최근에 학교 수업시간에
사자의 서라는 게임의 홍보팀에 소속되어서 이의 홍보 사이트를 제작하고 있다. 해당 사이트에서 슬라이드 쇼가 필요한 부분이 있어서React를 이용하여서 라이브러리를 이용하지 않고서 구현해보았다! 👊🏻👊🏻
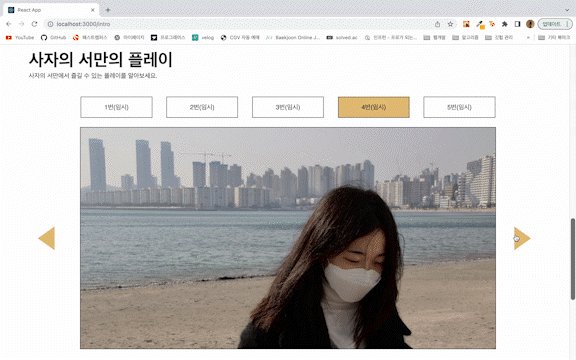
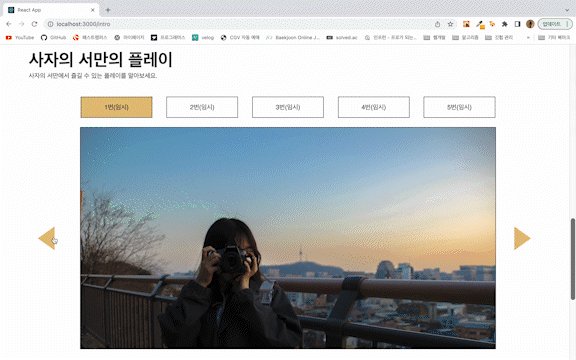
📍 결과물
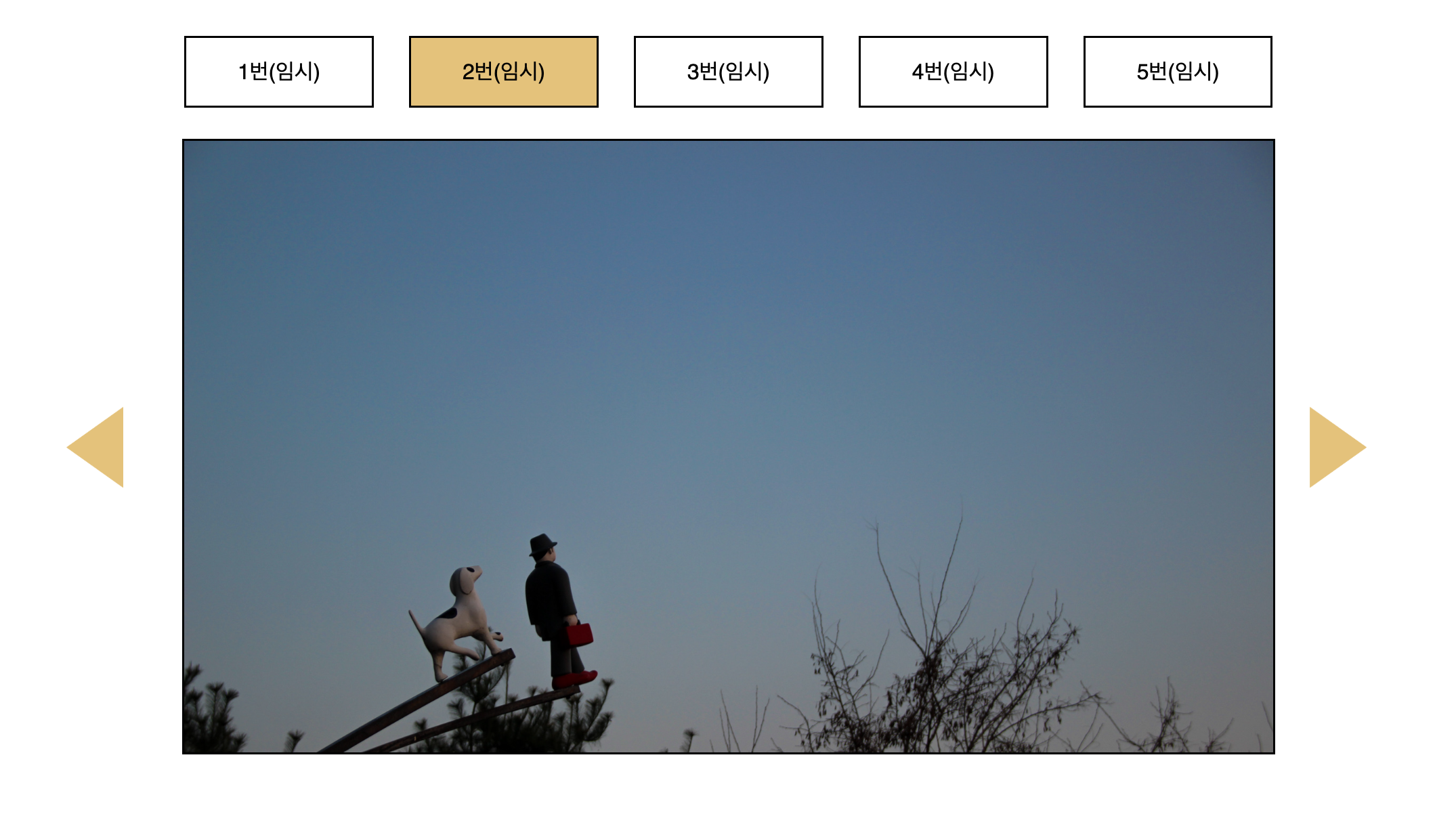
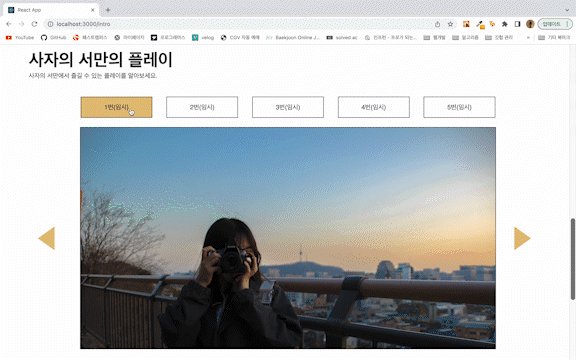
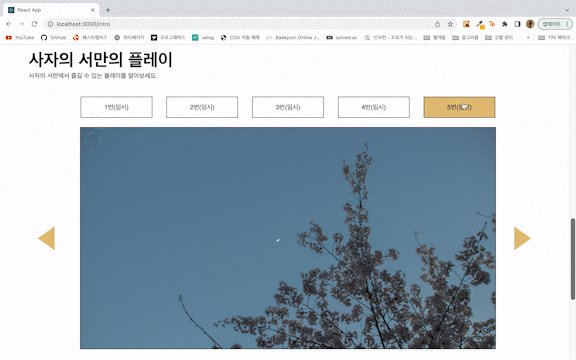
결과물부터 보여드리자면 다음과 같다.

기능을 정리해보자면:
✅ 위의 버튼들을 이용하여서 슬라이드 구간 이동 가능
✅ 양 옆 화살표들을 이용하여서 슬라이드 구간 이동 가능 (+1 또는 -1)
📍 어떻게 구현? (코드 설명)
구현하는 방법은 그렇게 복잡하지는 않다. 간단하게 useState를 이용하여서 구현하였다.
일단 전체 코드는 이렇다. (스타일은 emotionJs 이용)
밑으로 쭉 내려가서 하나하나 세부적으로 설명해보겠다. 👇🏻
function PlayUI(props) {
const slideElementList = [slide1, slide2, slide3, slide4, slide5];
const [currentSlide, setCurrentSlide] = useState(0);
const buttonWrapStyle = css`
margin: 23px auto;
width: 80%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
`
const buttonStyle = css`
width: 17%;
height: 50px;
border: 1.5px solid black;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
`
const buttonOnclickStyle = css`
width: 17%;
height: 50px;
border: 1.5px solid black;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
background-color: #E5C17B;
`
const slideShowWrapStyle = css`
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
`
const slideWrapStyle = css`
width: 80%;
height: 70vh;
border: 1.5px solid black;
`
const slideElementStyle = css`
width: 100%;
height: 70vh;
background-image: url(${slideElementList[currentSlide]});
background-size: cover;
background-repeat: no-repeat;
`
const slideArrowLStyle = css`
width: 60px;
height: 60px;
background-image: url(${arrowL});
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
`
const slideArrowRStyle = css`
width: 60px;
height: 60px;
background-image: url(${arrowR});
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
`
const showSlide = (idx) => {
const listLength = slideElementList.length -1;
if(idx < 0) {
setCurrentSlide(listLength);
}
else if (idx > listLength) {
setCurrentSlide(0)
}
else if (idx <= listLength) {
setCurrentSlide(idx)
}
};
const showBtnSlide = (idx)=>{
setCurrentSlide(idx);
};
const onPrev = () => {
showSlide(currentSlide-1)
}
const onNext = () => {
showSlide(currentSlide+1)
}
return (
<div className="PlayUI">
<div css={buttonWrapStyle}>
<div css={currentSlide === 0 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(0);
}}>
1번(임시)
</div>
<div css={currentSlide === 1 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(1);
}}>
2번(임시)
</div>
<div css={currentSlide === 2 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(2);
}}>
3번(임시)
</div>
<div css={currentSlide === 3 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(3);
}}>
4번(임시)
</div>
<div css={currentSlide === 4 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(4);
}}>
5번(임시)
</div>
</div>
<div css={slideShowWrapStyle}>
<div css={slideArrowLStyle}
onClick={() => {
onPrev();
}}
>
</div>
<div css={slideWrapStyle}>
<div css={slideElementStyle}></div>
</div>
<div css={slideArrowRStyle}
onClick={()=> {
onNext();
}}>
</div>
</div>
</div>
);
}
export default PlayUI;🎯 화살표를 이용한 이동 구현
화살표를 통한 이동을 먼저 설명해보자면
현 위치의 index 값을 담는 state를 currentSlide를 useState를 이용하여서 만들었다.
const [currentSlide, setCurrentSlide] = useState(0);그리고 이를 조정하는 showSlide라는 함수를 만들었다.
const showSlide = (idx) => {
const listLength = slideElementList.length -1;
if(idx < 0) {
setCurrentSlide(listLength);
}
else if (idx > listLength) {
setCurrentSlide(0)
}
else if (idx <= listLength) {
setCurrentSlide(idx)
}
};이 함수에 예외적인 상황을 모두 담았다.
✅ 0보다 작은 경우 ➡️ 가장 끝으로 이동
✅ 총 크기보다 큰 경우 ➡️ 가장 앞으로 이동
그리고 이를 setCurrentSlide를 통해서 state 값을 변경해주었다.
함수에 대해서 조금만 더 자세히 설명해보자면..
인자값(idx)으로는 이동하고자 하는 위치의 값을 입력 받는다.
따라서 오른쪽으로 이동하고자 하는 상황과 왼쪽으로 이동하고자 하는 상황을 모두 반영할 수 있도록 하게끔 말이다.
그러면 이제 이 함수를 실행하는 부분으로 가보자
<div css={slideArrowLStyle}
onClick={() => {
onPrev();
}}>
</div>
<div css={slideWrapStyle}>
<div css={slideElementStyle}></div>
</div>
<div css={slideArrowRStyle}
onClick={()=> {
onNext();
}}>
</div>여기는 단순하게 onClick하는 경우, 왼쪽은 onPrev() 함수를, 오른쪽은 onNext() 함수를 실행시킨다.
그리고 onPrev() 함수와 onNext() 함수에서는 showSlide에 onNext()는 currentSlide+1 값을 넘겨주고 onPrev()는 currentSlide-1 값을 넘겨준다.
이러면 화살표를 통한 이동은 구현 끝! 😇
🎯 버튼을 이용한 이동 구현
다음으로 버튼을 이용한 구현은 사실 더 간단하다!
버튼을 5개를 구현하였지만 예시로 한개만 보여드리자면 코드는 다음과 같다.
<div css={currentSlide === 0 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(0);
}}>
1번(임시)
</div>
onClick한 경우, showBtnSlide(idx)라는 함수를 실행한다.
해당 함수의 내용은 다음과 같다.
const showBtnSlide = (idx)=>{
setCurrentSlide(idx);
};그냥 currentSlide state 값에 이동하고자 하는 index를 넣어준다.
이게 끝이다!
UX를 위해서 조금 더 수정을 해보자면 클릭된 버튼의 색상을 바꿔줄 수도 있다.
이는 단순히 삼항 연산자를 통해서 구현해주면 된다.
<div css={currentSlide === 0 ? buttonOnclickStyle : buttonStyle}
onClick={() => {
showBtnSlide(0);
}}>
1번(임시)
</div>
클릭되었을 때 보여지게 하고 싶은 style을 buttonOnclickStyle이라는 변수 안에 넣고 currentSlide의 값이 클릭한 버튼의 index값과 일치할 때, buttonOnclickStyle 스타일 값을 보여주고 그렇지 않은 경우, buttonStyle을 보여주도록 삼항 연산자를 통해서 구현했다.
이렇게 하면 간단한 코드를 통해서 위와 같은 슬라이드 쇼를 구현할 수 있다!
더 나은 방법이나 피드백이 있다면 댓글로 남겨주시면 감사하겠습니다 😚