Intro
남자친구 생일을 맞아서 생일 선물로 우리의 추억을 돌아볼 수 있는 웹사이트를 제작했다
일종의 포토북 같은 사이트이다보니 이미지들이 많이 들어가서
이미지 최적화가 필수적이었다
그래서 내가 어떻게 이미지를 최적화했는지 이야기해보려고 한다..!
개노답 이미지 로딩 삼형제

이미지 리사이징 및 압축
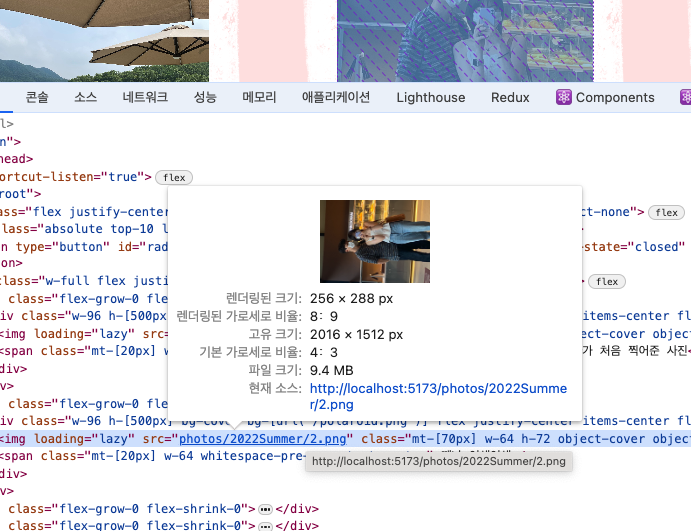
생각없이 고화질 이미지 그대로 업로드 하는 개발자 = 나

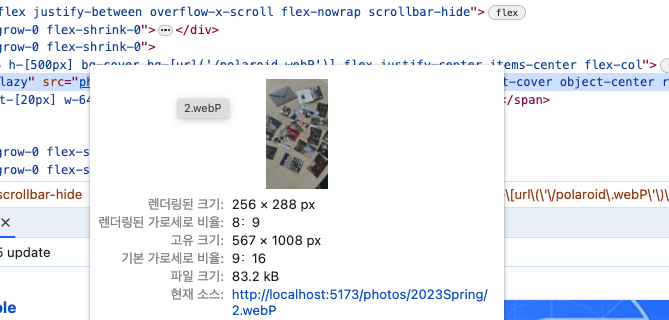
사진을 보면 렌더링된 크기와 고유 크기에 차이가 있는 것을 볼 수 있다!
이는 리사이징 과정을 통해서 조정을 해줘야하는데,,
나는 그 과정을 생략하고 고화질 이미지를 그대로 업로드 해버리니까 속도가 느릴 수 밖에 없었다^^....
물론 큰 모니터를 사용하는 사용자들이 있는 서비스들은 source 코드를 활용해서 해상도에 따른 대응을 하기도 하지만,, 나는 그런 과정까지는 불필요한 결과물을 만들기 때문에 이미지 자체를 리사이징 해버리는 것으로 해결을 해버렸다!
근데 내가 이미지 하나하나 리사이징 프로세스에 돌리기에는 너무 귀찮아서,,
좋은 프로그램이 없을까 하고 지피티와 열심히 대화한 결과,,
magick이라는 좋은 프로그램을 알게 되었다!
https://imagemagick.org/script/command-line-tools.php

이런 식으로 간단하게 png -> webP로 변환도 가능하고, 리사이징도 가능했다 !
매우매우 편리..
다만, 이를 사용하다가 마주한 문제 중 하나는
🚨 이미지가 리사이징을 하면 -90도 돌아가는 문제점이었다..
이는 -auto-orient라는 명령어를 추가해주니까 해결되었다!
같은 문제가 발생하시는 분들은 참고하면 좋을 것 같다.
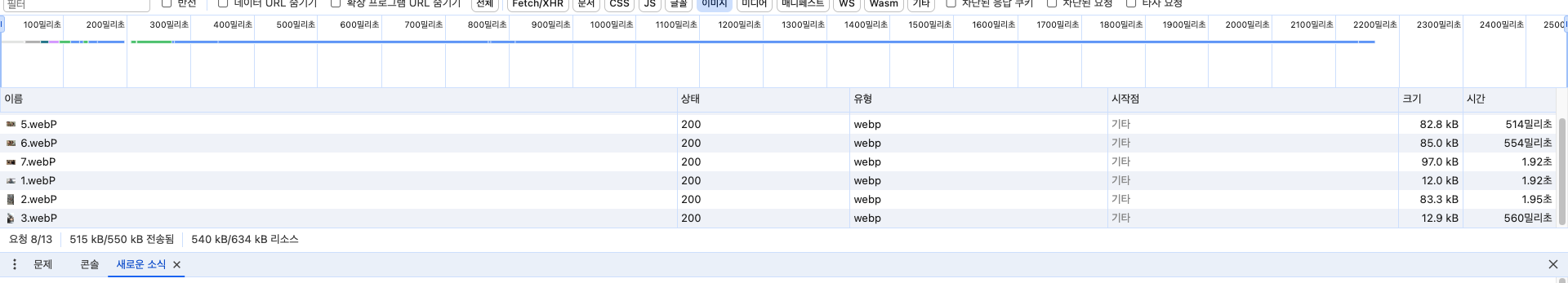
리사이징 + webP 사용까지 하니까 용량이 9.4MB에서 83.2kB까지 줄어든 것을 볼 수 있다..

이렇게 압축과 리사이징을 활용하여서 이미지를 최적화할 수 있었다!
server region 바꾸기
이 프로젝트는 vercel을 활용해서 배포를 진행했다!
근데 한 가지 새롭게 알게 된 사실은 vercel을 처음 배포할 때, 별도의 설정을 해주지 않으면 CDN region이 워싱턴으로 설정된다는 것이다..!
별도의 설정을 해주지 않으면, I live in Washington..이 되어버리는 것이다..
📍 CDN이란?
Content Delivery Network의 약자로서 전 세계 사용자에게 컨텐츠를 빠르고 안전하게 전송할 수 있는 기술을 의미한다.
물리적으로 떨어져있는 서버로부터 데이터를 받으려고 한다면, 당연히 시간이 가까운 위치에 있는 서버로부터 받는 것보다 오래 걸릴 것이다. 그렇기 때문에 서버를 분산해두고 사용자와 가장 가까운 위치에 존재하는 서버로 매핑시켜서 컨텐츠를 가져올 수 있도록 해주는 것이다.
그런데, 우리는 미국에 사는 것처럼 설정이 되어있으니까.. CDN의 이점이 전혀 적용되지 않고 있었던 것이다.
그래서 다시 이 친구를 한국으로 이주시켜주었다.
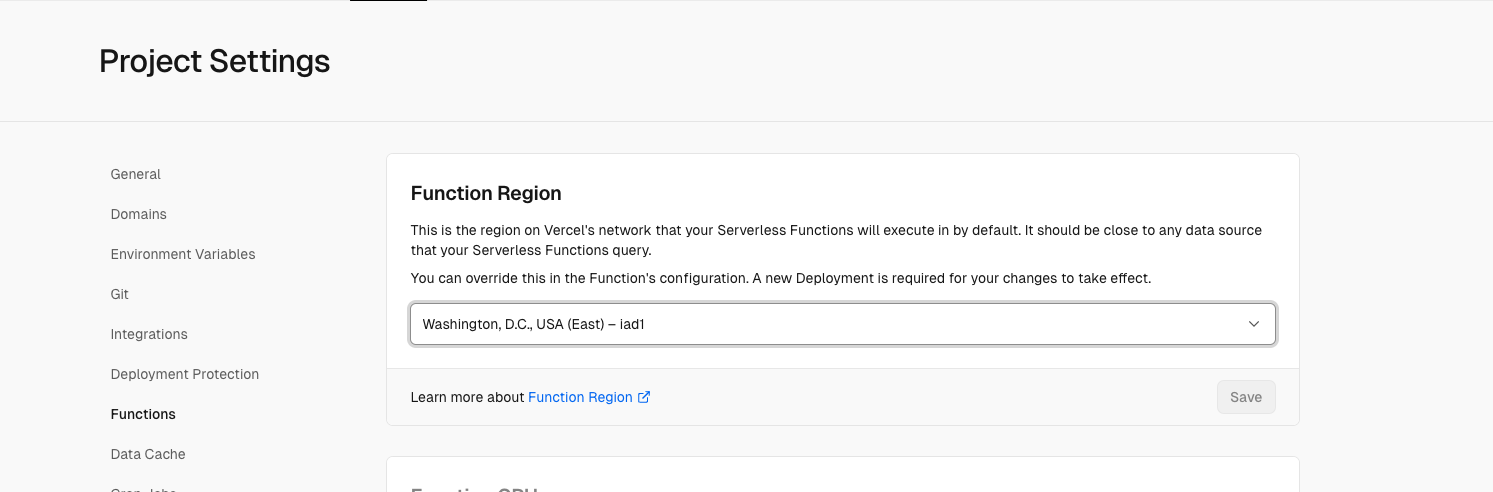
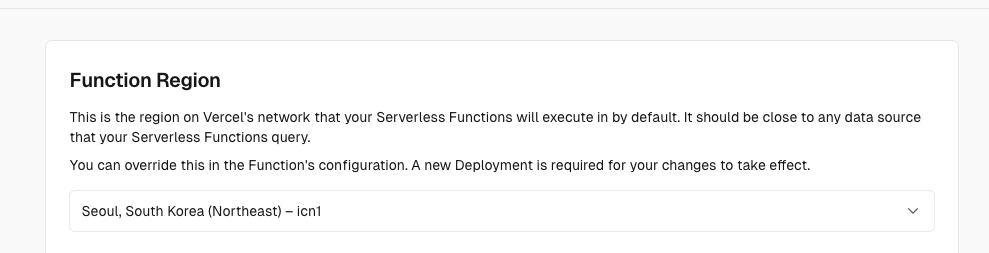
project settings - functions 에 들어가면 Function Region이라는 설정을 찾을 수 있다.
다음과 같이 워싱턴으로 설정되어 있는 것을 한국으로 바꿔주면 된다 !
적용 전 :

적용 후 :

lazy loading 설정
<img
loading="lazy"
src={photoSrc}
/>이렇게 lazy loading 설정을 해줌으로서
초기에 로딩해야 하는 이미지 수를 줄여서 초기 로딩 속도를 올릴 수 있고,
불필요한 이미지들을 다운 받는 것을 방지함으로서 다른 요청들을 빠르게 처리할 수도 있다!

이렇게 필요한 순간에 이미지를 로드할 수 있도록 해준다.
img에서 제공하는 속성을 사용할 수도 있지만, 다음 블로그처럼 Intersection Observer API(교차 관찰자 API)를 활용해서 이를 구현하는 방법도 있다.
다음에 필요한 프로젝트가 있다면, 해당 방법도 사용해보겠다 🤔
🚨 참고로 이미지 로드 속도 자체가 오래 걸리면,, 해당 방법은 소용이 없다...
사용하나마나이게 된다.. 이유는 뒤에 결과를 보면 쉽게 이해할 수 있을 것이다..!
결과

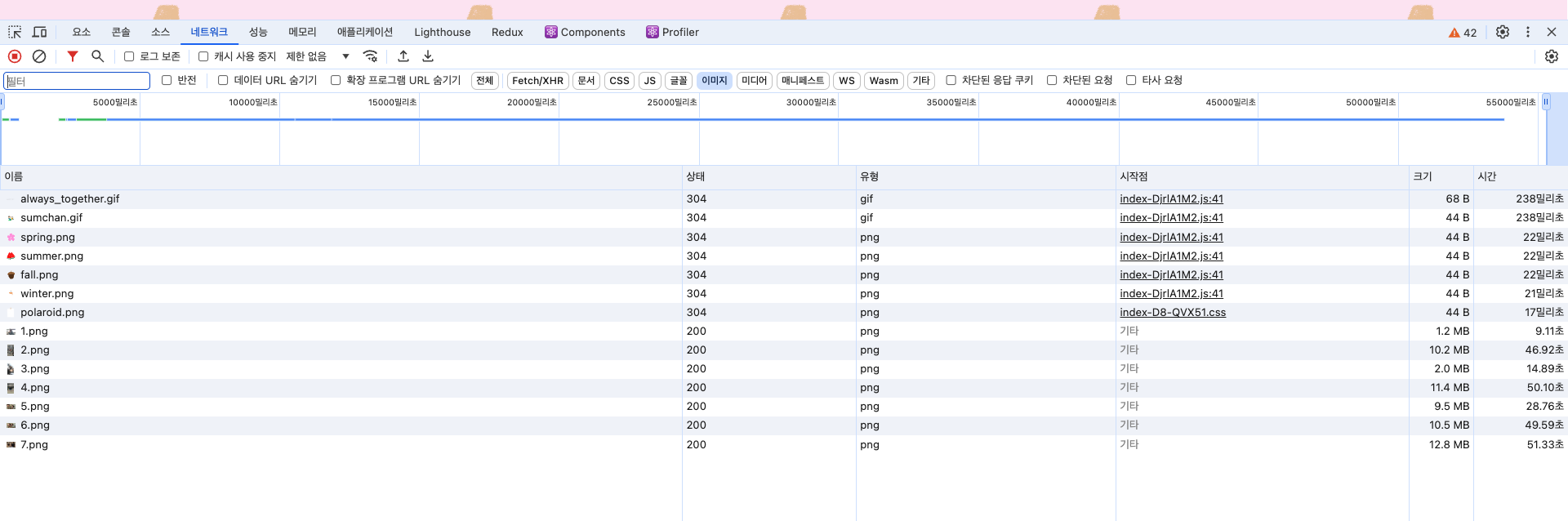
51초까지도 걸리던 과정을

560밀리초까지 단축 시켰다!
이미지로 보면 더욱 잘 실감난다
비포 :

애프터 :