문서 객체 모델 DOM
- 자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 문서를 체계적으로 정리하는 방법
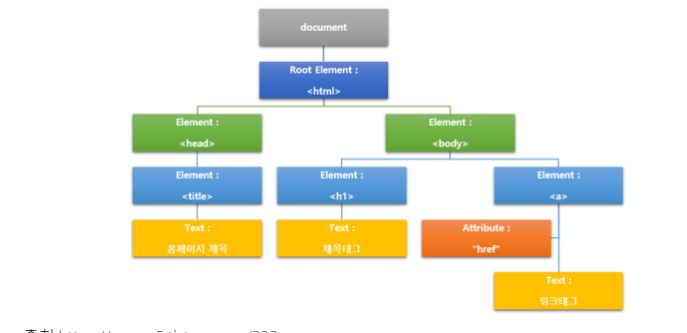
DOM 트리

출처:https://ossam5.tistory.com/232
- DOM트리 : 부모와 자식 구조로 표시
- 트리에서 갈라져 나가 항목을 노드라고 하며, html 노드를 루트 노드라고 한다.
DOM 구성 기본원칙
- 모든 HTML 태그는 요소(element) 노드입니다.
- HTML 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text)노드 입니다.
- HTML 태그에 있는 속성은 자식 노드인 속성(attribute) 노드입니다.
- 주석은 주석(comment) 노드 입니다.
DOM 요소 접근
선택 메서드
| 메서드 종류 | 설명 |
|---|---|
| getElementById('아이디명') | 문서객체인 태그의 id값으로 문서객체를 선택함 |
| getElementsByTagName('태그명') | 문서객체인 태그명으로 문서객체를 선택함. 태그는 한개만 쓰지 않기 때문 복수인 배열로 선택함. |
| getElementsByClassName('클래스명') | 문서객체인 태그의 class값으로 문서객체를 선택함. 클래스명도 역시 한개만 쓰지 않기 때문에 복수인 배열로 선택함 |
| querySelector('CSS선택자') | CSS선택자로 문서객체를 직접적으로 선택함, 여러 요소가 한번에 선택될때는 일치되는 첫번째 요소를 반환 |
| querySelectorAll('CSS선택자') | CSS선택자로 문서객체를 직접적으로 선택함. 요소가 여러 개일 수 있으므로 배열로 선택 |
1) 문서객체 선택 속성의 종류
| 속성 종류 | 설명 |
|---|---|
| document.anchors | name 속성이 있는 모든 a태그 요소를 반환 |
| document.baseURI | 문서의 절대 기본 URI를 반환 |
| document.body | 요소를 반환 |
| document.cookie | 문서객체의 cookie를 반환 |
| document.doctype | 문서객체의 doctype을 반환 |
| document.documentElement | 요소를 반환 |
| document.documentMode | 브라우저에서 사용하는 모드를 반환 |
| document.documentURI | 문서객체의 URI를 반환 |
| document.domain | 문서객체 서버의 도메인명을 반환 |
| document.embeds | 모든 요소를 반환 |
| document.forms | 모든 요소를 반환 |
| document.head | 요소를 반환 |
| document.images | 모든 이미지 요소를 반환 |
| document.implementation | DOM구현을 반환 |
| document.inputEncoding | 문서객체의 인코딩(character set)을 반환 |
| document.lastModified | 문서객체가 업데이트된 날짜와 시간을 반환 |
| document.links | href속성이 있는 모든 요소와 요소를 반환 |
| document.readyState | 문서의 로드되는 상태를 반환 |
| document.referrer | 링크 문서의 URI를 반환 |
| document.scripts | 모든 |
| document.strictErrorChecking | 오류검사가 시행되면 반환 |
| document.title | 요소 반환 |
| document.URL | 문서의 전체 URL을 반환 |
**문서객체 동적생성**
| 객체생성 종류 | 설명 |
|---|---|
| 정적생성 | html문서에 태그로 직접 작성하여 생성하는 것 |
| 동적생성 | 자바스크립트로 문서객체를 생성하는 것 |
**innerHTML속성을 이용한 문서객체 생성**
- innerHTML은 선택된 문서객체에 HTML코드를 문자열로 처리해주는 속성입니다.
- innerText 는 텍스트 내용 표시
문서객체선택.innerHTML = '추가할 문자열';
CSS 속성접근
document.요소명.style.속성명
**속성컨트롤 메서드**
| 메서드 종류 | 설명 |
|---|---|
| getAttribute('속성명') | 문서객체의 태그속성값을 얻어오는 메서드, 게터 |
| setAttribute('속성명',값) | 문서객체의 태그속성값을 변경시키는 메서드, 세터 |
**문서객체 동적생성 - 텍스트 생성**
| innerHTML | innerHTML은 문자열을 문서객체에 자손으로 추가해줍니다. 대신 문자열에 태그가 있으면 인식이 됩니다. |
|---|---|
| innerText | innerText는 문자열을 문서객체에 자손으로 추가해줍니다. 대신 문자열에 태그가 있어도 인식이 되지않고 문자열로 반환합니다.그리고 보여지는 텍스트만 인식하고 display: none;으로 처리된 것은 읽지 않습니다. |
| textContent | textContent는 Node의 속성으로 해당 노드가 가지고 있는 텍스트값을 그대로 읽습니다. 숨겨진 텍스트(display: none;)도 인식합니다. |
**문서객체 자손 관리 메서드**
| 자손관련 메서드 종류 | 설명 |
|---|---|
| removeChild(요소) | 자손요소를 제거합니다. |
| appendChild(요소) | 자손요소를 추가합니다. |
| replaceChild(새로운요소,이전요소) | 자손요소를 새롭게 변경합니다. |
**이벤트 연결 속성과 메서드**
| 이벤트 종류 | 문법 |
|---|---|
| 고전이벤트 | 문서객체선택.on이벤트타입명 = function(){ } |
| addEventListener() | 문서객체선택.addEventListener('이벤트타입명',function(){}); |
| removeEventListener() | 문서객체선택.removeEventListener('이벤트타입명',function(){}); |
| 인라인이벤트 | <태그명 on이벤트타입명=""></태그명>태그의 속성으로 이벤트를 작성 |
**고전이벤트**
- 이벤트를 속성방식으로 사용하는 방식
문서객체선택.on이벤트타입명 = function(){
//이벤트발생시 줄 코드의 집합
}
//함수이름 사용
문서객체선택.on이벤트타입명 = 함수이름;
function 함수이름() {
//이벤트 발생시 줄 코드 집합
}**addEventListener()**
- 문서객체에 이벤트를 연결해주는 메서드
- 한 요소에 여러 이벤트 처리기를 연결해 실행 할 수있다.
문서객체선택.addEventListener('이벤트타입',function(){
//이벤트발생시 줄 코드의 집합
}, 캡처 여부 ); // true : 캡처링 faslse: 버블링**removeEventListener()**
- 문서객체에 이벤트를 제거해주는 메서드입니다.
문서객체선택.removeEventListener('이벤트타입',function(){
//이벤트발생시 줄 코드의 집합
});**인라인이벤트**
- 태그에 속성으로 이벤트를 쓰는 방식입니다.
<태그명 on이벤트타입="JS문법"></태그명>이벤트 타입 종류
| 이벤트타입 종류 | 문법 |
|---|---|
| abort | 미디어의 로드가 중단되면 이벤트가 발생 |
| afterprint | 페이지가 인쇄를 시작하거나, 인쇄 대화상자가 닫힌 경우 이벤트가 발생 |
| animationend | css 애니메이션이 완료되면 이벤트가 발생 |
| animationiteration | css 애니메이션이 반복될때 발생하는 이벤트 |
| animationstart | css 애니메이션이 시작할때 이벤트가 발생 |
| beforeprint | 페이지가 인쇄되려고 할때 이벤트가 발생 |
| beforeunload | 문서(document)가 unload되기 전에 이벤트가 발생 |
| blur | 초점받은 요소에서 초점을 벗어날때 이벤트가 발생 |
| canplay | 브라우저가 미디어 재생을 시작할 수 있을때 발생(시작되기 전 충분히 버퍼링 된 경우) |
| canplaythrough | 브라우저가 버퍼링을 위해 중지하지 않고, 미디어를 통해 재생할 수 있을 때 발생 |
| change | 요소의 무언가가 변경되었을때 이벤트가 발생(, , |
| click | 요소를 클릭했을 때 이벤트가 발생 |
| contextmenu | 사용자가 마우스 오른쪽 버튼을 클릭하여 컨텍스트메뉴를 열때 이벤트가 발생 |
| copy | 사용자가 요소의 내용을 복사할 때 이벤트가 발생 |
| cut | 사용자가 요소의 내용을 잘라내기하였을때 이벤트가 발생 |
| dblclick | 요소를 더블클릭했을때 이벤트가 발생 |
| drag | 요소를 마우스로 드래그(끌때)할 때 이벤트가 발생 |
| dragend | 사용자가 요소 드래그를 완료하면 이벤트가 발생 |
| dragenter | 드래그 한 요소가 드롭 대상에 들어올 때 이벤트가 발생 |
| dragleave | 드래그 한 요소가 드롭 대상을 벗어날 때 이벤트가 발생 |
| dragover | 드래그 한 요소가 드롭 대상 위에 있을 때 이벤트가 발생 |
| dragstart | 사용자가 요소를 끌기 시작할 때 이벤트가 발생 |
| drop | 드래그한 요소를 드롭 대상에 놓으면 이벤트가 발생 |
| durationchange | 미디어 길이가 변경되면 이벤트가 발생 |
| ended | 미디어가 끝날때 발생("감사합니다"와 같은 메시지에 유용) |
| error | 외부 파일을 로드하는 동안 오류가 발생하면 이벤트가 발생 |
| focus | 요소가 초점을 받았을때 이벤트가 발생 |
| focusin | 요소가 초점을 받으려고 할때 이벤트가 발생 |
| focusout | 요소가 초점을 잃을 때 이벤트가 발생 |
| fullscreenchage | 요소가 전체화면 모드로 표시될때 이벤트가 발생 |
| fullscreenerror | 요소를 전체화면모드로 표시할 수 없을때 발생 |
| hashchange | URL의 앵커부분이 변경된 경우 이벤트가 발생 |
| input | 요소가 사용자 입력을 받을 때 이벤트가 발생 |
| invalid | 요소가 유효하지 않을 때 이벤트가 발생 |
| keydown | 사용자가 키를 누를때 이벤트가 발생(특수키 포함) |
| keypress | 사용자가 키를 누를때 이벤트가 발생(특수키 제외) |
| keyup | 사용자가 키를 눌렀다 뗐을때 이벤트가 발생 |
| load | 객체가 로드되면 이벤트가 발생 |
| loadeddata | 미디어 데이터가 로드되면 이벤트가 발생 |
| loadedmetadata | 메타데이터(ex) 크기 및 기간)가 로드될 때 이벤트가 발생 |
| loadstart | 브라우저가 지정된 미디어를 찾기 시작할 때 이벤트가 발생 |
| message | 이벤트 소스를 통해 메세지가 수신되면 이벤트가 발생 |
| mousedown | 마우스가 요소를 꾹 누르고 있을때 이벤트가 발생 |
| mouseenter | 마우스가 요소로 들어갔을 때 이벤트가 발생 |
| mouseleave | 마우스가 요소에서 떠날 때 이벤트가 발생 |
| mousemove | 마우스가 요소 위에서 움직일 때 이벤트가 발생 |
| mouseover | 마우스를 요소 위에 올렸을때 이벤트가 발생(자손요소로 가도 또 이벤트가 발생) |
| mouseout | 마우스를 요소 위에 올렸다 뗐을때 이벤트가 발생(자손요소에서 벗어나도 또 이벤트가 발생) |
| mouseup | 마우스로 요소를 눌렀다 뗐을때 이벤트가 발생 |
| mousewheel | 마우스 휠을 움직일때 이벤트가 발생, 현재 제거되어 wheel이벤트로 변경 |
| offline | 브라우저가 오프라인으로 작업을 시작할 때 이벤트가 발생 |
| online | 브라우저가 온라인으로 작업을 시작할 때 이벤트가 발생 |
| open | 이벤트 소스와 연결이 열리면 이벤트가 발생 |
| pagehide | 사용자가 웹페이지를 벗어날 때 이벤트가 발생 |
| pageshow | 사용자가 웹페이지를 탐색할 때 이벤트가 발생 |
| paste | 사용자가 요소에 일부 콘텐츠를 붙여 넣을 때 이벤트가 발생 |
| pause | 미디어가 사용자에 의해 또는 프로그래밍방식으로 일시 중지될 때 이벤트가 발생 |
| play | 미디어가 시작되거나 더이상 일시중지되지 않을때 이벤트가 발생 |
| playing | 미디어가 버퍼링을 위해 일시 중지 또는 중지된 후 재생될때 이벤트가 발생 |
| popstate | 창의 히스토리가 변경되면 이벤트가 발생 |
| progress | 브라우저가 미디어 데이터를 가져오는(미디어 다운로드) 중일때 이벤트가 발생 |
| ratechange | 미디어의 재생 속도가 변경되면 이벤트가 발생 |
| resize | 창사이즈가 변경될때 이벤트가 발생 |
| reset | 폼이 reset(reset버튼을 눌렀을때)되었을때 이벤트가 발생 |
| scroll | 요소의 스크롤바가 스크롤될 때 이벤트가 발생 |
| search | 사용자가 검색 필드에 무언가를 쓸 때 이벤트가 발생() |
| seeked | 사용자가 미디어의 새 위치로 이동/건너뛰기를 완료하면 이벤트가 발생 |
| seeking | 사용자가 미디어의 새 위치로 이동/건너뛰기를 시작할 때 이벤트가 발생 |
| select | 사용자가 일부 텍스트를 선택한 후 이벤트가 발생(, |
| show | 요소가 컨텍스트 메뉴로 표시될 때 이벤트가 발생 |
| stalled | 브라우저가 미디어 데이터를 가져오려고 하지만 데이터를 사용할 수 없을 때 이벤트가 발생 |
| storage | 웹 저장소 영역이 업데이트되면 이벤트가 발생 |
| submit | 폼 데이터가 전송되면 이벤트가 발생 |
| suspend | 브라우저가 의도록적으로 미디어 데이터를 가져오지 못할 때 이벤트가 발생 |
| timeupdate | 미디어의 재생위치가 변경되었을 때(ex) 사용자가 빨리감기처리) 이벤트가 발생 |
| toggle | 사용자가 요소를 열거나 닫을 때 이벤트가 발생 |
| touchcancel | 터치가 중단되면 이벤트가 발생 |
| touchend | 터치스크린에서 손가락을 떼면 이벤트가 발생 |
| touchmove | 화면에서 손가락을 끌면 이벤트가 발생 |
| touchstart | 화면에 손가락을 대면 이벤트가 발생 |
| transitionend | CSS 전환이 완료되면 이벤트가 발생 |
| unload | 페이지가 언로드(unload)가 되면 이벤트가 발생 |
| volumechange | 미디어의 볼륨이 변경되었을 때 이벤트가 발생(음소거 포함) |
| waiting | 미디어가 일시 중지 되었지만 다시 시작할 것으로 예상될 때 이벤트 발생(미디어가 더 많은 데이터를 버퍼링하기 위해 일지중지한 경우) |
| wheel | 마우스 휠이 아래나 위로 롤업될 때 이벤트 발생 |
**이벤트객체**
- 이벤트객체는 DOM과 관련된 이벤트가 발생되면 발생되는 관련 정보를 저장하는 객체
- 이벤트가 발생한 대상에 접근하려면 예약어 this를 사용
**공통 이벤트객체 속성과 메서드의 종류**
| 종류 | 설명 |
|---|---|
| bubbles | 이벤트가 버블링되는지 true/false로 처리함 |
| cancleable | 이벤트의 기본 동작 취소가능 여부를 true/false로 처리함 |
| currentTarget | 현재 이벤트를 처리 중인 요소를 반환 |
| defaultPrevented | true면 preventDefault()메서드가 호출상태 |
| eventPhase | 현재 평가 중인 이벤트 흐름단계를 반환(1: 캡쳐링, 2: 타깃, 3: 버블링) |
| stopImmediatePropagation( ) | 이벤트 캡처링, 이벤트 버블링 모두 취소하며 다른 이벤트 핸들러 호출을 막음 |
| stopPropagation() | 이벤트 캡처링, 이벤트 버블링 모두 취소하며 bubbles가 true일때 기능함. |
| target | 이벤트를 trigger한 요소를 반환 |
| type | 발생된 이벤트 타입을 반환 |
| view | 이벤트가 발생한 window개체에 대한 참조를 반환 |
| preventDefault() | 요소가 갖고 있는 기본이벤트를 제거해주는 메서드 |
대표적인 기본이벤트는 a태그가 페이지를 이동해주는 이벤트를 갖고 있습니다.
두번째로는 form태그가 데이터를 전송하는 이벤트를 갖고 있습니다. |
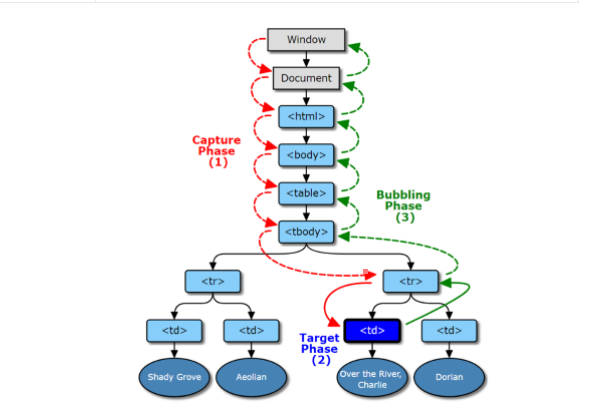
**이벤트 흐름의 3단계**
| 종류 | 설명 |
|---|---|
| 캡처링(capturing) | 이벤트가 하위 요소로 전파되는 단계 |
| 타깃(target) | 이벤트가 실제 타깃 요소에 전달되는 단계 |
| 버블링(bubbling) | 이벤트가 상위요소로 전파되는 단계 |

**마우스 이벤트 객체 속성과 메서드의 종류**
| 종류 | 설명 |
|---|---|
| altKey | 마우스 이벤트가 발생되었을때 [Alt]키가 눌렀는지를 true/false로 반환 |
| button | 마우스 이벤트가 발생되었을때 눌린 마우스 버튼을 반환 |
| buttons | 마우스 이벤트가 발생되었을때 눌린 마우스 버튼들을 반환 |
| clientX | 마우스 이벤트가 발생되었을때 현재 창을 기준으로 마우스 포인터의 X축 좌표를 반환 |
| clientY | 마우스 이벤트가 발생되었을때 현재 창을 기준으로 마우스 포인터의 Y축 좌표를 반환 |
| ctrlKey | 마우스 이벤트가 발생되었을때 [Ctrl]키가 눌렸는지를 true/false로 반환 |
| getModifierState() | 삽입/삭제의 영향을 받는 대상 범위를 포함하는 배열을 반환 |
| metaKey | 마우스 이벤트가 발생되었을때 메타키가 눌렸는지를 true/false로 반환** 메타키(metakey) : 윈도우에서는 윈도우키를 의미하는데, 보통 OS별로 다르기 때문에 메타키라고 부름 |
| movementX | 마지막 mousemove 이벤트 위치를 기준으로 마우스포인터의 X축 좌표 반환 |
| movementY | 마지막 mousemove 이벤트 위치를 기준으로 마우스포인터의 Y축 좌표 반환 |
| offsetX | 대상 요소의 가장자리 위치를 기준으로 마우스포인터의 X축 좌표 반환 |
| offsetY | 대상 요소의 가장자리 위치를 기준으로 마우스포인터의 Y축 좌표 반환 |
| pageX | 마우스 이벤트가 발생되었을 때 문서 기준으로 마우스포인터의 X축 좌표 반환 |
| pageY | 마우스 이벤트가 발생되었을 때 문서 기준으로 마우스포인터의 Y축 좌표 반환 |
| region | 마우스 이벤트 영향을 받는 히트영역의 id를 반환, 영역이 아니면 null반환 |
| relatedTarget | 마우스 이벤트를 발생시킨 요소와 관련된 요소(있는 경우만) 반환 |
| screenX | 마우스 이벤트가 발생되었을 때 화면을 기준으로 마우스포인터의 X축 좌표 반환 |
| screenY | 마우스 이벤트가 발생되었을 때 화면을 기준으로 마우스포인터의 Y축 좌표 반환 |
| shiftKey | 마우스 이벤트가 발생되었을 때 [Shift]키가 눌렀는지를 true/false로 반환 |
| which | 마우스 이벤트가 발생되었을때 어떤 마우스 버튼을 눌렀는지를 반환 |
**마우스휠 이벤트 객체 속성과 메서드의 종류**
| 종류 | 설명 |
|---|---|
| deltaX | 마우스 휠의 가로 스크롤 정도를 반환(x축)- 보통 오른쪽으로 가면 양수, 왼쪽으로 이동하면 음수 |
| deltaY | 마우스 휠의 세로 스크롤 정도를 반환(y축)- 보통 아래쪽으로 가면 양수, 위쪽으로 가면 음수 |
| deltaZ | z축에 대한 마우스 휠의 스크롤 정도를 반환 |
| deltaMode | 델타값(픽셀, 라인 또는 페이지)의 측정 단위를 나타내는 숫자를 반환 |
**키보드 이벤트 객체 속성과 메서드의 종류**
| 종류 | 설명 |
|---|---|
| altKey | 키보드 이벤트가 발생되었을때 [Alt]키가 눌렀는지를 true/false로 반환 |
| charCode | keypress 이벤트가 발생되었을때 눌린 키의 유니코드 문자 코드를 반환 |
| code | 키보드 이벤크가 발생되었을때 눌린 키의 코드를 반환 |
| ctrlKey | 키보드 이벤트가 발생되었을때 [Ctrl]키가 눌렸는지를 true/false로 반환 |
| isComposing | 이벤크 상태가 작성 중인지 여부를 true/false로 반환 |
| key | 이벤트가 나타내는 키의 키값을 반환 |
| keyCode | 키보드 이벤트가 발생되었을때 눌린 키의 유니코드 키코드를 반환 |
| location | 키보드 또는 장치의 키 위치를 반환 |
| metaKey | 키보드 이벤트가 발생되었을때 메타키가 눌렸는지를 true/false로 반환** 메타키(metakey) : 윈도우에서는 윈도우키를 의미하는데, 보통 OS별로 다르기 때문에 메타키라고 부름 |
| repeat | 키가 반복적으로 눌리고 있는지 여부를 반환 |
| shiftKey | 키보드 이벤트가 발생되었을 때 [Shift]키가 눌렀는지를 true/false로 반환 |
| which | 키보드 이벤트가 발생되었을 때 눌린 키의 유니코드 문자 코드를 반환 |
DOM에서 노드 추가 삭제
- DOM에서 새로운 노드를 만들어 추가하거나 삭제하려면 노드 리스트를 사용해야한다.
- 어떠한 태그를 노드로 추가한다면 단순히 태그에 해당하는 요소 노드뿐만 아니라 텍스트 노드와 속성 노드도 추가해야 한다.
- 부모노드에서 자식 노드를 삭제해야 한다.
**createElement()**
- createElement() 메서드는 요소를 생성해주는 메서드
- 생성한 것을 삽입하는 appendChild()메서드와 함께 사용해줘야합니다.
document.createElement('노드명');
createTextNode()
- 텍스트 노드를 만드는 메서드
document.createTextNode(텍스트);
appendChild()
- 자식노드를 연결해주는 메서드
부모노드.appendChild(자식노드)
createAttribute()
- 속성을 만드는 메서드
document.createAttribute(속성명)
Node 간의 탐색
| 노드 속성 종류 | 설명 |
|---|---|
| parentNode | 선택된 문서객체의 부모노드선택 |
| childNodes[노드번호] | 선택된 문서객체의 자손노드선택 - 여러개일 수 있으므로 배열로 선택 |
| firstChild | 선택된 문서객체의 첫번째 자손노드선택 |
| lastChild | 선택된 문서객체의 마지막 자손노드 선택 |
| nextSibling | 선택된 문서객체의 바로 다음(동생) 동위요소 노드 선택 |
| previousSibling | 선택된 문서객체의 바로 이전(형) 동위요소 노드 선택 |
-
요소 사이의 공백도 자손으로 인정
-
여러 객체를 선택하는 경우(querySelectorAll()같은 메서드를 사용한 경우) HTML Collection을 반환하는 대신 Node List로 노드로 처리되기 때문에 태그 사이마다 공백이 발생되어 있는 것도 선택되기 때문에 에러발생
