
안녕하세요. velog-hits 개발자 입니다:)
오랜만에 인사를 드리는데요, 다름이 아니라 velog-hits가 완전히 새롭게 업데이트 됐다는 소식을 알리고자 합니다. 기존에 쓰시던 분들은 아마 오류가 발생해서 사용하지 못했을텐데요.
velog에서 서버 부하로 인해 비활성화된 부분을 사용하고 있어 버그가 발생하고 있었는데요. 해당 버그를 해결하면서 동시에 파이썬 패키지, 명령어로 사용하던 기능을 웹으로 배포해 조금은 더 쉽고 간편하게 접근하고 사용하도록 업데이트했습니다-!
완전히 새롭게 바뀐 🍕velog-hits를 사용해보세요-!
보다 쉽게 사용하실 수 있고, 더 직관적으로 조회수 순위 및 댓글, 좋아요 순위를 보실 수 있습니다:)
아래 내용은 개발 관련 내용이니, 관심 있으신 분들은 편하게 봐주시면 감사하겠습니다-!
📍 업데이트 목적
- 웹 서비스로 배포해 사용자들이 쉽게 접근할 수 있도록 하자.
- 시각화를 통해 조금 더 쉽게 볼 수 있도록 하자.
- velog 통계 기능 업데이트로 인해 발생하는 버그를 해결하자.
📍 작업 순서
- 파이썬 라이브러리 등록 관련된 코드 삭제
- 버그 해결
- streamlit 사용으로 시각화 및 웹 배포
📍 웹 서비스에서 어떤 기능이 있으면 좋을까
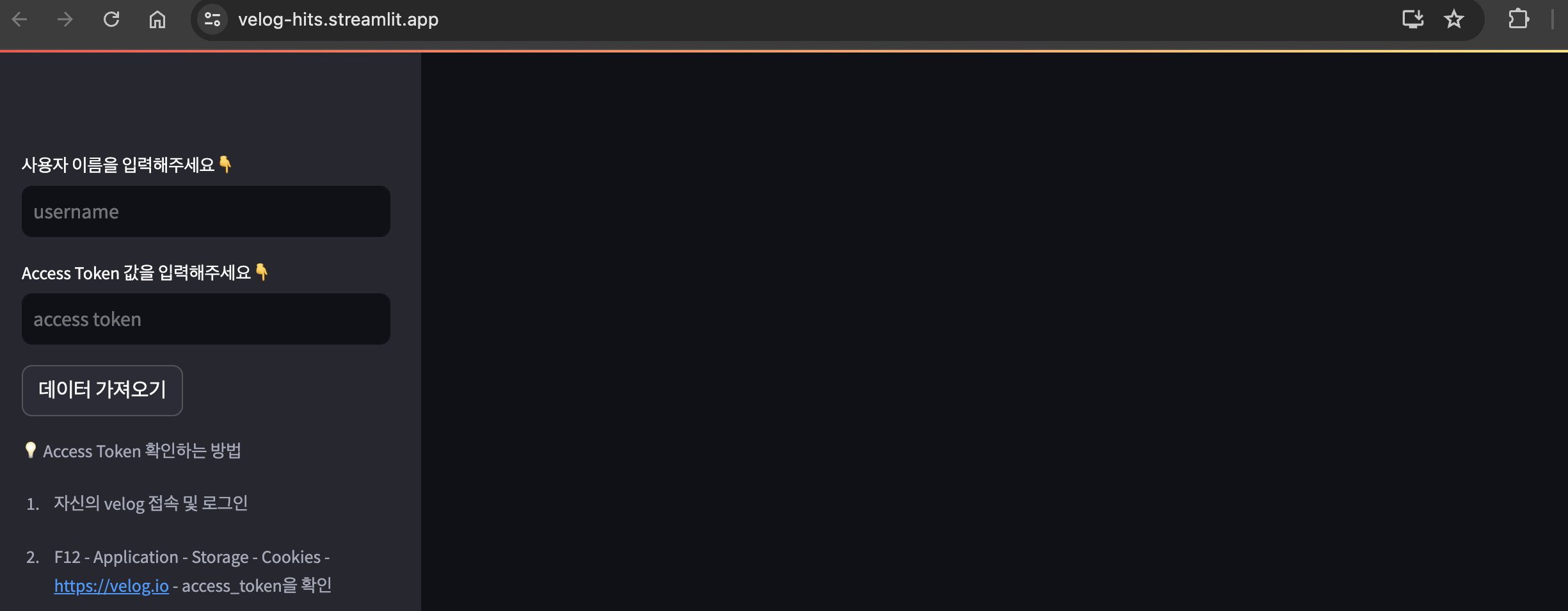
- Username, AccessToken 값을 입력 받기
- 입력 했다면 버튼 or 엔터키를 통해 데이터 수집 시작하도록 하기
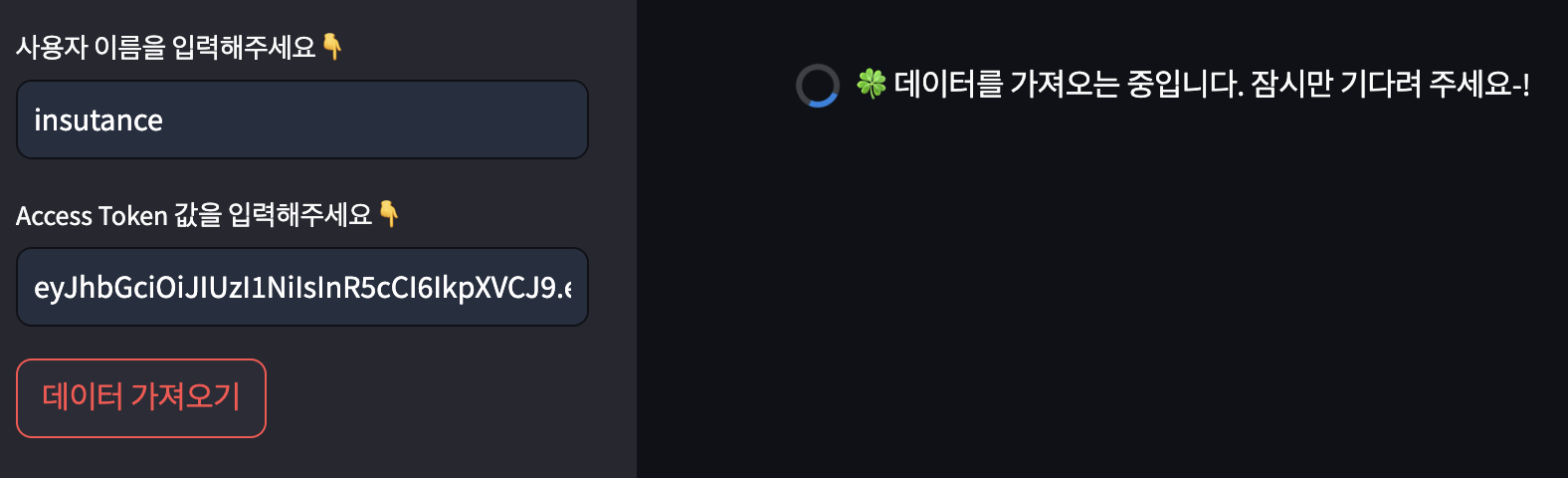
- 데이터 가져오는 동안 로딩 화면 보여주기
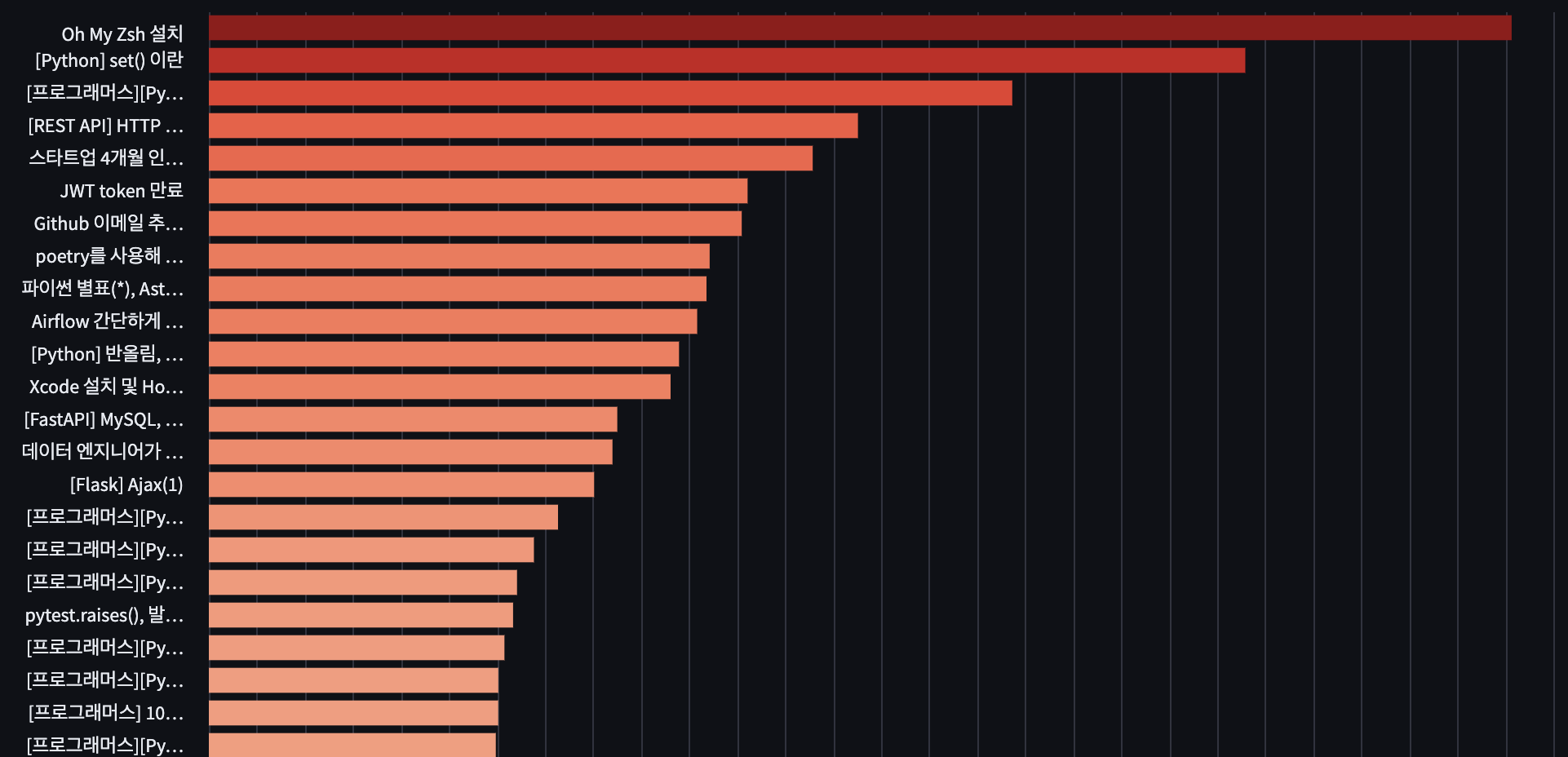
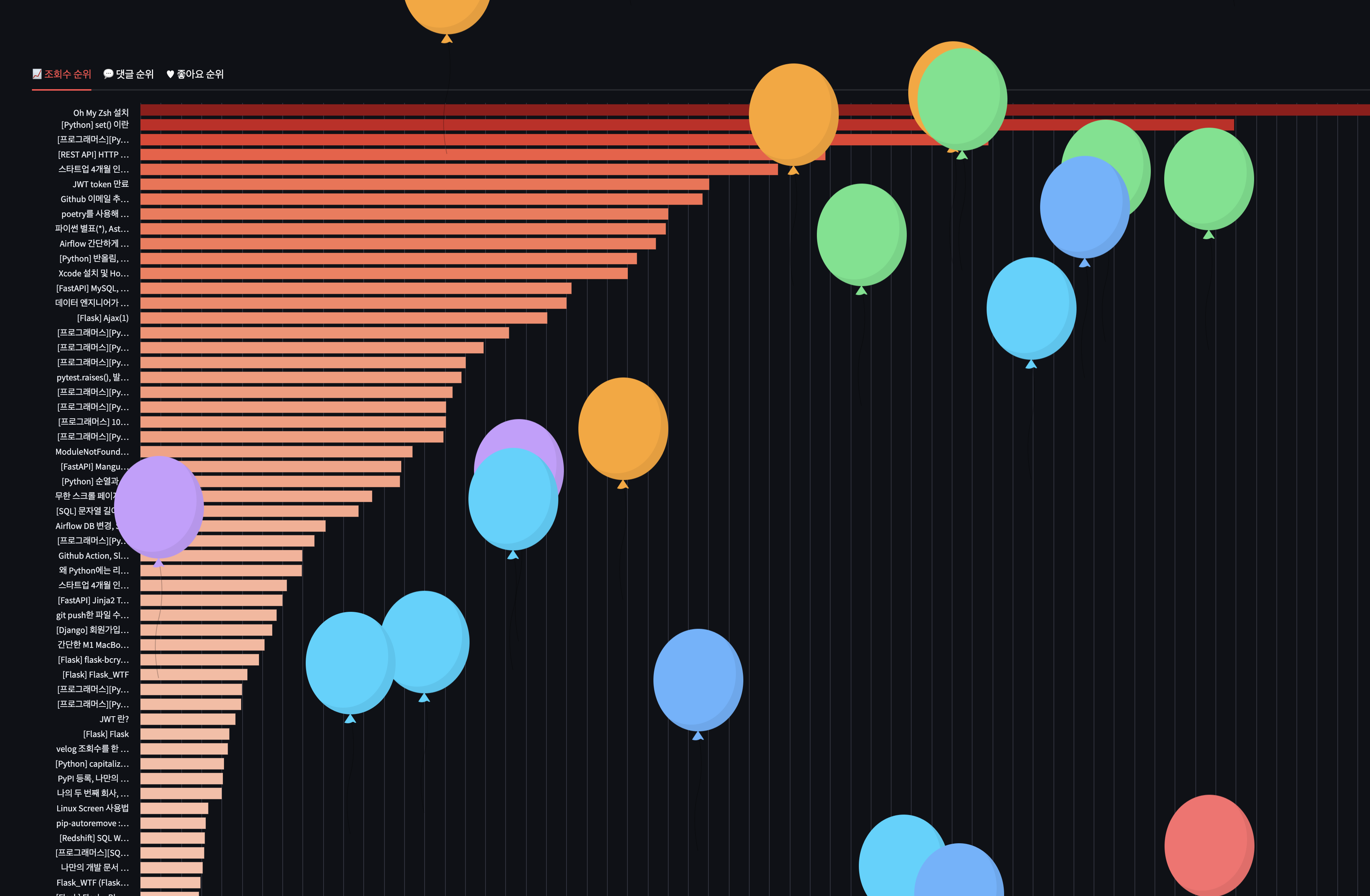
- 조회수 데이터는 막대 그래프를 통해 한 눈에 보기 쉽게 하기
- 조회수 뿐만 아니라 댓글, 좋아요 수 데이터도 막대 그래프로 보여주기
🚨 버그 상황 및 해결
상황
기존 통계 데이터를 GraphQL로 가져온 후에 아래와 같이 처리하면 아래 두개의 데이터를 받을 수 있었다.
- 오늘 조회수
- 유저가 본 최근 날짜
# https://github.com/insutance/velog-hits/blob/39fe6dab0c0dd1a855e0f271afc37cdcf1f7da1e/velog_hits/crawler.py#L75-L76
"latest_count": response_data["data"]["getStats"]["count_by_day"][0]["count"],
"latest_day": response_data["data"]["getStats"]["count_by_day"][0]["day"]하지만 이 값을 뿌려주던 velog에서 서버 부하로 인해 임시 비활성화를 했다는 소식을 알게 됐다. 이로 인해 velog-hits는 오류가 발생되고 있었다.
해결
해결하는 방법은 간단하다. 위 두 코드를 주석처리하면 된다. “임시” 비활성화라고 했으니 추후에 업데이트가 다시 될 수 있다고 생각한다. 그래서 삭제하지 않고 주석처리를 했다.
📍 Streamlit
이번 업데이트에서 개발 및 배포를 가장 편리하게 해준 건 다름 아니라 streamlit 이다.
홈페이지에 들어가면 가장 먼저 볼 수 있듯이 데이터 앱을 구축하고 공유하는데 빠르게 해주는 웹 애플리케이션 프레임워크다. 데이터를 보여주는데 효과적이고 프론트 부분을 쉽게 구현할 수 있을 것 같아 streamlit 을 선택했다.
데이터를 다루는 사람들이 알고 있으면 좋은 프레임워크니, 한번쯤 사용해봐도 좋을 듯 하다.
streamlit 으로 UI를 쉽게 구현할 수 있었고, 기존 pandas를 사용해 처리하고 있던 코드들을 통해 쉽게 막대 그래프로 보여줄 수 있었다.

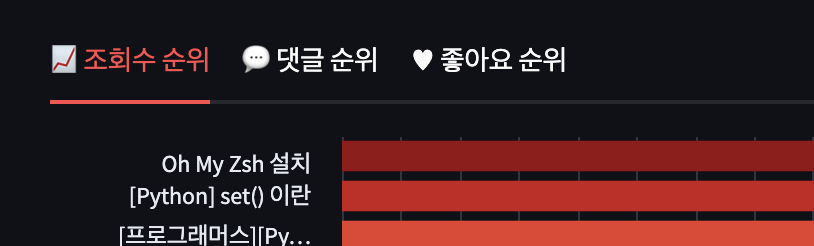
탭 기능을 추가해 조회수뿐만 아니라 댓글, 좋아요 수도 순위별로 볼 수 있도록 했다.

데이터를 가져오는 동안 동작은 하고 있지만 사용자 입장에서는 ‘이게 동작하고 있는건가?’라는 의심이 들 수 있을거라 생각했다. streamlit 에서 제공하는 spinner를 통해 유저에게 동작하고 있다는 걸 보여줄 수 있었다. 추가로 데이터를 다 가져왔으면 풍선을 통해 완료 됐다는 것도 추가했다.


작업을 모두 완료하고 테스트까지 진행한 후, 배포를 진행했다. streamlit은 배포도 정말 쉽게 할 수 있다.
- 작업한 내용 github에 push
- streamlit 회원가입
- create app 클릭
- github 과 streamlit 연동
- github repo 연결
정말 이 단계만 거치면 바로 배포를 진행할 수 있다.

🚨 배포 후 발생하는 문제 - 데이터 수집이 너무 느려요ㅠㅠ
배포 후 테스트를 해보니, 문제점이 보인다.
바로 속도.
데이터를 가져오는데 너어어무 오래 걸린다. 내가 사용자라면 중간에 그냥 꺼버릴 것 같은 느낌이 들 정도였다. 해결해야 한다.
어느 부분에서 속도를 향상 시킬 수 있을지 생각해보니, 통계 데이터를 가져오는 부분을 수정하면 될 것 같다.
통계 데이터를 가져오는데 동기적으로 하나씩 가져오고 있었고 이 부분을 비동기로 작업하면 속도가 정말 많이 향상될 수 있겠다는 생각을 했다.
python에서 제공하는 asyncio를 통해 통계 데이터를 가져오는 부분을 비동기로 처리했다.
👉 commit link
해당 부분을 수정함으로써 로컬 환경에서 8초 정도 걸리는 부분을 1초로 줄일 수 있었다.
배포 후 30초 넘게 걸리던 걸 3초만에 가져올 수 있게 되었다.
3초도 오래 걸리는 거 아니야? 라고 할 수 있다. 이 부분은 계속해서 어느 부분을 더 효율적으로 데이터 처리할 수 있을지 생각해봐야 한다. 내 생각에는 아마 전체 게시글을 가져오는 코드에서 오래 걸리는 듯 하다. 전체 게시글을 가져올 때 cursor 값을 통해 가져오기 때문에 동기로 처리를 해놨다. 이 부분을 확인해 보고 어떻게 더 빠르게 처리할 수 있을지 생각해봐야겠다.
🍀 마무리
velog-hits를 처음 만들고 나서 오랫동안 방치해 놨는데, 이번에 업데이트를 하면서 완전히 새롭게 변신하게 되어 기쁘다. 또한, 웹으로 배포를 통해 더 많은 사람들이 쉽게 사용할 수 있지 않을까? 라는 생각도 한다.
이번 업데이트를 진행하기 전에 이런 프로젝트를 진행하는 사람이 아직 없을까 싶어 검색해 봤는데, 몇몇 분들이 있었다. 이 중에서 velog-dashboard는 정말 좋은 사이트라고 생각하는데, 현재는 비활성화 상태 같다. 활성화 되면 한번 사용해봐야겠다.
- https://github.com/Check-Data-Out/velog-dashboard
- https://velog.io/@hamham/내-velog-총-조회수-확인하기
- https://github.com/isntkyu/velog-total
앞으로 velog-hits는 꾸준히 업데이트를 진행해볼까 합니다.
많은 관심 부탁드리며, 가벼운 마음으로 한번씩 사용해보세요:)
마음에 드셨다면 해당 글에 좋아요와 github start 한번씩 눌러 주시면 감사하겠습니다-!