211018 오늘은 오랫만에 유익한 정보인 SVG에 대해 학습했다.
1. SVG란 무엇인가?

Scalable Vector Graphics의 약자로, 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일형식이며 1999년 W3C의 주도하에 개발된 오픈 표준의 벡터 그래픽 파일 형식이다.
2. SVG를 다뤄보자.
-
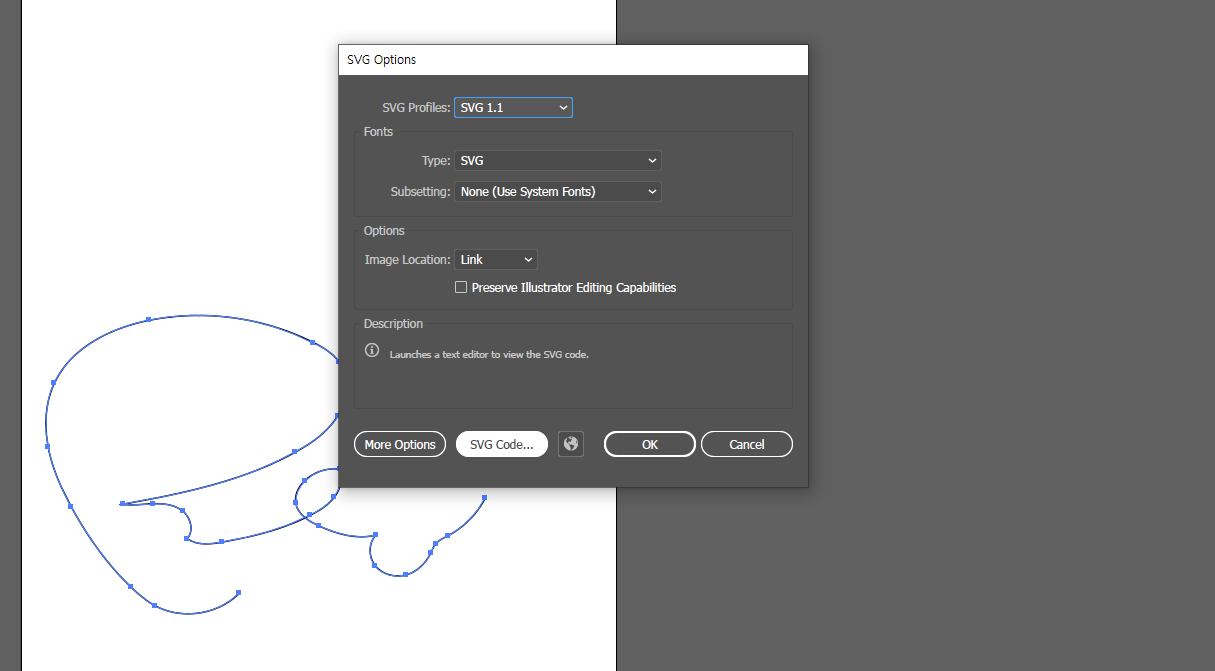
일러스트에서 그림을 그리고 저장을 할 때 확장자를 SVG로 저장을 하면 SVG Option창이 나오는데 거기서 Code... 버튼을 눌러 코드를 복사하여 가져올 수 있다.

-
도형을 그리면 rect, circle, ellipse 등의 코드가 생성되고, x, y 값 등의 수치를 조절하여 원하는 도형을 만들 수 있다.

-
animateTransform을 활용해 animation효과를 줄 수 있다.
<animateTransform
id="ani"
attributeName="transform"
attributeType="XML"
type="translate"
dur="2s"
values="0,15;0,-15;0,15"
repeatCount="indefinite"
/> - animateMotion을 활용할 수도 있다.
<animateMotion
xlink:href="#car1"
dur="3s"
begin="0s"
fill="freeze"
repeatCount="indefinite"
rotate="auto">
<mpath xlink:href="#motionPath1"/>
</animateMotion>- 글자가 써지는 효과는 mask path를 만들고 두께를 조절한다.
