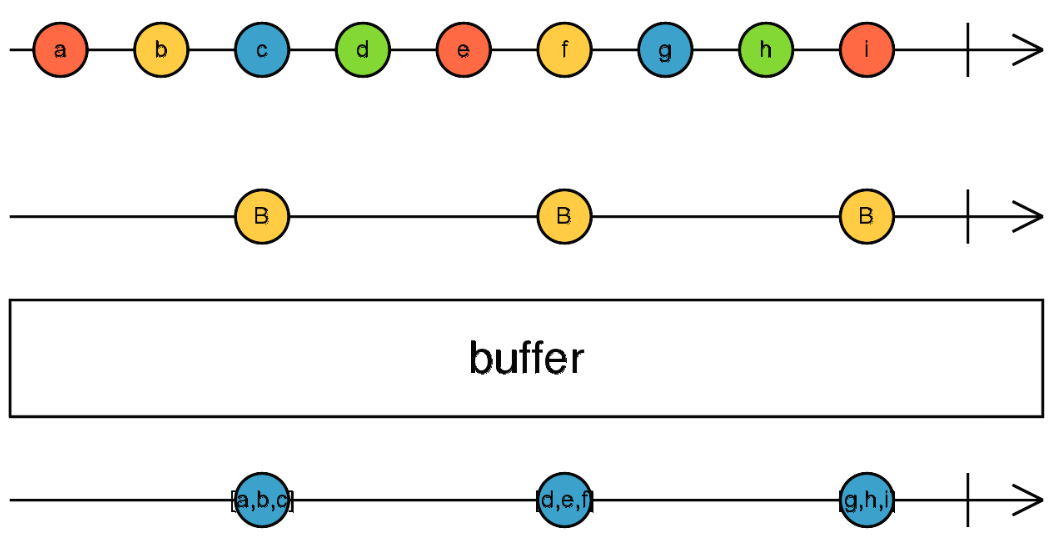
소스 스트림으로부터 방출된 값들을 새로운 스트림에 추가한뒤, 방출요청시 하나의 배열로 방출한다.
buffer<T>(closingNotifier: Observable<any>): OperatorFunction<T, T[]>
export class HelloComponent implements OnInit {
intervalData:number[]=[];
// 바인딩프로퍼티
clickStream$!:Observable<Event>;
// buffer 오퍼레이터에 사용될 스트림 선언
// Observable의 타입은 Event로 해야 한다.
constructor() {}
ngOnInit(): void {
this.clickStream$ = fromEvent(document.getElementById('btn-showData')!,'click');
// 버튼클릭이벤트를 스트림에 할당한다.
}
startInterval(){
interval(1000).pipe(
buffer(this.clickStream$)
// interval스트림의 방출값들을 클릭스트림에 넣는다.
).subscribe((val:number[])=>{
// 클릭스트림 구독핸들러
// buffer오퍼레이터로 만들어진 스트림은 방출시 값들을 하나의 배열로 방출하도록 되어있다.
this.intervalData.push(...val);
// 바인딩데이터에 값을 넣어지며 뷰가 랜더링된다.
});
}
}
오퍼레이터는 소스스트림을 방출전 가공하지 않는다.
방출이 시작되면 오퍼레이터의 역활에따라 방출데이터를 가공하여 새로운 스트림을 만든다.
<div><button (click)="startInterval()">start Interval</button></div>
<div style="margin-top:30px;"><button id="btn-showData">show data now</button></div>
<div *ngIf="intervalData.length">
<div *ngFor="let data of intervalData">{{data}}</div>
</div>btn-showData 버튼의 클릭이벤트는 clickStream$< Event > 옵저버블패턴으로 처리되고 있다.
intervalData는 바인딩변수로 클래스 프로퍼티가 변하면 자동으로 랜더링된다.