
- CSS의 레이아웃을 구성하는 박스 모델에 대해 세부적으로 알아본다.
▶︎ CSS 박스 모델
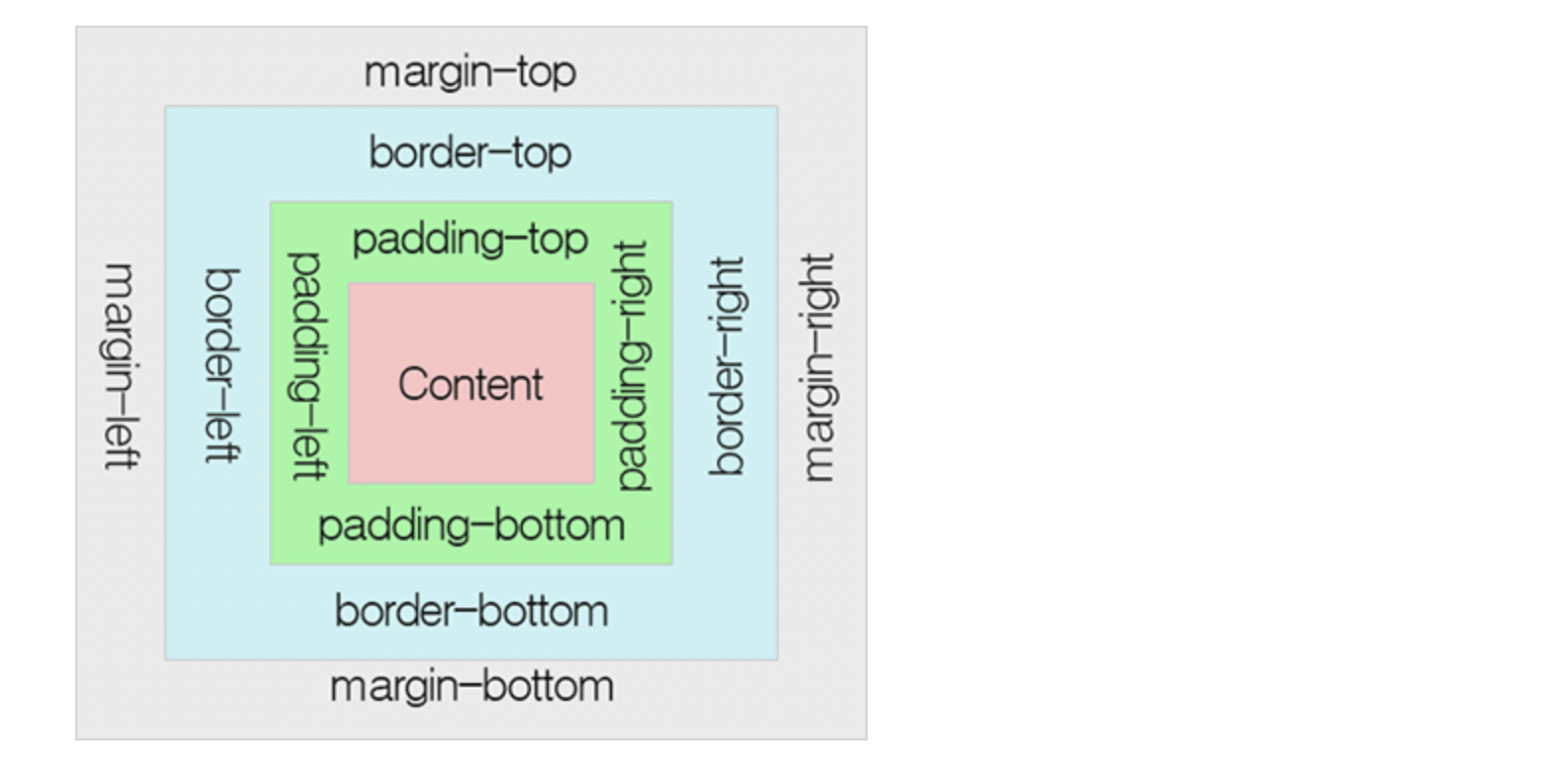
웹 문서의 내용을 박스 형태로 정의하는 방법이다. 박스 모델에는 마진과 패딩, 테두리 등 박스가 여러 겹 들어 있다.
1. Block level 요소와 Inline level 요소
-
block level : 태그를 사용해 요소를 삽입했을 때 혼자 한 줄로 차지한다.
대표적인 태그로는<h1><div><p>등이 있다. -
inline level : 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
대표적인 태그로는spanimgstrong등이 있다.
2. 박스 모델의 기본 구성

- 박스 모델은 콘텐츠(content) 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩(padding), 박스의 테두리(border), 그리고 여러 박스 모델 사이의 여백인 마진(margin) 등의 요소로 구성된다.
3. 콘텐츠 영역의 크기를 지정하는 width, height 속성
🔹 width와 height의 속성값
<크기> 너비나 높이의 값을 px이나 em단위로 지정한다.
<백분율> 박스 모델을 포함하는 부모 요소를 기준으로 너빗값이나 높잇값을 백분율(%)로 지정한다.
auto 기본값, 박스 모델의 너빗값과 높잇값이 콘텐츠 양에 따라 자동으로 결정된다.
4. 박스 모델의 크기를 계산하는 box-sizing 속성
width 속성과 height 속성은 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀 콘텐츠 영역의 크기를 가리킨다. 그래서 웹 문서에 여러가지 요소를 배치할 때 실제 박스 모델이 차지하는 크기는 콘텐츠 영역 외에도 콘텐츠와 테두리 사이의 여백, 테두리 두께까지 계산해야 한다.
box-sizing은 박스 모델의 너비와 높이를 어떻게 결정할 것인지에 따라 border-box와 content box중에서 선택할 수 있다.
🔹 box-sizing의 속성값
border-box 테두리까지 포함해서 너빗값을 지정한다.
content-box 기본값이며, 콘텐츠 영역만 너빗값을 지정한다.
👉 웹 문서의 레이아웃을 만들 때는 CSS에서 박스 모델을 사용하는데, 요소의 크기를 쉽게 계산하려면 box-sizing 속성을 border-box로 지정해 놓는 것이 좋다.(content-box는 기본값)
5. 박스 모델에 그림자 효과를 주는 box-shadow 속성
box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset
box-shadow의 속성값에서 수평 거리와 수직 거리는 반드시 지정해야 한다.
그리고 이외의 속성값은 옵션이므로 필요할 때만 사용하면 된다.
🔹 box-shadow의 속성값
<수평 거리> 그림자가 가로로 얼마나 떨어져 있는지를 나타낸다.
양숫값은 요소의 오른쪽에, 음숫값은 요소의 왼쪽에 그림자를 만들며, 필수 속성이다.
<수직 거리> 그림자가 세로로 얼마나 떨어져 있는지를 나타낸다.
양숫값은 요소의 아래쪽에, 음숫값은 요소의 위쪽에 그림자를 만들며, 필수 속성이다.
<흐림 정도> 이 값을 생략하면 0을 기본값으로 하여 진한 그림자를 표시한다. 이 값이 커질수록 부드러운 그림자를 표시하며, 음숫값은 사용할 수 없다.
<번짐 정도> 양숫값을 사용하면 모든 방향으로 그림자가 퍼져서 박스보다 그림자가 크게 표시된다. 반대로 음숫값은 모든 방향으로 그림자가 축소되어 보이며, 기본값은 0이다.
<색상> 한 가지만 지정할 수도 있고, 공백으로 구분해서 여러 개의 색상을 지정할 수도 있다. 기본값은 현재 검정색이다.
inset 이 키워드를 함께 표시하면 안쪽 그림자로 그린다.
6. 테두리 스타일을 지정하는 border-style 속성
테두리 스타일을 지정하는 border-style속성의 기본값은 none이므로 속성값을 따로 지정하지 않으면 테두리 색상이나 두께를 지정하더라도 화면에 표시되지 않는다.
🔹 border-style의 속성값
none 기본값이며, 테두리가 없다.
hidden 테두리를 감춘다. 표에서 border-collapse: collapse일 경우 다른 테두리도 표시되지 않는다.
solid 테두리를 실선으로 표시한다.
dotted 테두리를 점선으로 표시한다.
dashed 테두리를 짧은 직선으로 표시한다.
double 테두리를 이중선으로 표시한다. 두 선 사이의 간격이 border-width값이 된다.
groove 테두리를 창에 조각한 것처럼 표시한다. 홈이 파인 듯 입체 느낌이 난다.
inset 표에서 border-collapse: seperate일 경우 전체 박스 테두리가 창에 박혀 있는 것처럼 표시되고, 표에서 border-collapse: collapse일 경우 groove와 똑같이 표시된다.
outset 표에서 border-collapse: seperate일 경우 전체 박스 테두리가 창에 튀어나온 것처럼 표시되고, 표에서 border-collapse: collapse일 경우 ridge와 똑같이 표시된다.
ridge 테두리를 창에서 튀어나온 것처럼 표시한다.
7. 테두리 두께를 지정하는 border-width 속성
border-width: <크기>
👉 박스 모델의 테두리 두께는 thin < medium < thick 순으로 두꺼워진다.
8. 테두리 색상을 지정하는 border-color 속성
border-color 속성을 사용해서 4개의 방향의 테두리 색상을 한꺼번에 지정할 수도 있고, border-top-color처럼 border와 color 사이에 테두리 방향을 넣어 주면 색상을 하나씩 지정할 수도 있다.
9. 테두리 스타일 묶어 지정하는 border 속성
ex. border: 5px solid red; / 테두리를 5px 빨간색 실선 /
10. 둥근 테두리를 만드는 border-radius 속성
🔹 border-radius의 속성값
크기 반지름 크기를 px, em의 단위와 함께 수치로 표시한다.
백분율 현재 요소의 크기를 기준으로 비율(%)로 지정한다.
👉 이미지 요소의 너비와 높이를 똑같이 만든 후 border-radius의 반지름값을 너비나 높이의 50%로 지정하면 원이 된다.
👉 border-radius속성을 사용해서 꼭짓점을 타원 형태로 만들 수도 있다. 반지름 대신 타원의 가로 반지름값과 세로 반지름값을 넣어주며, 이때 슬래시(/)를 넣어 구분한다.
border-radius: <가로 반지름> / <세로 반지름>;
👉 특정한 꼭짓점만 타원 형태로 만들겠다면, 슬래시 없이 가로 반지름과 세로 반지름을 지정한다.
border-위치-radius: <가로 반지름> <세로 반지름>;
[참조 링크]
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model
