게임 엔진이란
게임 개발의 생산성 형상을 위한 재사용 가능한 코드나 도구들을 의미
코드 재사용을 위한 C++의 특징을 알아보자
1. 캡슐화
2. 상속
3. 다형성
4. 가상 함수
정적 링크 vs 동적 링크
-> 나는 정적 라이브러리 사용할 거임(.lib)
윈도우 데스크톱 어플리캐이션 프로젝트를 열고
DemoApp(client)과 GameApp(engine) 부로 나눈다.
GameApp.cpp
#include "pch.h"
#include "GameApp.h"
// 윈도우 창 띄우기,
// 메세지 루프 돌리기
void GameApp::Initialize(HINSTANCE hInstance)
{
m_hInstance = hInstance;
InitWindow();
D2DRender::InitDirect2D(m_hWnd);
Debug.Get_Console();
}
HWND GameApp::InitWindow()
{
const TCHAR* appName = TEXT("피카츄 배구");
// Step 1: Registering the Window Class
WNDCLASS wndClass;
wndClass.style = CS_HREDRAW | CS_VREDRAW;
wndClass.lpfnWndProc = WndProc;
wndClass.cbClsExtra = 0;
wndClass.cbWndExtra = 0;
wndClass.hInstance = m_hInstance;
wndClass.hIcon = LoadIcon(m_hInstance, IDI_APPLICATION);
wndClass.hCursor = LoadCursor(NULL, IDC_ARROW);
wndClass.hbrBackground = static_cast<HBRUSH>(GetStockObject(WHITE_BRUSH));
wndClass.lpszMenuName = NULL;
wndClass.lpszClassName = appName;
RegisterClass(&wndClass);
// Step 2: Creating the Window
RECT rect{ 0, 0, 1024, 600 };
::AdjustWindowRect(&rect, WS_OVERLAPPEDWINDOW, FALSE);
int windowWidth = rect.right - rect.left;
int windowHeight = rect.bottom - rect.top;
// Get the dimensions of the primary monitor
int screenWidth = GetSystemMetrics(SM_CXSCREEN);
int screenHeight = GetSystemMetrics(SM_CYSCREEN);
// Calculate the position for centering the window
int posX = (screenWidth - windowWidth) / 2;
int posY = (screenHeight - windowHeight) / 2;
m_hWnd = CreateWindow(appName, appName, WS_OVERLAPPED | WS_SYSMENU,
posX, posY, windowWidth, windowHeight, NULL, NULL, m_hInstance, NULL);
ShowWindow(m_hWnd, SW_SHOWNORMAL);
UpdateWindow(m_hWnd);
return m_hWnd;
}
void GameApp::Run()
{
MSG msg;
// 기본 메시지 루프입니다:
while (true)
{
if (PeekMessage(&msg, nullptr, 0, 0, PM_REMOVE))
{
if (msg.message == WM_QUIT)
break;
else
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
}
else
{
Update();
Render();
}
}
}
void GameApp::FixedUpdate()
{
}
void GameApp::Update()
{
SceneManager::ChangeWorld();
SceneManager::Update();
TimeManager::Update();
}
void GameApp::Render()
{
D2DRender::GetRenderTarget()->BeginDraw();
D2DRender::GetRenderTarget()->Clear(D2D1::ColorF(D2D1::ColorF::White));
SceneManager::Render(); // 씬매니저를 렌더하면 관리하고 있는 씬들을
D2DRender::GetRenderTarget()->EndDraw();
}
void GameApp::Uninitialize()
{
}
LRESULT GameApp::WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) {
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
return 0;
}윈도우 창을 따로 빼서 만들면 좋겠지만 다음 기회에 해보도록하고...
게임의 기본 사이클을 나타낸다.
위 엔진의 기능을 "DemoApp"에서 상속받아 사용할 것이다.
DemoApp.cpp
#include "DemoApp.h"
#include "Object.h"
#include "SPlayer.h"
#include "Background.h"
#include "VBall.h"
#include "GameManager.h"
#include "TitleScene.h"
#include "PlayScene.h"
#include "TextScore.h"
void DemoApp::Initialize(HINSTANCE hInstance)
{
TimeManager();
__super::Initialize(hInstance);
LoadWorld();
}
void DemoApp::LoadWorld()
{
TitleScene *temp = SceneManager::CreateWorld<TitleScene>("title");
SceneManager::CreateWorld<PlayScene>("play");
SceneManager::SetActWorld(temp);
}
void DemoApp::Uninitialize()
{
TextScore::Clear();
}깃허브 https://github.com/1thorn1/D2D_modify/tree/master 에 전체 코드 작성
-> 빌드 파일을 만들었는데 벨로그에는 zip파일이 안올라가는 것 같다 ㅠ

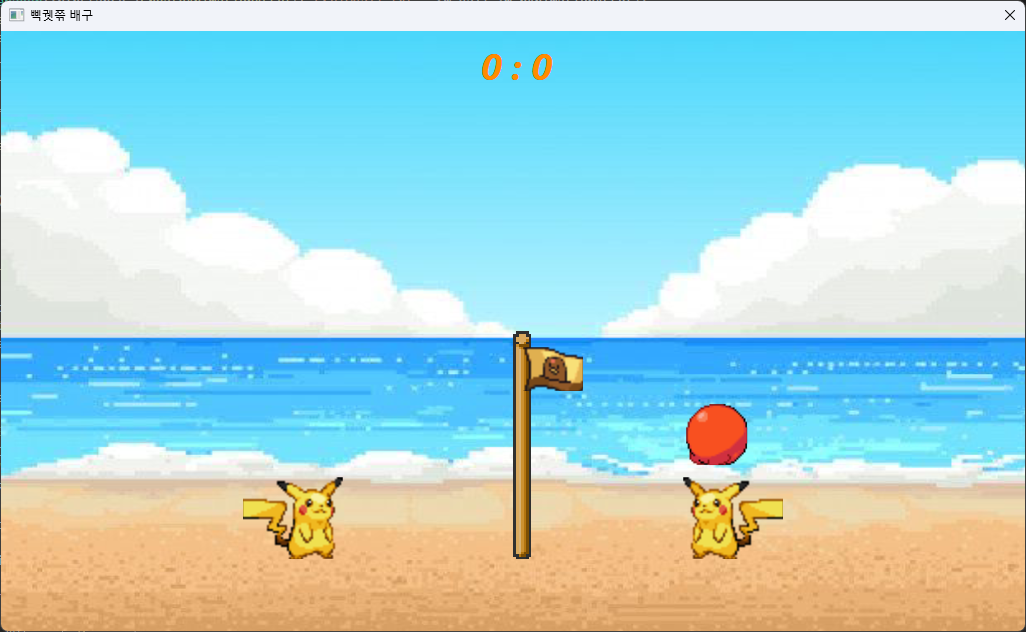
실제 피카츄 배구랑은 다른 에셋으로 모작한 피카츄 배구이다.
근데 이제 온갖 버그와 못다한 엔딩을 곁들인...
앞으로 D3D하면서 콜라이더 최적화와 플레이어를 기준으로 한 카메라를 만들어볼 계획이다.