

학습내용
해당 글은 stackoverflow에서 본 글을 나름 해석해서 남긴 글입니다.
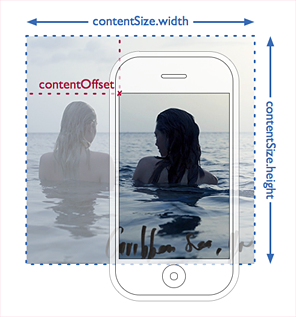
여기 두 가지 사각형이 있습니다.
- 보여지는 부분
- 전체
스크롤링이란 전체 면적에서 보여지는 부분의 origin의 위치를 변경하는 것입니다.
ScrollView.bounds & contentView
iOS에서는 모든 뷰들은 보여지는 부분을 view.bounds 로 표현합니다. UIScrollView 클래스는 view 뿐 아니라 contentView 라는 유니크한 프로퍼티를 갖고 있습니다.
그래서 스크롤 뷰에서는
-
보여지는 면적은
scollView.bounds이고 -
전체 면적은
contentView라고 하고 이 뷰의 사이즈를scrollView.contentSize라고 합니다.
contentOffset은?
contentOffset 은 scrollView.bounds.origin 과 같은 뜻입니다.
contentOffset의 코드 구현을 살펴보자면
var contentOffset: CGPoint {
get { return bounds.origin }
set {
var bounds = self.bounds
bounds.origin = newValue
self.bounds = bounds
}
}연산프로퍼티이고 bounds.origin 을 반환하는 것을 볼 수 있습니다.
만약 scrollView의 contentOffset 값을 바꿔주면 scrollview.bounds.origin 값도 변화되는 것을 볼 수 있습니다.
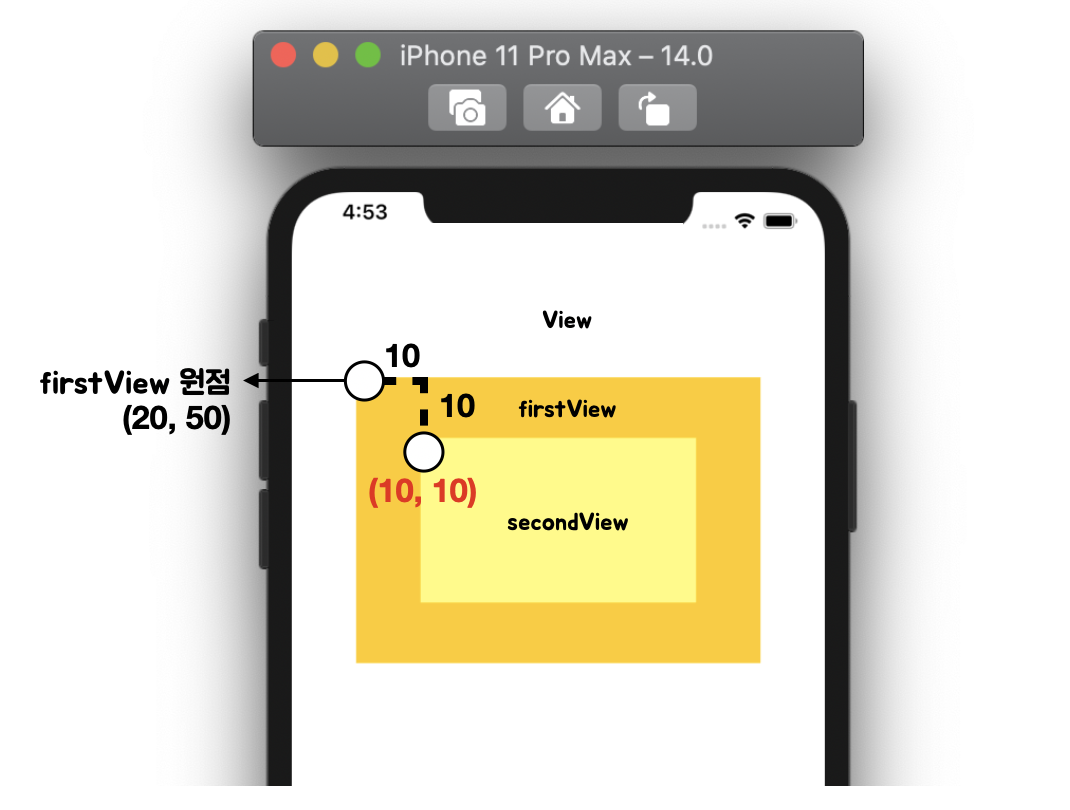
origin은?
View의 원점을 뜻합니다. 여기서 원점이란 view의 맨 좌측 상단 point를 뜻하는 것입니다.
만약 imageView.frame.origin일 경우
imageView가 놓여있는 superView 의 좌표계에서 imageView 좌표의 시작점 을 뜻하는 것이지요/

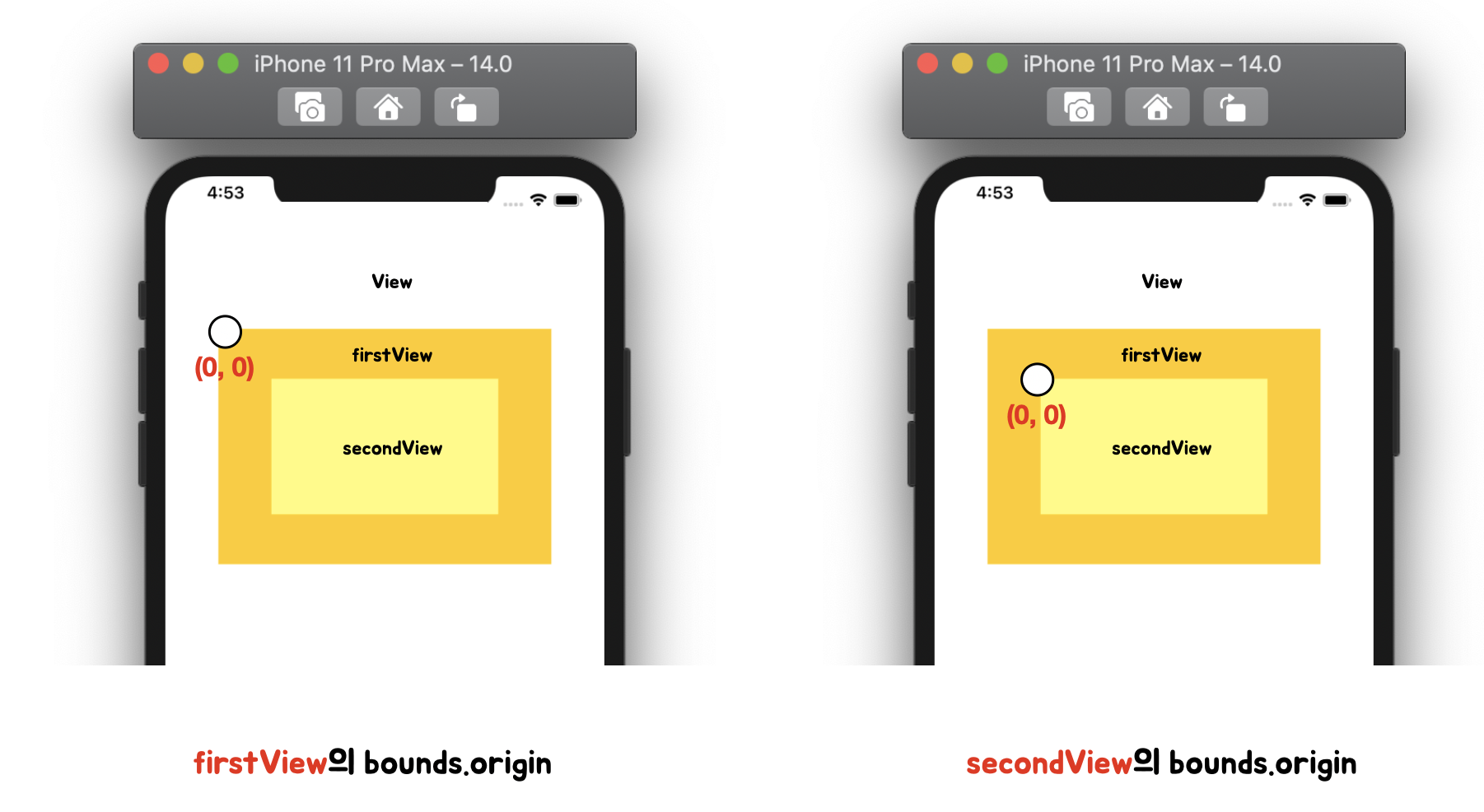
imageView.bounds.origin 같은 경우
자기 자신의 좌표계 상의 원점을 뜻하며 모든 view의 bounds.origin은
(0, 0) 이 되는 것 입니다.

[사진 출처]: iOS) Frame vs Bounds 제대로 이해하기 (1/3) - 개발자 소들이
따라서 contentOffSet 은 scrollView 에서 화면에 보여지는 면적에서 자기 자신의 좌표계상의 원점을 뜻하는 것입니다.
targetContentOffset은 뭐지?
UIScrollViewDelegate 의 메서드중 아래와 같은 메서드가 있습니다.
optional func scrollViewWillEndDragging(_ scrollView: UIScrollView,
withVelocity velocity: CGPoint,
targetContentOffset: UnsafeMutablePointer<CGPoint>)여기서 말하는 targetContentOffset 은 스크롤링 이 끝나고 멈췄을 때의 contentOffSet을 뜻하는 것입니다.
예시를 보면 더 이해하기가 쉽습니다.
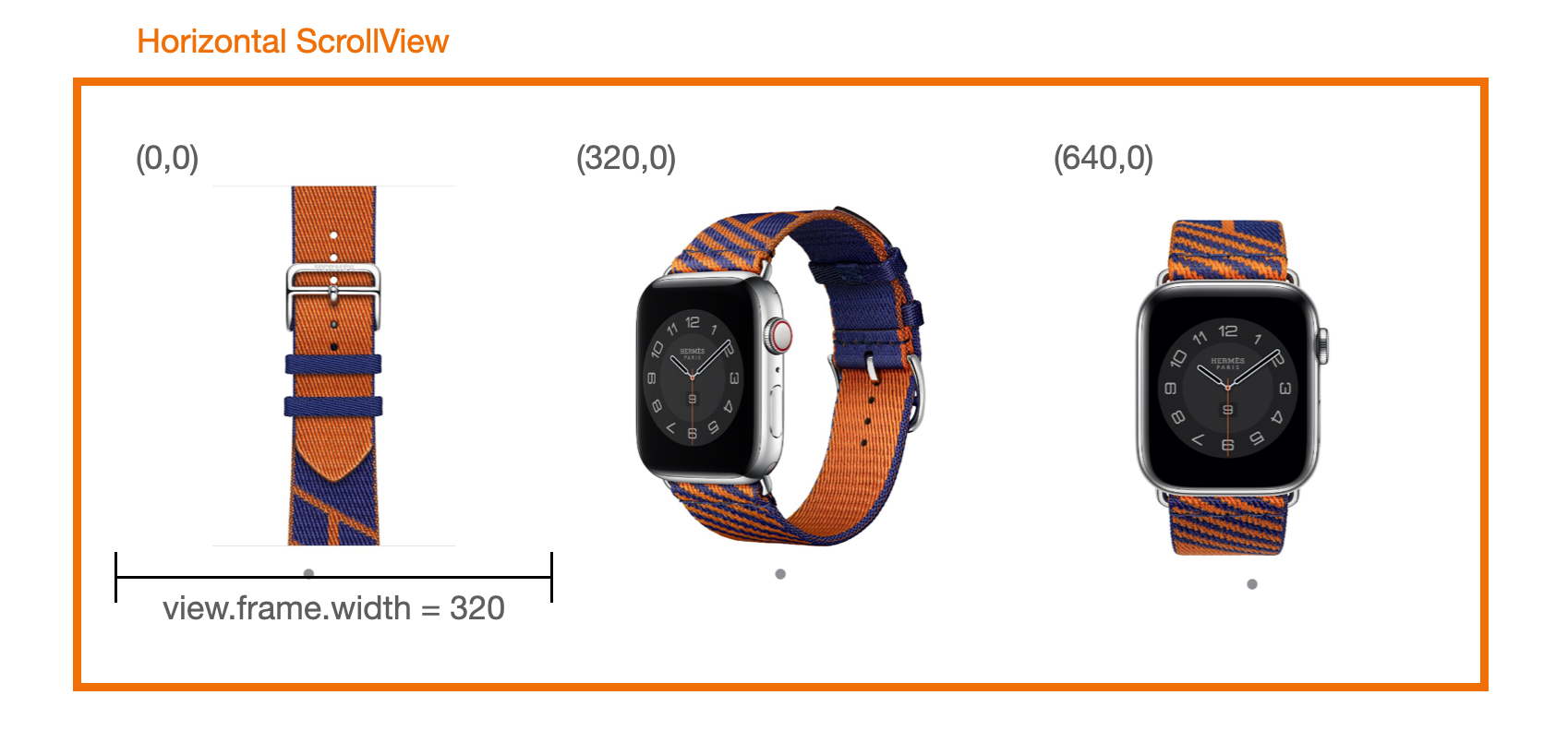
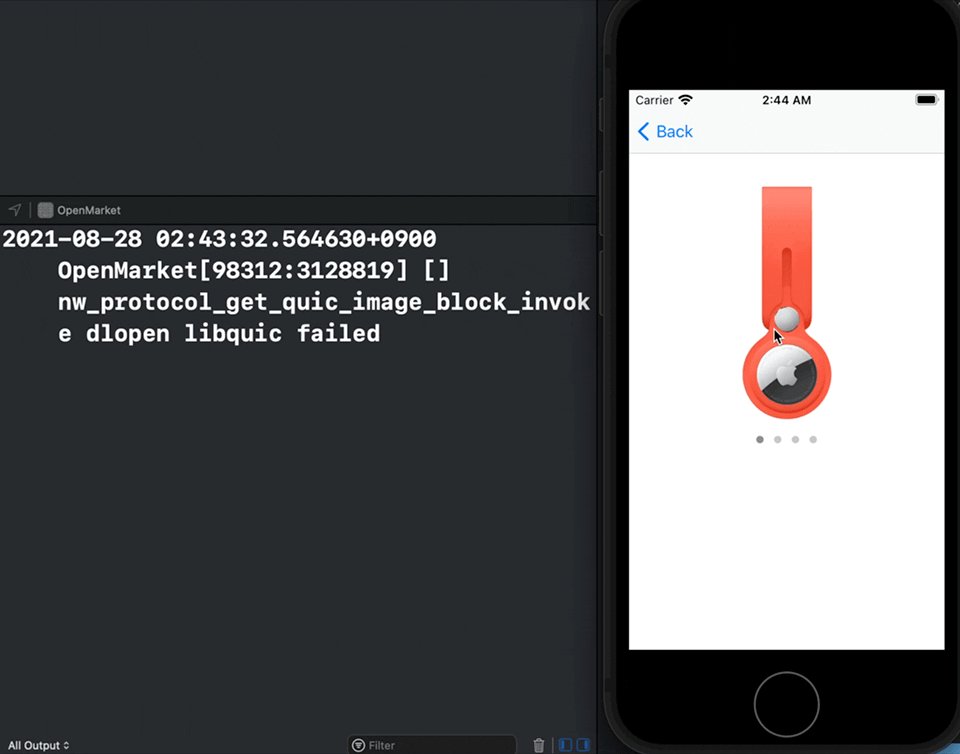
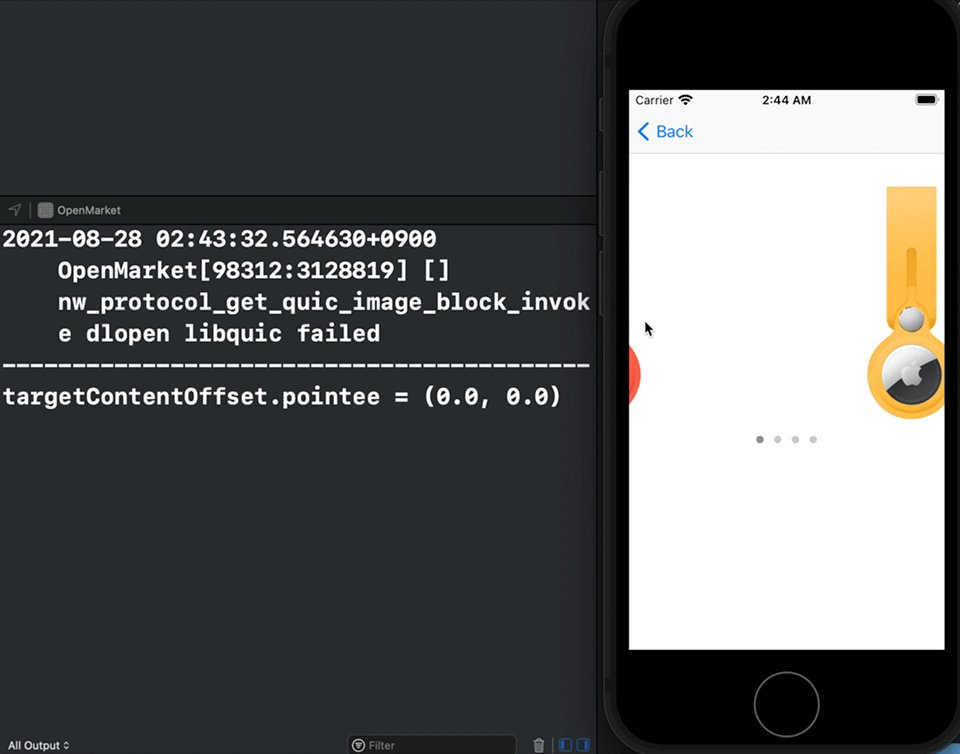
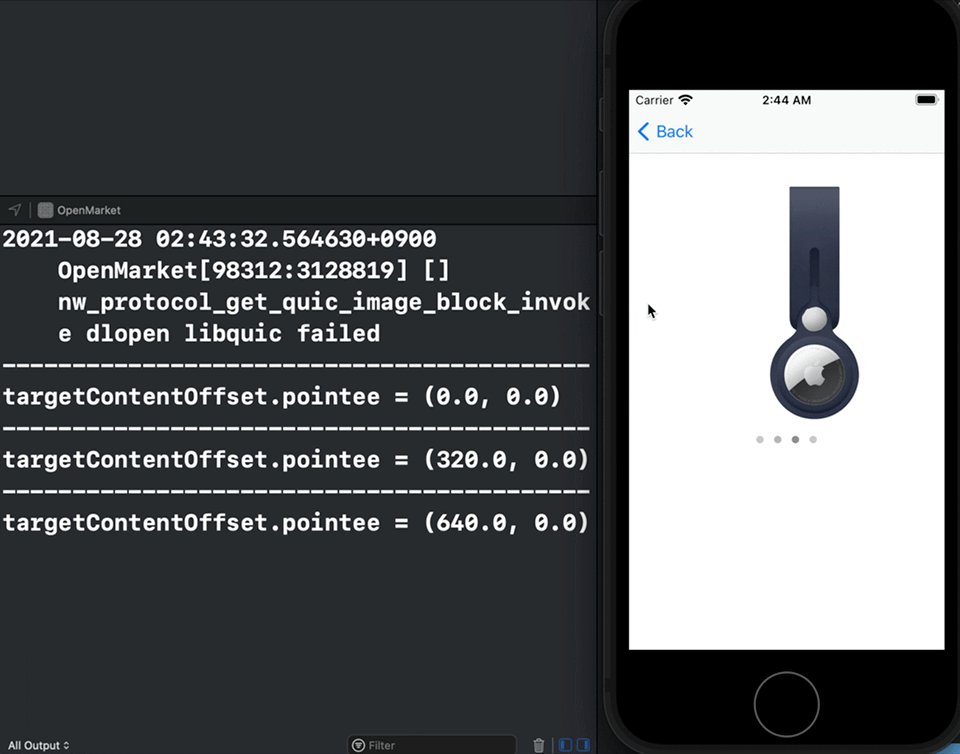
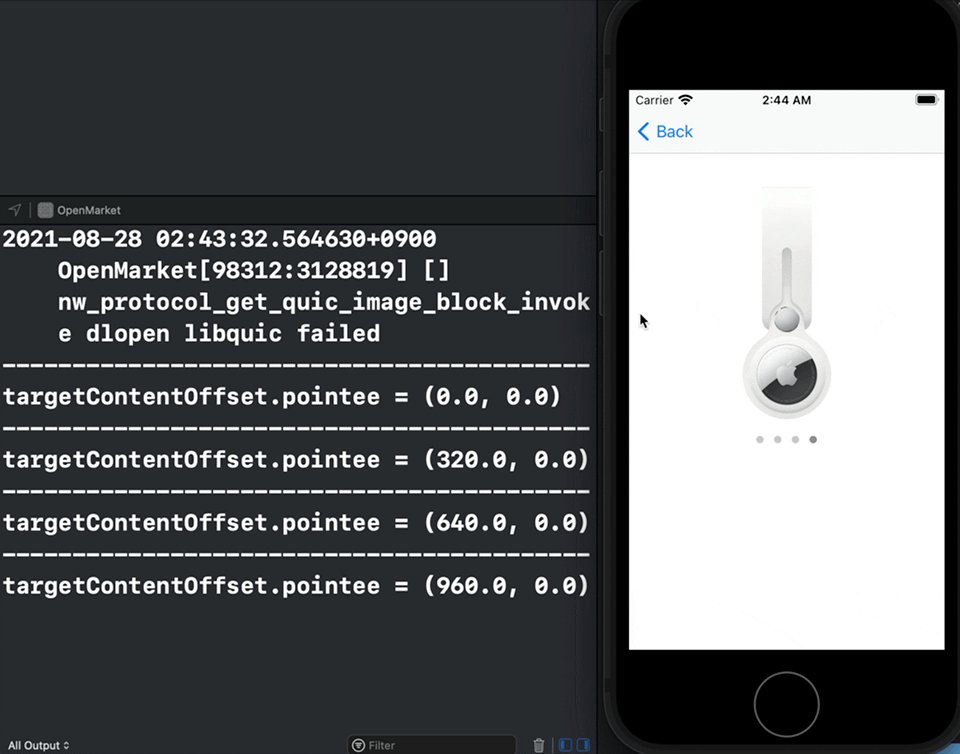
아래 보이는사진들은 배열에 담겨져있는 각각 다른 사진이지만 scrollView 의 시점에서는 결국 하나의 큰 그림(contentView)의 일부(scrollView.bounds)를 화면에 보여주는 것입니다.
그러니까 총 4개의 사진이 가로로 쭉 늘어선 하나의 큰 직사각형이라고 보면 되고 스크롤 할 때마다 직사각형의 일부를 화면을 통해 볼 수 있는 거죠. 이런식으로요

그리고 위에 언급했듯이 유저가 드래그를 끝낸 시점의 contentOffset을
targetContentOffset 이라고 부르는 것입니다.
아래 예시를 통해서 targetContentOffset 의 좌표를 조금 더 명확하게 확인할 수 있습니다.

마무리하며
scrollView 의 bounds 는 진짜 헷갈리는 개념인것 같아요. 공부해도 까먹고 그래서 자주 자주 리마인드 해주려합니다. 까먹지 않고 완벽히 이해하는 그날까지!!
[참고]:
Apple Developer Document | scrollViewWillEndDragging(_:withVelocity:targetContentOffset:)
stackoverflow - What does contentOffset to in a UIScrollView
