
학습내용
View Drawing Cycle
UIView 클래스는 가장 적합하다고 판단될 때 프로그래머가 요청한 View 업데이트 사항을 취합하여 drawing code를 통해 view를 다시 그린다.
View 업데이트를 야기하는 행동은 아래와 같은 경우가 있습니다:
- 특정한 View를 부분적으로 가리고 있던 다른 View가 이동하거나 지워질 경우
- hidden 되었던 View가 다시 화면에 띄어질 경우
- view를 화면 밖까지 스크롤 했다가 다시 화면으로 불러오는 경우
- 프로그래머가
setNeedsDisplay또는setNeedsDisplayInRect메서드를 호출할 경우
시스템의 view는 자동적으로 다시 그려집니다. 그에 반해 custom view일 경우 drawRect:또는 draw(_ rect:) 메서드를 오버라이드 해서 view를 그려주는 코드를 해당 메서드 안에서 실행 해 줘야 합니다. 커스텀View가 처음으로 화면에 보여지게 될 경우 iOS는 view의 draw(_ rect:) 메서드에게 view의 모든 보여지는 부분(rectangle)이 draw(_ rect:) 메서드에게 보내지게 되고. 그 후에 추가적으로 draw(_ rect:) 메서드가 호출될 경우 매개변수로 들어가는 rectangle에는 다시 그려져야할 요소만 포함되게 됩니다.
[주의] view의 draw(_ rect:) 메서드를 직접 호출하지마세요. 해당 메서드는 iOS가 code를 통해 화면이 재구성될 때만 호출되어야 합니다. 다른 때에는 화면과 그래픽에 대한 그 어떠한 맥락이 존재하지 않기 때문에 화면을 그리는 것이 불가능합니다.
따라서 프로그래머가 view의 시각적 컨텐츠를 변경하고 싶을 경우 view에게 컨텐츠를 다시 그려달라고 얘기해 줘야 합니다. 이를 하기 위해서는 setNeedsDisplay 또는 setNeedsDisplayInRect: 메서드를 통해 업데이트를 야기해야 합니다.
Draw Methods:




Subview가 변화할 때
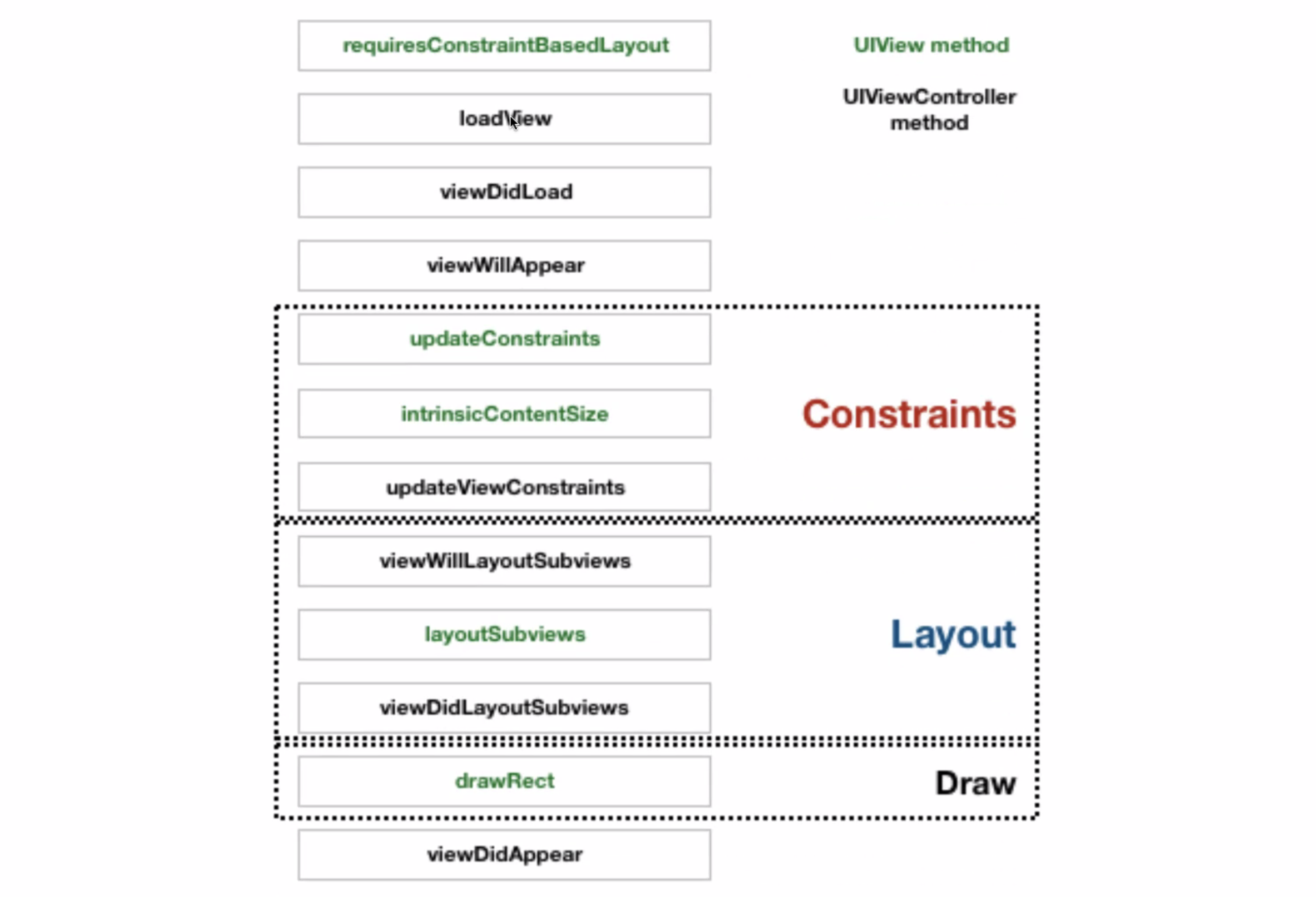
Constraint : bottom to up
- 하위 view부터 상위 view까지 올라가면서 각 view의
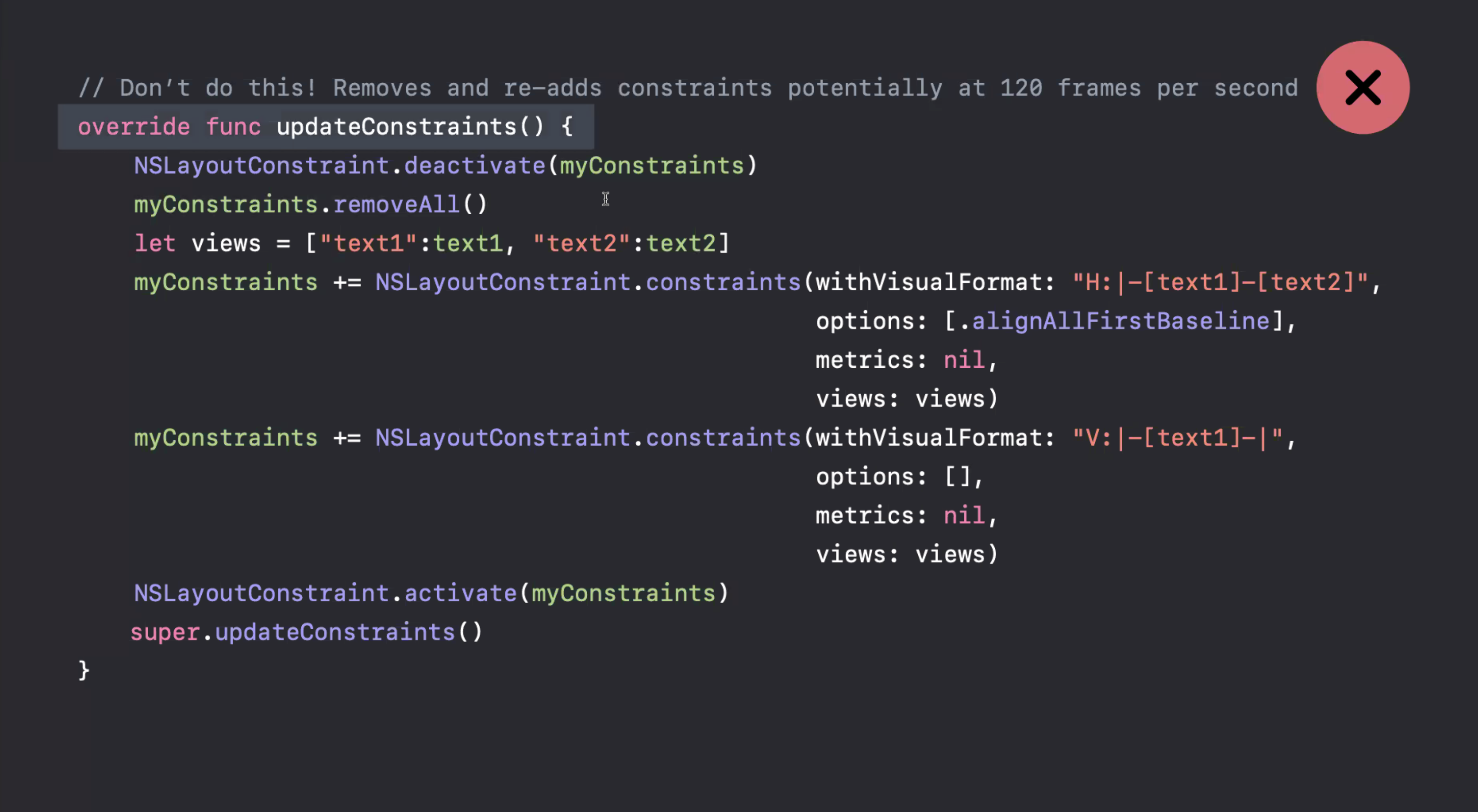
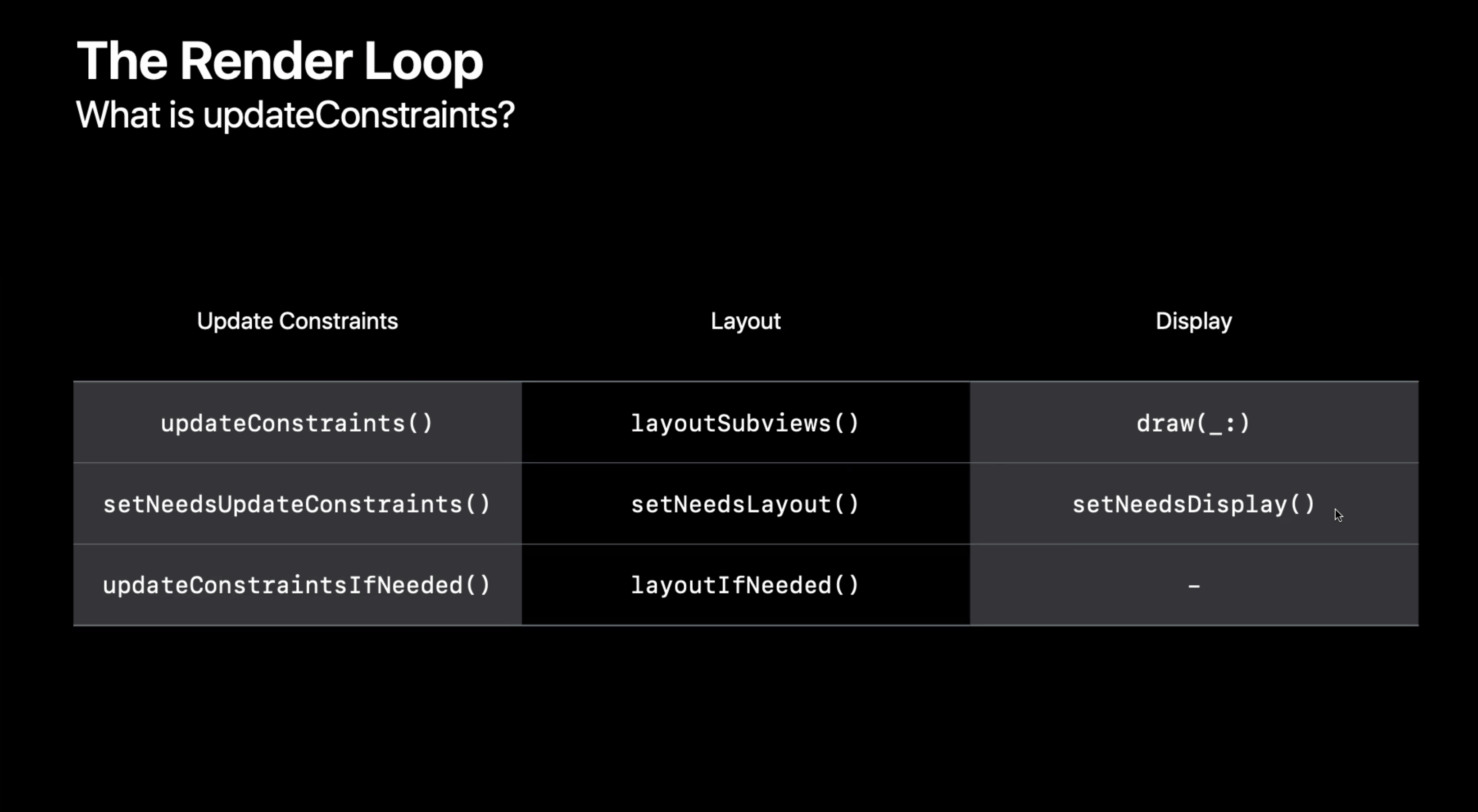
updateConstraints()메서드 호출 - 프로그래머가 직접 업데이트 해주고 싶을 경우
setNeedsUpdateConstraint→updateConstraintsIfNeeded→updateConstraints
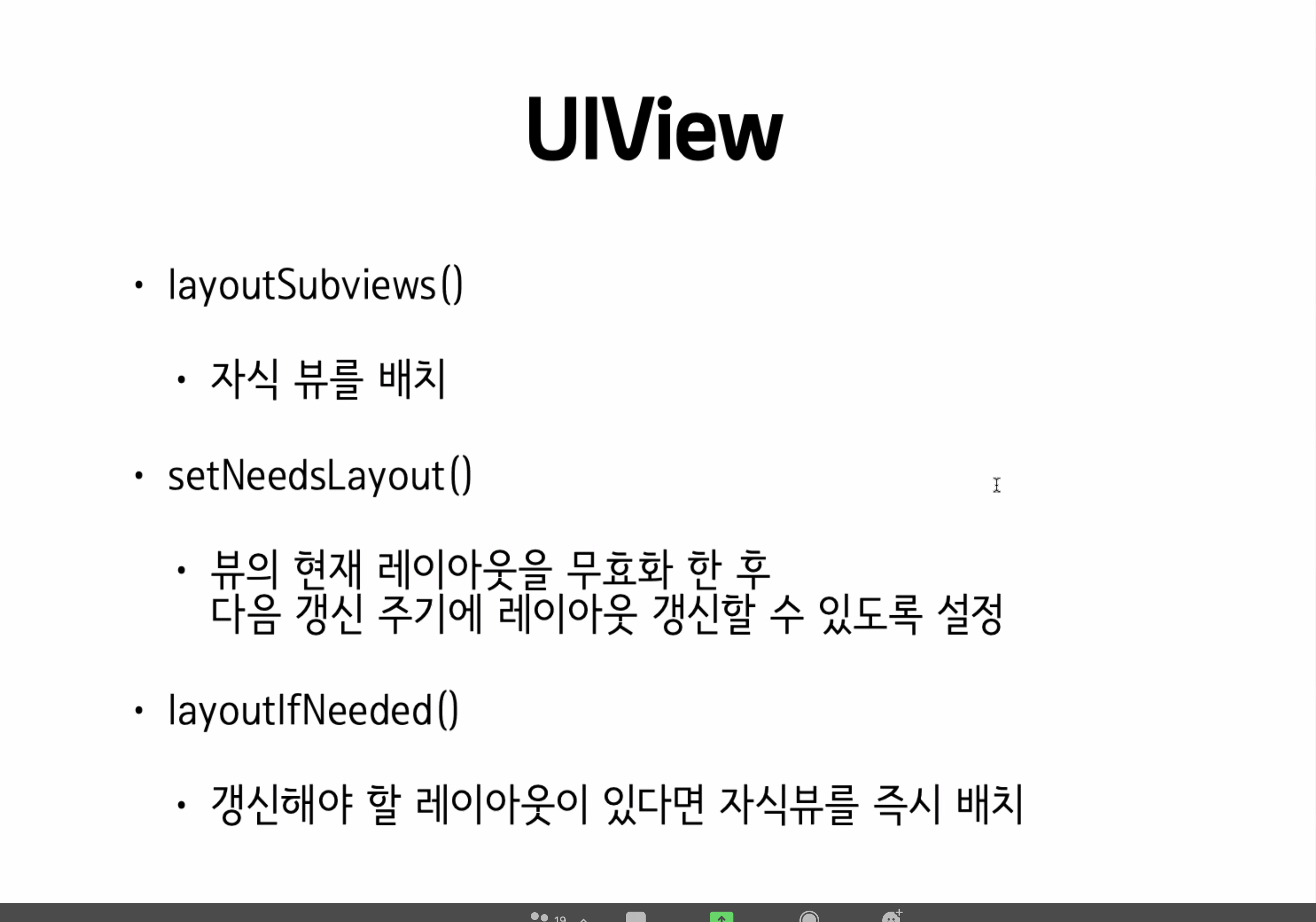
layout: up to bottom
viewWillLayoutSubviews→layoutSubviews→viewDidLayoutSubviews

반복되는 작업은 한 번만 실행해야 합니다! 위 작업은 1초에 아래의 그룹 작업을 1초에 120번씩 실행하니 굉장히 비효율적게 됩니다.

절대적인인 위치로 서로 계산을 덜 하도록 layout을 제한 하는 것이 engine이 계산을 덜 하게 되고 이는 속도 향상으로 이어집니다.
view.layoutIfNeeded():
View Programming Guide for iOS - About Windows and Views
Drawing and Printing Guide for iOS - iOS Drawing Concepts
