학습목표
- 첫 페어프로그래밍
- 페어와 함께 트위터 홈페이지 클론 실습
- html과 CSS를 활용해 레이아웃과 디자인 및 내용 삽입
배운 내용

- 오늘 처음으로 페어프로그래밍을 진행했다. 내가 드라이버로서 페어인 네비게이터가 방향을 제시해주면 내가 참고하여 코딩을 직접 작성하고 네비게이터에게 내가 작성한 코드를 설명하였다.
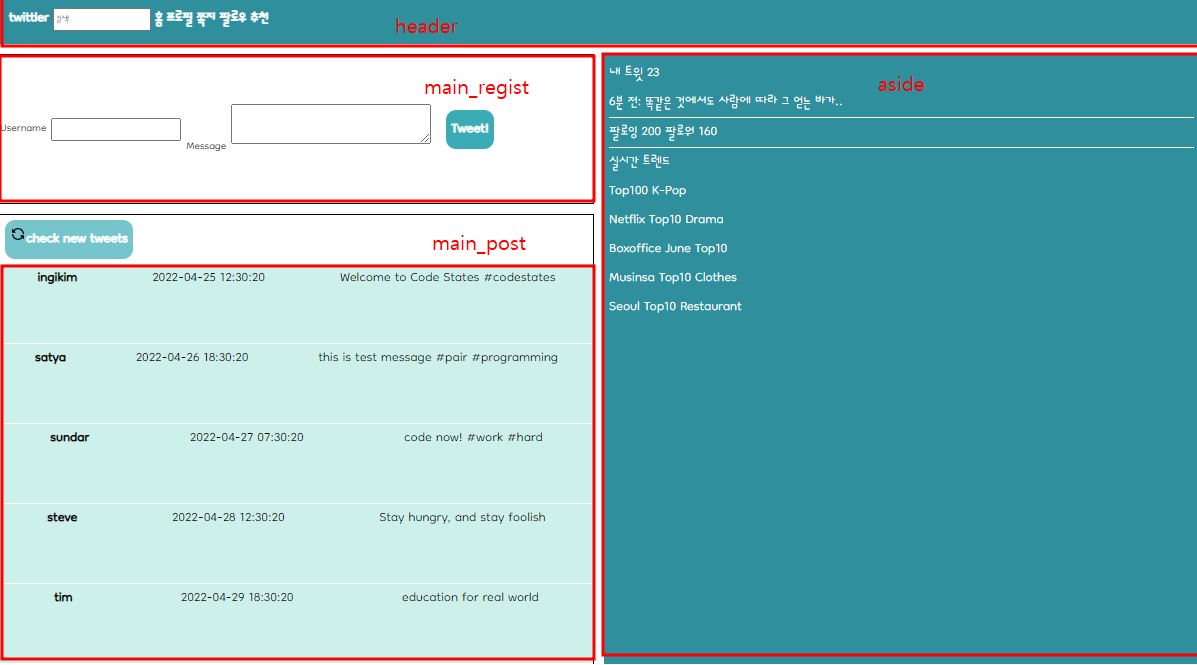
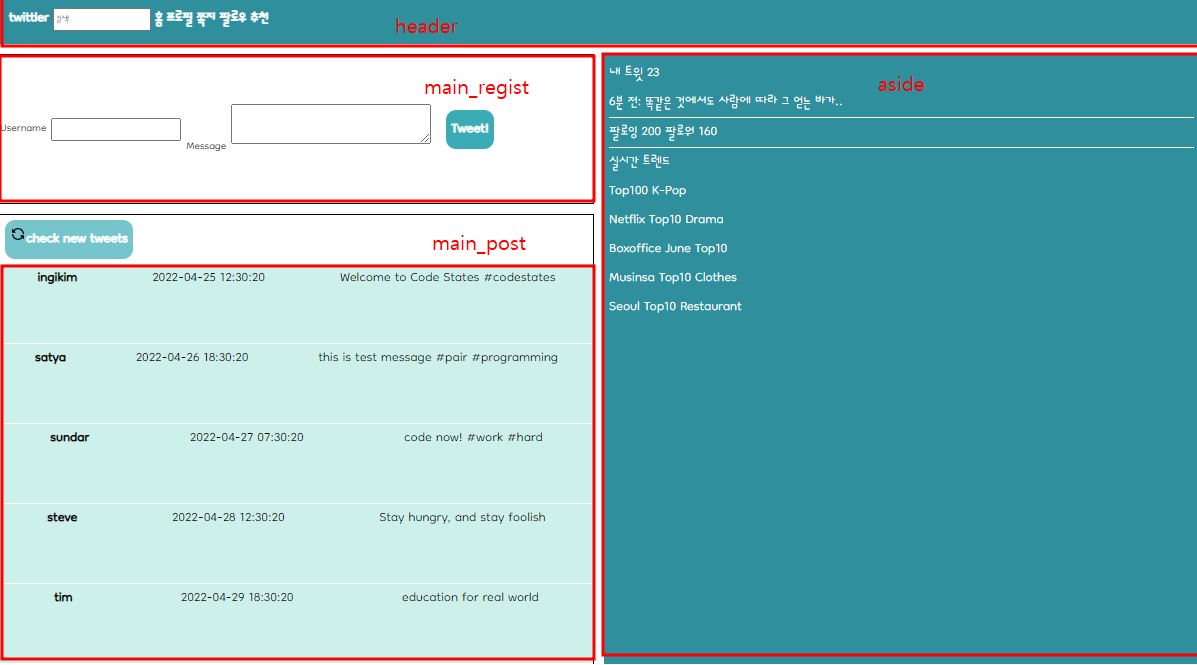
- 우선, 페어와 함께 트위터 홈페이지를 참고하여 전체 레이아웃을 어떻게 할지 의논하며 뼈대를 작성했고 크게 2단레이아웃으로 작성하였다.
- 구글 폰트 사이트에서 dongle폰트 import해서 사용.
- 좌측 상단부터 로고, 검색, 클릭시 해당 페이지로 링크되는 내비게이션바로 구성하였다.
- 각 요소별로 좌측부터 일정간격으로 배치하기 위해 display : flex, justify-content: flex-start로 설정하였다.
<input type="search" placeholder="검색">
main
- 메인부분은 상단에 유저 id를 작성하고 메시지를 등록할 수있는 regist 영역과 하단에 게시글을 실시간으로 확인할 수 있는 post 영역으로 나누었다.
regist
<label>Username<input type="text" id= "usernameInput"></label>
<label>Message<textarea id="messageInput"></textarea></label>
post
<button id="randomButton"><img src="https://img.icons8.com/material/24/000000/update-left-rotation.png" width="16">check new tweets</button>
#tweetButton{
background-color: #3BACB6;
color: white;
border-style: none;
font-size: 20px;
padding: 5px;
font-weight:bold;
border-radius: 0.5em;
margin-left: 10px;
}
이름 등록시간 내용을 일정간격에 따라 배치하기위해 flex레이아웃 사용
.white{
border-bottom: 1px solid white;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
height: 80px;
aside
- 각 영역별로 구분짓기 위해 하단에 흰색 테두리값 삽입하였고, main영역과의 구분을 위해 margin-left : 10px 적용하였고 padding도 5px 적용하였다.