useCallback이란?
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);
- 컴포넌트 실행 전반에 걸쳐 함수를 메모이제이션(memoization)할 수 있게 해주는 React Hook이다.
- 인자로 함수와 dependencies를 받는다.
- 함수가 의존하는 상태 값이 있다면 반드시 dependencies에 넣어줘야 한다.
- 두 번째 인자로 준 dependencies 인자 중에 하나라도 변경되면 첫 번째 인자의 함수를 재생성한다.
- dependencies 인자가 변경되지 않았다면 기존 함수를 계속해서 반환한다.
- dependencies 인자로 빈 배열을 전달하면 최초 렌더링 시에만 함수를 생성한다.
useCallback을 사용하는 이유
- 특정 함수를 새로 만들지 않고 재사용하고 싶을 때 사용한다.
- 불필요한 리소스 낭비를 방지한다.
- 함수를 자식 컴포넌트에 props로 내려주는 경우 불필요한 리렌더링을 방지한다.
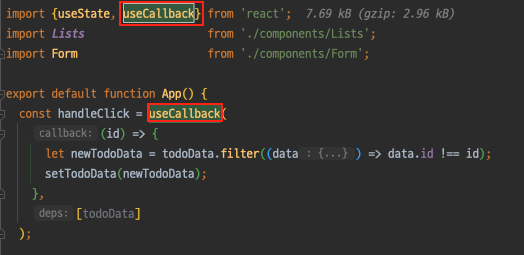
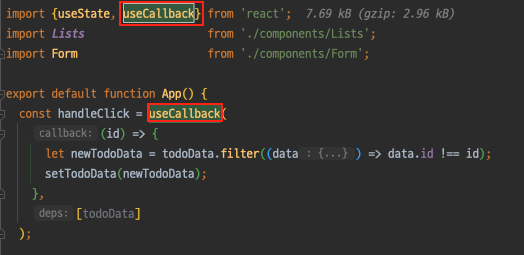
useCallback 사용 방법
react에서 useCallback을 import해준다.- 첫 번째 인자로 함수를 넣어준다.
- 두 번째 인자로 함수가 의존하는 상태 값을 넣어준다.