210701 CSS학습 4일차로 border 속성에 대해 복습하고, 선택자를 활용하여 Navigation bar를 만들어 보았다.
Today's tips
- 디자인 벤치 마킹을 하기 위해 핀터레스트에서 XX logo 이런식으로 키워드를 잘 살려서 검색한다.
Must Remember
- preload 를 통해 브라우저가 페이지의 콘텐츠를 보여지기 전에 CSS 파일을 로드할 수 있다.
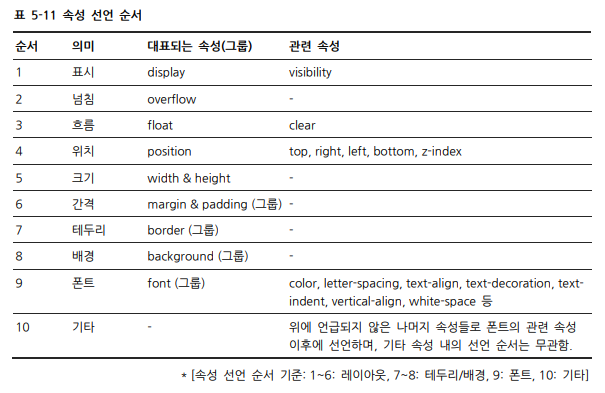
<link rel="preload" href="style.min.css" as="style" onload="this.rel='stylesheet'">- 표를 참고하여 CSS를 효율적으로 작성하자.

- table을 코딩할 때 border-collapse: collapse;
- 줄 코딩은 정말 나쁜 습관이므로 지양하자.
- 주석을 잘 활용하여 범위를 구분하기 쉽게 하자.
- 자식선택자(>)는 꼭 필요한 경우에만 쓰자.
- head안에도 주석을 달아 주자.
