???: 카카오 로그인 구현 부탁드려요~
진행중인 프로젝트에서 카카오 로그인을 구현해달라 하셔서 백엔드 명세를 보니까.. 음..? token을 받기 위해서 token을 달라하심
(당황)
무지한 나는 당황하였다... 🤯
하지만
카카오 로그인 플로우가 어떻게 진행되는지만 알고 있어도 어렵지 않게 구현해낼 수 있었다 ! 그래서 지금부터 해당 플로우를 따라가며 프론트엔드가 카카오 로그인 기능을 어떻게 구현하는지 알아보겠다 !
카카오 로그인 구현 STEPs
💡 step.1
백엔드님이 개발해주신 API에 접근하기 전에 우리가 먼저, 카카오에게 인가 코드를 받아와야 한다!
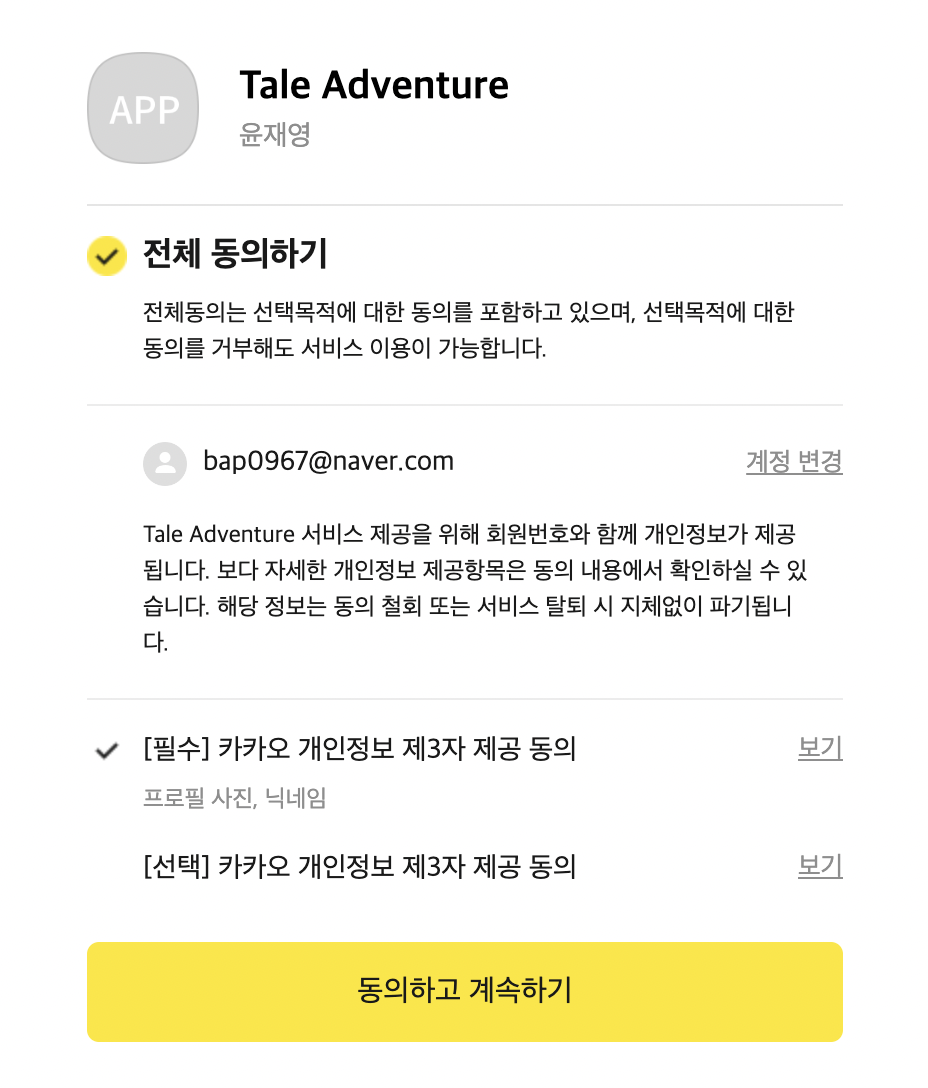
우리가 카카오 로그인 할 때, 많이 보는 이 페이지를 거치는 과정이라고 생각하면 된다.

카카오 공식 페이지에 적혀있는 것처럼 아래의 kakaoURL에 카카오에서 준 클라이언트 아이디랑 리다이렉트 uri를 넣어주면 된다!
아마 백엔드님이 계정을 만드셨다면, 백엔드님한테 클라이언트 아이디는 받으면 될 것이다. 리다이렉트 uri는 프론트에서 정해서 알려주던지 백엔드님이 지정해주신거 쓰던지 하면 될 것 같다!
다만, 반드시 redirectURI에는 프론트엔드 도메인 혹은 로컬 호스트가 들어가야한다! (그래야지 접근 가능하니까..)
const kakaoURL = `https://kauth.kakao.com/oauth/authorize?client_id=${process.env.REACT_APP_KAKAO_API_KEY}&redirect_uri=${process.env.REACT_APP_KAKAO_REDIRECT_URI}&response_type=code`;
const handleLogin = () => {
window.location.href = kakaoURL;
};<div onClick={handleLogin}>카카오 로그인</div>이 때, key값은 .env로 관리해주는게 좋다 !
그대로 노출시키면 보안에 위험이 있을 수도 있으니까.. API key들은 .env에서 관리해주도록 하자!
나는 여기를 참고했다. 잘 설명해두셨으니까 참고해도 좋을 것 같다!
💡 step.2
로그인을 했을 때, 리다이렉트 되는 페이지는 REDIRECT_URI?code=어쩌구저쩌구일 것이다!
이 때, 그 어쩌구저쩌구가 카카오가 우리한테 넘겨주는 인가 코드이다!
카카오가 쿼리를 통해서 준 인가코드를 우린 파싱해주기만 하면 된다!
(백엔드가 요청한대로 하면 된다..! 만약 본인이 파싱해서 쓴다하면 땡큐! 하고 그대로 넘겨주면 된다 ㅋㅋ)
그래서 어떻게 하는데?
일단, 내가 작성한 REDIRCET_URI에 해당하는 페이지를 먼저 만들어준다.
아까 이거 때문에
반드시 redirectURI에는 프론트엔드 도메인 혹은 로컬 호스트가 들어가야한다!
라고 한거였다..!
나 같은 경우는 localhost:3000/kakao/callback으로 했다.
그래서 요렇게 라우팅을 해주었다..!
<Route exact path='/kakao/callback' element={<Redirection />} />그리고 Redirection 컴포넌트에서 이제 인가코드를 파싱해주면 된다!
((왜냐하면 로그인이 완료되면 자동으로 해당 컴포넌트로 코드를 쿼리에 포함시켜서 카카오에서 넘겨줄거니까..!))
파싱은 어떻게?
심플하다!
const code = new URL(dococument.location.toString()).searchParams.get('code');그냥 location에서 params 따오면 된다..
라이브러리나 프레임워크에서 제공하는 함수 사용해도 될 것 같다.
💡 step.3-1
이제 카카오의 인가코드를 백엔드로 보내주기만 하면 끝!!
useEffect(() => {
axios.post('백엔드주소').then((res) => {
if (res.data.code === 200)
{
navigate('성공시 리다이렉트될 주소');
}
// 여기 처리는 알아서.. 에러 핸들링 등
});
}, []);이제 response로 받은 appToken을 기호에 맞게 쿠키 / 세션 / 로컬 스토리지 등에 저장 해놓고 사용하면 된다!
💡 step.3-2
인가코드를 백엔드로 보내는게 끝이 아닐 수도 있다..는 점..!!!
백엔드가 어떻게 구성되었는지에 따라서 다를 것 같은데,,
(아마도.. 다른 분들이 작성하신 글은 step3-1까지만 적혀있어서 그렇게 생각해봄 / 뇌피셜 🧠)
이번 프로젝트 같은 경우에는 인가코드를 이용해서 accessToken까지 발급 받아서 해당 값을 넘겨줘야 했다...!
그래서 이를 3-2 스텝으로 다루어 보겠다!
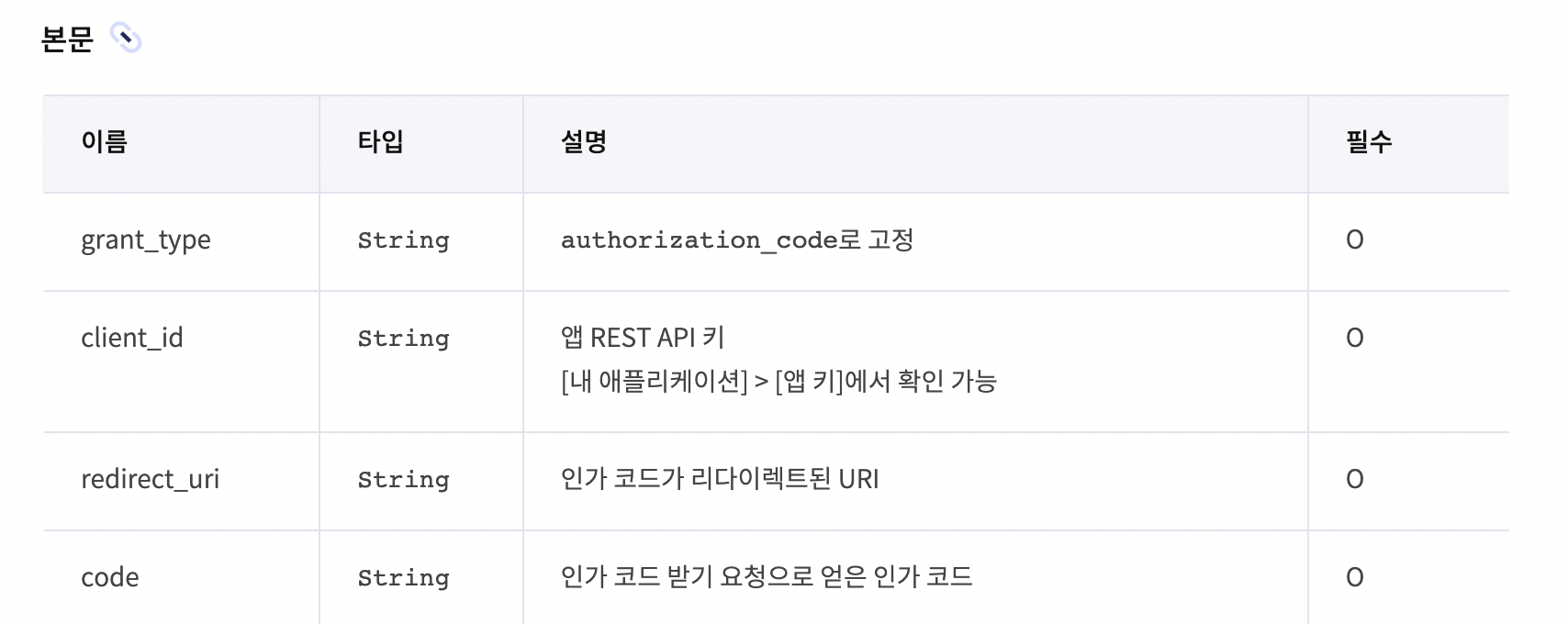
나는 토큰 발급 관련 공식문서를 참고해서 코드를 작성했다!
https://kauth.kakao.com/oauth/token에 post 요청을 보내면 된다!

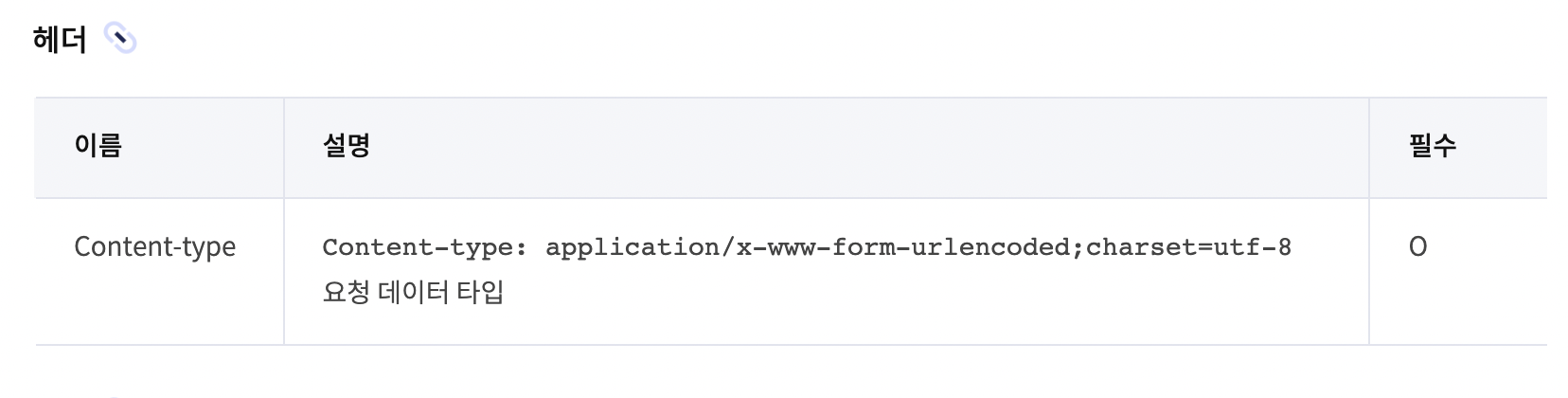
이 네가지 값을 담아서 요청을 날리면 된다!
여기서 포인트는 이 헤더 파트에 있다.. content-type이 json이 아니라서 그냥 json으로 보내면 안된다..

import qs from "qs";
qs.stringify({
grant_type: "authorization_code",
client_id: process.env.REACT_APP_KAKAO_API_KEY,
redirect_uri: process.env.REACT_APP_KAKAO_REDIRECT_URI,
code: code,
}),이렇게 데이터 형태를 변환해서 보내주어야 한다!
여기서 응답으로 받은 access_token을 담아서 백엔드 서버에 요청을 한 번만 더 보내면 진짜로 끝~!
이제 위와 마찬가지로 response로 받은 appToken을 기호에 맞게 쿠키 / 세션 / 로컬 스토리지 등에 저장 해놓고 사용하면 된다!
전체 요청 코드는 다음과 같다:
axios
.post(
"https://kauth.kakao.com/oauth/token",
qs.stringify({
grant_type: "authorization_code",
client_id: process.env.REACT_APP_KAKAO_API_KEY,
redirect_uri: process.env.REACT_APP_KAKAO_REDIRECT_URI,
code: code,
}),
{
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
}
)
.then((res) => {
axios
.post(`${process.env.REACT_APP_URL}auth/kakao`, {
accessToken: res.data.access_token,
})
.then((res) => {
console.log(res);
});
});심플심플~
이제 당신은 카카오 로그인 정복자입니다.