Day02 HTML CSS
학습목표
- HTML 요소(Element), 태그
- HTML& CSS 기본구조와 문법
- 웹 문서의 구조와 내용을 HTML로 작성
- CSS 박스모델
배운 내용
HTML
- HyperText Markup Language - 웹페이지의 내용과 뼈대를 정해진 규칙대로 기술 하는 마크업 언어(전체적인 구조[틀]을 담당)
- HTML은 Tag들의 집합
- Tag : 부등호<>로 묶인 HTML 기본 요소
- html 확장자 사용
- 트리구조 : 부모와 자식 요소로 구성
- SELF-Closing-Tag : 태그 내부에 내용이 없다면 와 같이 표현가능
- HTML 속성(attribute)
- 요소(element) : 태그, 속성,콘텐츠의 집합
태그
- div
- span
- img
- a
- ul&li -리스트
- input - 다양한 타입 삽입
- radio - name명을 똑같이해서 그룹을 정해줘야 보기중한개만 선택가능
- textarea - 줄바꿈이되며 닫는태그 필요
시멘틱 요소
- 시멘틱 구조 : HTML 문서에서 의미있는 부분을 의미에 맞는 태그를 사용하는것
- 논시맨틱 요소
- div, span등 content에 대하여 설명 X
- 시맨틱 요소
- form, table, img 등 content의미 명확히 설명
- 시멘틱 구조예시

- : 웹 문서 맨 윗부분, 웹 사이트 로고, 로그인, 회원가입, 사이트맵, 언어 선택
- : 문서의 navigation , 메뉴 , 리스트와 링크(ul , li, a )
- : 문서에서 관련 있는 내용을 묶음
- : 독립적인 내용, 뉴스 기사나 블로그 내용 등
- : 본문 글과 연관성 없는 내용 (배너 광고, 위젯등)
- : 주소, 연락처, 저작권
CSS
- 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
CSS 문법구성
p{
color:red;
font-size:30px;
CSS 파일 추가(HTML에 연결)
<link rel="stylesheet" href="index.css" />
/* link태그는 HTML파일과 다른파일을 연결
rel: 연결하고자 하는 파일의 역할/특징 나타냄
href 속성에는 파일 위치추가
두파일이 한 폴더 내에 있으면 파일이름만 입력
다른 폴더에 파일이 있으면, 절대경로 or 상대경로 입력
CSS 스타일 적용방법
1. 인라인 스타일
<p style="color: #fff; background: #eee;></p>
2. 내부스타일 시트
- HTML 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 style 태그내에 작성
3. 외부 스타일 시트
- 별도의 .css 확장자 파일을 생성하여 html 파일로 link해주는것 *상단의 CSS 파일추가 참조
기본적인 지정자(Selector)
id로 이름붙이기
- id가 있는 요소를 선택할때는 #기호를 이용
- id는 하나의 문서에서 한 요소에만 사용
#title{
color: blue;
}
<h1 id="title">Hello World</h1>
class로 이름붙이기
- id와는 달리 . 기호를사용
- 여러 요소에 적용가능
.price{
text-align: center;
}
<ol>
<li class="price">35000</li>
<li class="price">20000</li>
<li class="price">19999</li>
</ol>
여러 class를 하나의 엘리먼트에 적용
<li class="price selected">35000</li>
셀렉터
- 전체 셀렉터 : “*”
- 여러태그 셀렉터 : “section, h1” { }
- 속성(attribute) 셀렉터 : a[href] { } , p[id=”only”] { } , div[class=”2”] { }
- 후손 셀렉터 : header h1 {} - header 아래에 있는 h1
- 자식 셀렉터 : header > p {}
- 형제 셀렉터 : section ~ p {} - 같은 부모 뒤에오는 p
- 인접 형제 셀렉터 : section + p{} - 같은부모 바로뒤에오는 p
- 부정 셀렉터 : input:not([type=”password”]) { }
- p:first-child { } : p엘리먼트 중에서 첫번째 자식 엘리먼트
- #id .class : id 이면서 class인것
텍스트 꾸미기
색상
- 글자 색상 : color
- 속성값으로 16진수 or 색생 이름 사용가능
글꼴
크기
단위
- 절대단위 : px, pt
- 상대단위 : %, em, rem, ch ,vw, vh 등
- 보통 em과 rem을 많이사용
- rem : 브라우저의 글자기본 크기 기준으로 조정
- em: 부모 요소의 글자 크기기준으로 조정
기타
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
정렬
- 가로로 정렬 : text-align
- 속성값: left, right, center, justify(양쪽정렬)
- 세로로 정렬: vertical-align
- 부모요소의 display 속성이 반드시 table-cell이어야 사용가능
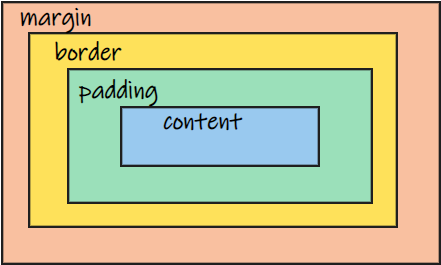
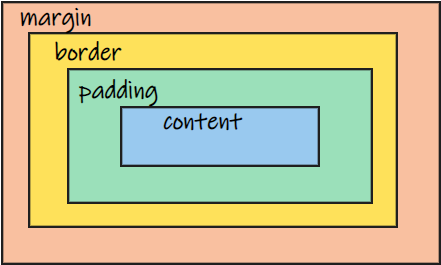
**박스 모델**
- 하나의 웹 페이지 내의 모든 콘텐츠는 고유의 영역을 가지고 있고, 항상 직사각형으로 이루어져 있어 박스(box)라고 부른다.
블록
인라인
- 줄바꿈이 일어나지 않고, 크기 지정을 할수 없는 박스
- span 요소
인라인-블록
- 줄바꿈이 일어나지 않고 블록 박스의 특징(크기 지정 가능)을 가진다.

border(테두리)
- 두께 : border-width
- 스타일: border-style
- 색상: border-color
margin(바깥 여백)
- 각 값은 top, right, bottom, left 시계방향
- 값을 두개만 넣으면 top, bottom이 30px / left, right가 20px
span {
margin: 30px 20px ;
}
- 값 하나만 넣으면 모든 방향에 여백적용
- margin-방향 : 특정 방향에만 적용가능 ex) margin-top
- 음수를 지정함으로써 다른 엘리먼트와의 간격이 줄어들게 할 수있다.
padding(안쪽 여백)
**박스를 벗어나는 콘텐츠 처리**
- 박스크기보다 콘텐츠 크기가 더 큰 경우에는 콘텐츠가 박스 바깥으로 빠져나온다.
- overflow 속성을 통해 콘텐츠가 넘치는 경우 스크롤 생성
- auto : 스크롤생성
- hidden: 넘치는 내용 안보여줌
- overflow-x / overflow-y 가로세로방향 스크롤 생성
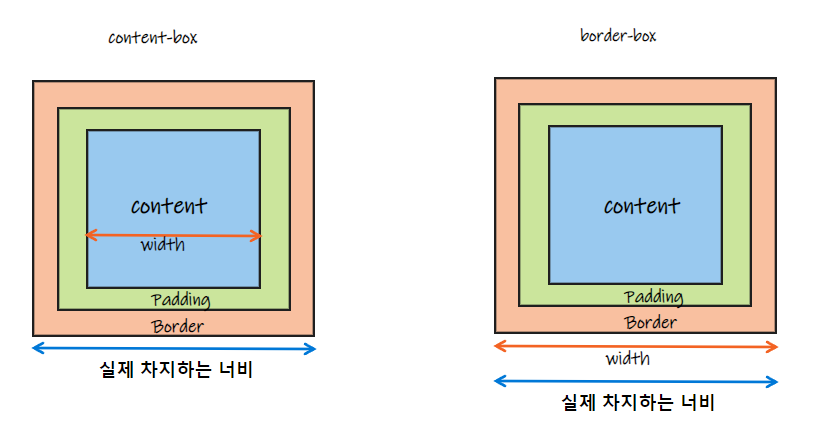
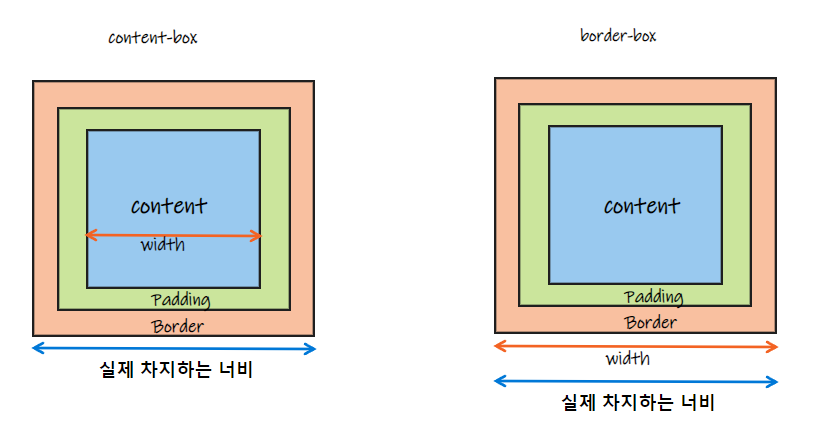
박스 크기 측정 기준
- 일반적으로 box-sizing은 HTML 문서 전체에 적용하며 대체로 box-sizing: border-box 사용
- border-box : 모든 박스에서 여백과 테두리를 포함한 크기로 계산
- content-box: 박스크기 측정 기본값

어려운 내용(에러)
현상
해결