></button>
</section>
);
};
export default Sidebar;This is my Sidebar.js file.
First, import { useHistory } from react-router-dom which calls forth a object which contains different methods and it is very powerful.
I used the goBack() element inside the useHistory() object.
This method, when clicked, goes to the previous page I was.
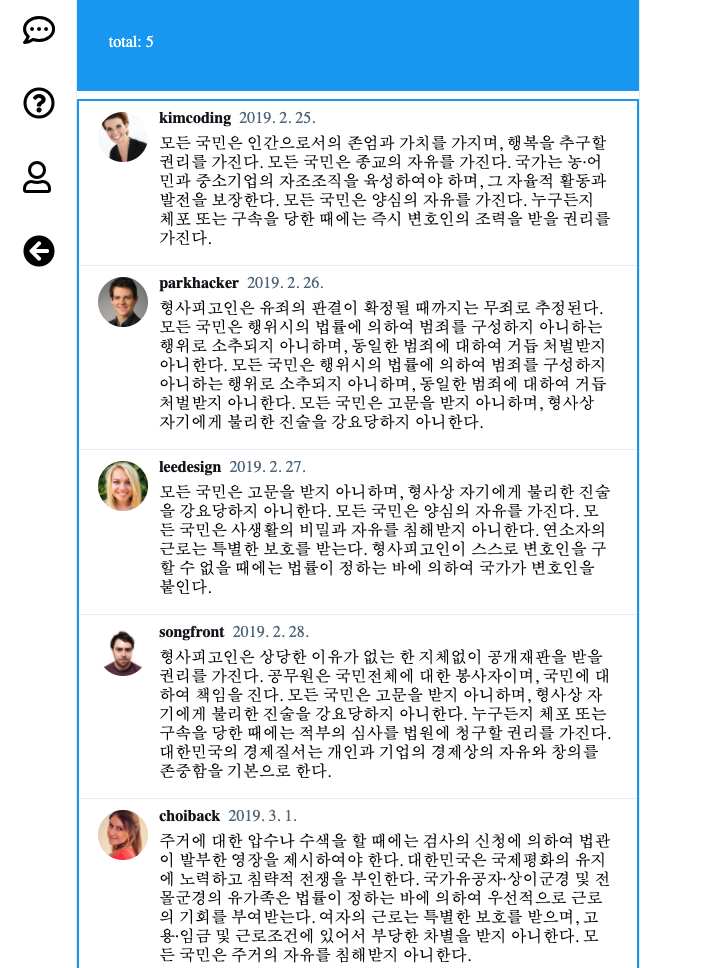
I would like to share a small screen capture of what I made today.

2. 3 Things to be Thankful for
- I am thankful for being able to end a good day of pair programming.
- I am thankful for God allowing me to meet my loved one tomorrow.
- I am thankful for being able to fast and stay happy throughout the day.
3. Ideas and Things to think about.
- Go a day with little steps and always in prayer, that can definitely bring you a graceful life.
