토큰기반 인증은 왜 사용하나?
- 세션 기반 인증 = 서버or DB에 유저 정보를 담는 방식
- 이 부담을 클라이언트에게 넘겨 줄수 없나? 에서 고안됨
- 대표적인 토큰기반 인증 → JWT(JSON WEB TOKEN)
- 생성된 토큰을 헤더에 포함시켜 request 전송 시, 인증된 사용자인지를 증명하는 수단
토큰이란?
- 마패 같은 느낌
- 클라이언트에 토큰을 저장하는것이 위험하지 않나?
- 토큰은 유저정보를 암호화한 상태로 담을 수 있고, 암호화했기 때문에 클라이언트에 담을 수 있다.
- JWT - Json포맷으로 사용자에 대한 속성을 저장하는 웹 토큰
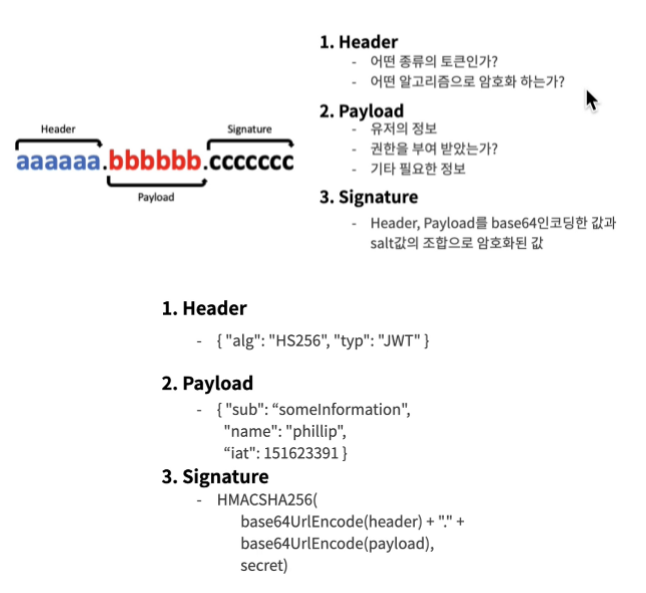
JWT 구조

토큰기반 인증 절차

- 클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보냅니다.
- 아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 암호화 된 토큰을 생성합니다.
- Access Token과 Refresh Token을 모두 생성합니다.
- 토큰에 담길 정보(Payload)는 사용자를 식별할 정보, 사용자의 권한 정보 등이 될 수 있습니다.
- Refresh Token 이용해 새로운 Access Token을 생성할 것이므로 두 종류의 토큰이
같은 정보를 담을 필요는 없습니다.
- Access Token과 Refresh Token을 모두 생성합니다.
- 토큰을 클라이언트에게 전송하면, 클라이언트는 토큰을 저장합니다.
- 저장하는 위치는 Local Storage, Session Storage, Cookie 등이 될 수 있습니다.
- 클라이언트가 HTTP Header(Authorization Header) 또는 쿠키에 토큰을 담아 request를 전송합니다.
- Bearer authentication을 이용합니다.
- 서버는 토큰을 검증하여
"아 우리가 발급해 준 토큰이 맞네!"라는 판단이 될 경우, 클라이언트의 요청을 처리한 후 응답을 보내준다.
장점
- Statelessness & Scalability(무상태성 & 확장성)
- 서버는 클라이언트에 대한 정보를 저장할 필요 X
- 토큰을 헤더에 추가함으로 인증절차 완료
- 하나의 토큰으로 여러서버에서 인증을 할 수 있다.
만약에 세션 방식이라면 모든 서버가 해당 사용자의 세션 정보를 공유하고 있어야 합니다.
- 안정성
- 암호화 한 토큰을 사용
- 암호화 키를 노출 할 필요 X
- 권한 부여에 용이
- 토큰의 payload(내용물) 안에 어떤 정보에 접근 가능한지 정의
- 클라이언트가 request를 전송할 때 마다 자격 증명 정보를 전송할 필요가 없다.
- JWT의 경우 토큰이 만료되기 전까지는 한번의 인증만 수행하면 된다.
- 인증을 담당하는 시스템을 다른 플랫폼으로 분리하는 것이 용이
- 사용자의 자격 증명 정보를 직접 관리하지 않고, Github, Google 등의 다른 플랫폼의 자격 증명 정보로 인증하는 것이 가능
- 토큰 생성용 서버를 만들거나, 다른 회사에서 토큰 관련 작업을 맡기는 것 등 다양한 활용이 가능
단점
- 토큰의 길이가 길어지면 네트워크에 부하를 줄 수 있다.
- 토큰에 저장하는 정보의 양이 많아질 수록 토큰의 길이는 길어집니다.
- 토큰은 자동으로 삭제되지 않습니다.
- 한 번 생성된 토큰은 자동으로 삭제되지 않기 때문에 토큰 만료 시간을 반드시 추가해야 합니다.
- 토큰이 탈취된 경우 토큰의 기한이 만료될 때까지 토큰 탈취자가 해당 토근을 정상적으로 이용할 수 있으므로 만료 시간을 너무 길게 설정하지 않아야 합니다.
- 토큰내에 인증된 사용자 정보 등을 포함하고 있으므로 세션에 비해 상대적으로 많은 네트워크 트래픽을 사용
- 서버 측에서 토큰을 관리하지 않으므로 보안성 측면에서 조금 더 불리
- Payload는 base64로 인코딩 되기 때문에 토큰을 탈취하여 Payload를 디코딩하면 토큰 생성시 저장한 데이터를 확인할 수 있습니다. 따라서 Payload에는 민감한 정보를 포함하지 않아야 합니다.
- 토큰이 만료되기 전까지는 토큰을 무효화 시킬 수 없습니다.
**세션 기반 자격 증명 방식**
- 서버 측에 인증된 사용자의 정보를 세션 형태로 세션 저장소에 저장 하는 방식
- 서버 측 세션 저장소에 저장된 세션 정보와 사용자가 제공하는 정보가 일치하는지 확인한다.
- 생성된 사용자 세션의 고유 ID인 세션 ID는 클라이언트의 쿠키에 저장되어 request 전송 시, 인증된 사용자인지를 증명하는 수단으로 사용
- 세션 ID만 클라이언트 쪽에서 사용하므로 상대적으로 적은 네트워크 트래픽을 사용합니다.
- 서버 측에서 세션 정보를 관리하므로 보안성 측면에서 조금 더 유리합니다.
- 서버의 확장성 면에서는 세션 불일치 문제가 발생할 가능성이 높습니다.
- 세션 데이터가 많아질수록 서버의 부담이 가중될 수 있습니다.
- SSR(Server Side Rendering) 방식의 애플리케이션에 적합한 방식
세션의 경우 서버 확장 시, 세션 불일치 문제가 발생할 수 있지만 Sticky Session, Session Clustering, Session 저장소의 외부 분리 등의 작업을 통해 보완을 하고 있습니다.
그리고 토큰의 경우, 기본적으로 토큰 무효화를 할 수 없지만 key/value 쌍의 형태로 저장되는 Redis 같은 인메모리 DB에 무효화 시키고자 하는 토큰의 만료 시간을 짧게 주어 해당 토큰을 사용하지 못하게 하는 등의 방법을 사용해 토큰 무효화 문제를 보완하고 있습니다.
JWT
- JSON 포맷의 토큰 정보를 인코딩 후, 인코딩 된 토큰 정보를 Secret Key로 서명(Sign)한 메시지를 Web Token으로써 인증 과정에 사용
**JWT의 종류**
- 액세스 토큰(Access Token)
- 리프레시 토큰(Refresh Token)
- Access Token은 보호된 정보들(사용자의 이메일, 연락처, 사진 등)에 접근할 수 있는 권한부여에 사용
- 처음 인증을 받게 될 때(로그인 시), Access Token과 Refresh Token두 가지를 다 받지만, 실제로 권한을 얻는 데 사용하는 토큰은 Access Token입니다.
- Access Token에는 비교적
짧은 유효 기간을 주어 탈취되더라도 오랫동안 사용할 수 없도록 하는 것이 좋습니다. - Access Token의 유효기간이 만료된다면 Refresh Token을 사용하여 새로운 Access Token을 발급받습니다. 이때, 사용자는 다시 로그인 인증을 할 필요가 없습니다
- Refresh Token을 이용해 Access Token을 다시 발급받으면 사용자에게 피해를 입힐 수 있기 때문에 저오를 지키는 것이 중요한 웹 애플리케이션은 Refresh Token을 사용하지 않는 곳이 많다.
**프로젝트 설정**
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-security'
// jjwt fkdlqmfjfl tkdyd
implementation 'io.jsonwebtoken:jjwt-api:0.11.5'
runtimeOnly 'io.jsonwebtoken:jjwt-impl:0.11.5'
runtimeOnly 'io.jsonwebtoken:jjwt-jackson:0.11.5'
}**JWT 생성**
public class JwtTokenizer {
// (1) Plain Text 형태인 Secret Key의 byte[]를 Base64 형식의 문자열로 인코딩
// Plain Text 자체를 Secret Key로 사용하는 것을 권장하지 않고 있습니다.
public String encodeBase64SecretKey(String secretKey) {
return Encoders.BASE64.encode(secretKey.getBytes(StandardCharsets.UTF_8));
}
// 인증된 사용자에게 JWT를 최초로 발급해주기 위한 JWT 생성 메서드
//
public String generateAccessToken(Map<String, Object> claims,
String subject,
Date expiration,
String base64EncodedSecretKey) {
Key key = getKeyFromBase64EncodedKey(base64EncodedSecretKey); // (2-1)Base64 형식 Secret Key 문자열을 이용해 Key(java.security.Key) 객체를 얻습니다.
return Jwts.builder()
.setClaims(claims) // (2-2)Custom Claims를 추가합니다. Custom Claims에는 주로 인증된 사용자와 관련된 정보를 추가
.setSubject(subject) // (2-3) JWT에 대한 제목을 추가
.setIssuedAt(Calendar.getInstance().getTime()) // (2-4) JWT 발행 일자를 설정
.setExpiration(expiration) // (2-5) JWT의 만료일시를 지정
.signWith(key) // (2-6) 서명을 위한 Key(java.security.Key) 객체를 설정
.compact(); // (2-7) JWT를 생성하고 직렬화
}
// (3) Refresh Token을 생성하는 메서드
public String generateRefreshToken(String subject, Date expiration, String base64EncodedSecretKey) {
Key key = getKeyFromBase64EncodedKey(base64EncodedSecretKey);
return Jwts.builder()
.setSubject(subject)
.setIssuedAt(Calendar.getInstance().getTime())
.setExpiration(expiration)
.signWith(key)
.compact();
}
...
...
// (4) JWT의 서명에 사용할 Secret Key를 생성
private Key getKeyFromBase64EncodedKey(String base64EncodedSecretKey) {
byte[] keyBytes = Decoders.BASE64.decode(base64EncodedSecretKey); // (4-1) Base64 형식으로 인코딩 된 Secret Key를 디코딩 한 후, byte array를 반환
Key key = Keys.hmacShaKeyFor(keyBytes); // (4-2) key byte array를 기반으로 적절한 HMAC 알고리즘을 적용한 Key(java.security.Key) 객체를 생성
return key;
}
}**JWT 검증**
- JWT에 포함되어 있는 Signature를 검증함으로써 JWT의 위/변조 여부를 확인할 수 있습니다.
- jjwt에서는 JWT를 생성할 때 서명에 사용된 Secret Key를 이용해 내부적으로 Signature를 검증 한 후, 검증에 성공하면 JWT를 파싱해서 Claims를 얻을 수 있습니다.
public class JwtTokenizer {
...
...
public void verifySignature(String jws, String base64EncodedSecretKey) {
Key key = getKeyFromBase64EncodedKey(base64EncodedSecretKey);
Jwts.parserBuilder()
.setSigningKey(key) // (1) 서명에 사용된 Secret Key를 설정
.build()
.parseClaimsJws(jws); // (2) JWT를 파싱해서 Claims를 얻습니다.
}JWT 적용
@Configuration
public class SecurityConfiguration {
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http
.headers().frameOptions().sameOrigin() // (1)동일 출처로부터 들어오는 request만 페이지 렌더링을 허용
.and()
.csrf().disable()
.cors(withDefaults()) // (3) CORS 설정을 추가합니다. .cors(withDefaults()) 일 경우, corsConfigurationSource라는 이름으로 등록된 Bean을 이용
.formLogin().disable() // (4) SSR(Server Side Rendering) 애플리케이션에서 주로 사용하는 폼 로그인 방식
.httpBasic().disable() // (5) HTTP Basic 인증은 request를 전송할 때 마다 Username/Password 정보를 HTTP Header에 실어서 인증을 하는 방식
.authorizeHttpRequests(authorize -> authorize
.anyRequest().permitAll() // (6) 모든 HTTP request 요청에 대해서 접근을 허용
);
return http.build();
}
// (7)
@Bean
public PasswordEncoder passwordEncoder() {
return PasswordEncoderFactories.createDelegatingPasswordEncoder();
}
// (8) CORS를 처리하는 가장 쉬운 방법은 CorsFilter를 사용하는 것인데 CorsConfigurationSource Bean을 제공함으로써 CorsFilter를 적용할 수 있다.
@Bean
CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Arrays.asList("*")); // 모든 출처(Origin)에 대해 스크립트 기반의 HTTP 통신을 허용하도록 설정
configuration.setAllowedMethods(Arrays.asList("GET","POST", "PATCH", "DELETE")); // 파라미터로 지정한 HTTP Method에 대한 HTTP 통신을 허용
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); // (8-3) CorsConfigurationSource 인터페이스의 구현 클래스인 UrlBasedCorsConfigurationSource 클래스의 객체를 생성
source.registerCorsConfiguration("\/**", configuration); // (8-4) 모든 URL에 앞에서 구성한 CORS 정책(CorsConfiguration)을 적용
return source;
}
}💡 CORS(Cross-Origin Resource Sharing)
애플리케이션 간에 출처(Origin)가 다를 경우 스크립트 기반의 HTTP 통신(XMLHttpRequest, Fetch API)을 통한 리소스 접근이 제한 되는데, CORS는 출처가 다른 스크립트 기반 HTTP 통신을 하더라도 선택적으로 리소스에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 정책
