BEM이란?
Block, Element, Modifier 세 가지로 구성된 이름을 짓는 것으로 각각 __와 --로 구분한다.
또한, '어떤 목적인가'에 따라 네이밍한다.
.header__nav--nav-text {
color: blue;
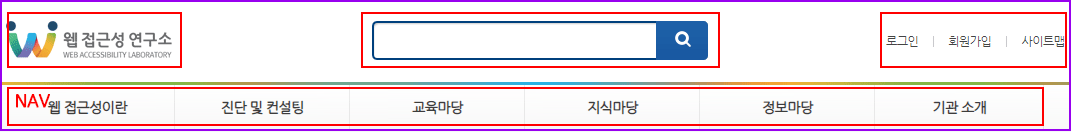
}1. 가장 큰 블럭 나누기

<header class="header">
<div class="header__inner">
<div class="header__logo"></div>
<div class="header__search"></div>
<div class="header__author"></div>
<nav class="nav"></nav>
</div>
</header>위 코드에서 .header는 block, .header__로 시작하는 태그는 모두 element
.nav는 block인데 다른 곳에서도 독립적으로 쓰일 수 있기 때문에 이렇게 네이밍한 것.
2. element 단위 마크업
<div class="header__logo">
<div class="logo">
<a href="#" class="logo__link">
<h1 class="blind">Logo</h1>
</a>
</div>
</div>.headerlogo 아래 독립적으로 쓰인다고 판단되는 .logo를 block으로 작성
이러한 경우에 .headerlogo는 header내에서 로고 위치를 잡는데 쓰고, .logo는 로고 이미지를 지정하는데 쓴다.
ex) header__logo는 header의 element이기 때문에 header 안에서 위치를 잡아주는 용도로 쓰이고, logo는 block이기 때문에 스타일링(배경색, 폰트 지정 등)하는 용도로 사용한다.
장점 정리!
- class명으로 마크업 구조 파악이 가능
- SCSS 문법과 찰떡! 부모참조자(&)의 활용이 편하기 때문
- SCSS에서 쉽게 요소를 찾을 수 있음
- 늘어지는 셀렉팅을 막아줌
but 단점도 있음
- class명이 너무 길어질 수 있다.
- 하이픈과 언더바가 혼재되어 있는 경우에 더블클릭 선택이 불편하다.