210715 오늘은 CSS3부터 지원하는 text와 box에 여러가지 효과를 적용하는 방법에 대해 학습했다.
CSS3 tips
- text-shadow는 ,(쉼표)로 구분하여 여러 효과를 중첩시킬 수 있다.
text-shadow: 0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 20px #f20;
- box-shadow는 모든 엘리먼트에 적용 가능, text-shadow와 속성 같음.
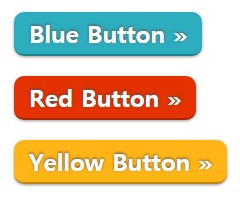
- border-bottom을 그림자처럼 활용하여 은은한 버튼 모양을 만들 수 있다.
border-bottom: 2px solid rgba(0, 0, 0, 0.25);
- hsl(360, 100%, 75%); HSL(색상, 채도, 명도)로도 조절 가능
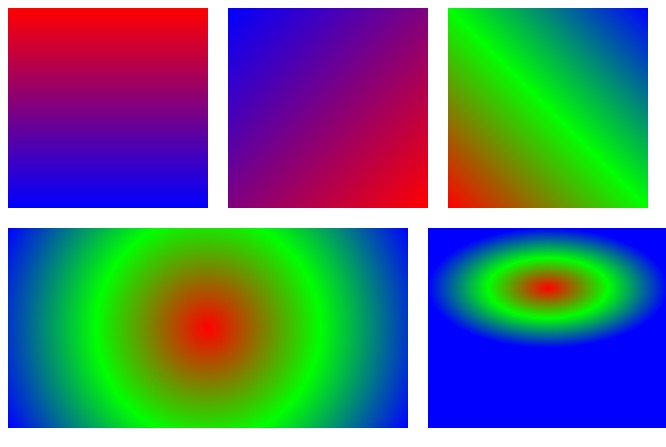
- 다양한 gradient 속성
background: linear-gradient(to bottom, #f00, #00f);
/* top, left, bottom, right, top left, 45deg
to bottom, to right, to bottom right, 45deg
시작색, 끝색 */
Design tips
- 알파값(불투명도)을 조절하여 색상 테마를 정한다.
