June 3, 2021, TIL (Today I Learned) - translatesAutoresizingMaskintoConstraints
야곰 iOS 커리어 스타터 캠프 2기

학습내용
translatesAutoresizingMaskIntoConstraints 이란 무엇인가?
- UIView의 인스턴스 프로퍼티
According to Apple...
A Boolean value that determines whether the view’s autoresizing mask is translated into Auto Layout constraints.
translatesAutoresizingMaskIntoConstraints | Apple Developer Document
Autoresizing mask는 또 무엇인가?
- UIView의 인스턴스 프로퍼티
An integer bit mask that determines how the receiver resizes itself when its superview’s bounds change.
UIViewAutoresizing 구조체의 인스턴스가 바로 autoresizing mask이다.
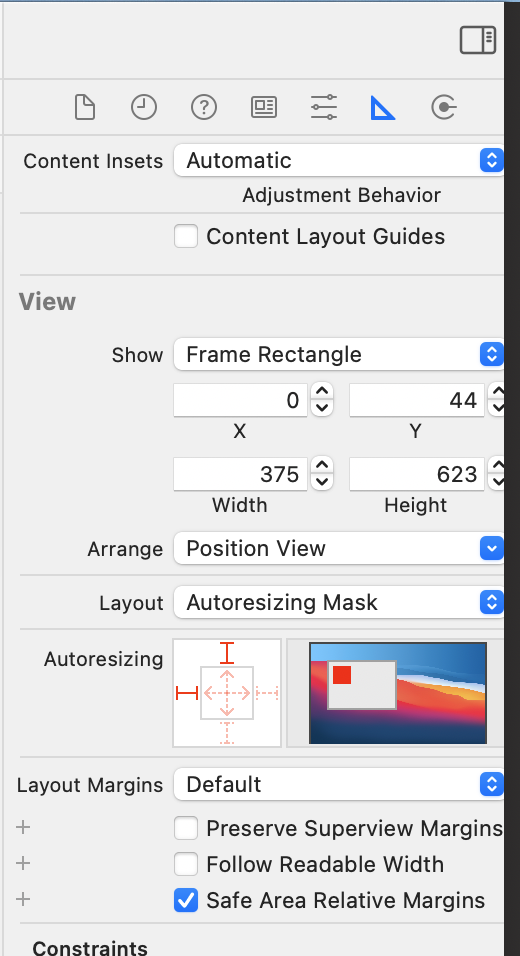
이 autoresizing mask의 기능은 스토리 보드에서 흔히 볼 수 있습니다.

특정한 UIView를 스토리 보드에 추가한 뒤 constraint를 설정하지 않고 위 autoresizing을 설정 해 주면 constraint가 없음에도 불구하고 핸드폰 디바이스 크기에 따라서 자동으로 view의 사이즈가 늘어나고 줄어들수 있게 됩니다.
translatesAutoresizingMaskIntoConstraints는 왜 false여야 하는가?
translatesAutoresizingMaskIntoConstraints 값이 기본적으로 true로 설정이 됩니다.
해당 값이 true 일 경우 "시스템은 view의 autoresizing mask로 지정된 행동을 복제하는 constraint 집합을 만듭니다"
이것은 autoresizing mask constraint가 view의 크기와 위치를 완전히 컨트롤하게 되기 때문에 해당 view의 크기와 위치를 수정하기 위한 추가 constraint를 줄 수 없습니다.
그래서 추가로 layout constraint를 주고 싶으면 해당 프로퍼티를 false로 설정해야 하는 것 입니다.
기본적으로 프로그래밍 방식에서 만드는 모든 View에는 해당 프로퍼티가 true로 설정된다고 합니다. 다만 인터페이스 빌더 즉 스토리보드에서 view를 추가하면 시스템은 해당 뷰에 대해서는 이 프로퍼티를 false로 자동 설정한다고 해요.
그렇기 때문에 스토리보드로 UI의 constraint를 줄 때는 문제 없이 autolayout설정이 되는 것을 확인 할 수 있지만 만약 우리의 코딩이 첨가 된다면 아래와 같은 문제를 자주 맞닥드릴 수 있는 것이죠
Will attempt to recover by breaking constraint <NSLayoutConstraint 0x6000002890....
이 경고는 즉 프로그래머가 코드로 세팅한 constraint값과 시스템에서의 autoresizing mask constraint와 충돌을 한다는 뜻이고 시스템은 이런 혼란스러원 상황에서 프로그래머가 준 제약조건을 깨버리고 복구를 시도한다는 메세지입니다.
이를 해결하기 위해서는
self.collectionView.translatesAutoresizingMaskIntoConstraints = false
를 통해서 나만의 커스텀 constraint를 사용할 수 있게하는 설정이 필요한 것입니다.
물론 제약조건을 완벽하게 주지 않으면 화면에서 보이지 않기 때문에
NSLayoutAnchor또는NSLayoutConstraint를 활용하여 화면에 보일 정도로 제약조건을 주면
비로소 화면에 제대로 view가 구현되는 것을 볼 수 있습니다!~~🤩
Zedd님의 블로그를 많이 참고하여 작성한 글입니다.
해당 정보에 대해 궁금하시면 아래 Zedd님 블로그를 확인 해 보시면 더 빠삭한 정보 얻으실 수 있습니다!! 👏👏👏
[출처]: https://zeddios.tistory.com/474 [ZeddiOS]
수업 내용
iOS 환경에서 활용할 수 있는 의존성 관리도구의 종류에는 무엇무엇이 있을까?
의존성 관리도구란?
어플리케이션 기능을 개발하기 위해 외부 라이브러리를 사용할 때, 프로젝트와 해당 라이브러리의 상관관계를 용이하게 관리해주는 도구
애플에서 제공하는 어플리케이션 개발환경이며
- macOS - Cocoa
- iOS - Cocoa Touch
- Cocoapods
- Swift 및 Objective-C 언어 환경에서 의존성을 관리하는 도구
- 장점
- 사용하기 쉽다, Dynamic & Static 라이브러리를 모두 지원한다 (1.5.0 이상)
- 누구나 쉽게 어떤 의존성이 어플리케이션에 있는지 알 수 있다.
- pod outdated 명령어로 새로운 버전이 있는지 체크할 수 있다.
- 거의 대부분의 라이브러리가 코코아팟을 지원한다
- 단점
- 라이브러리를 다운받아 설치(pod install & update)하는데 오랜 시간이 걸린다
- 프로젝트를 빌드할 때 다른 의존성 관리도구보다 빌드 시간이 느리다.
- Carthage
- 코코아 어플리케이션에 간단하게 프레임워크(혹은 라이브러리)를 추가할 수 있도록 도와주는 의존성 관리 도구
- 장점
- Dynamic, Static 라이브러리를 모두 지원한다 (0.30.0 이상)
- 의존성의 의존성까지 자동으로 관리해준다.
- 누구나 쉽게 어떤 의존성이 어플리케이션에 있는지 알 수 있다.
- carthage outdated 명령어로 새로운 버전이 있는지 체크할 수 있다.
- carthage update를 실행할 때만 한 번 프레임워크를 빌드하므로 코코아팟에 비해 프로젝트 빌드 속도가 빠르다.
- 처음에 프레임워크를 추가하는 것 외에 프로젝트 설정이 바뀌지 않는다.
- 단점
- 의존성이 추가될 때마다 해줘야하는 번거로운 작업이 있다.
- 사용자나 인기가 많은 라이브러리가 아니라면 카르타고를 지원하지 않을 수도 있다.
- Swift Package Manager
- 2016년 스위프트와 함께 처음 공개된 의존성 관리도구, 공식적으로 Xcode에서 지원하는 의존성 관리도구
- 장점
- 애플이 지원한다.
- Dynamic & Static 라이브러리를 모두 지원한다 (4.0 버전 이상)
- 의존성의 의존성까지 자동으로 관리해준다.
- 누구나 쉽게 어떤 의존성이 애플리케이션에 있는지 알 수 있다.
- 스위프트 언어에 built-in 되어있어 별 다른 설치가 필요없다. (Swift 3 이상)
- 스위프트 언어에 built-in 되었기 때문에 Xcode Project 파일이 꼭 필요한 것이 아니므로 리눅스에서도 사용할 수 있다.
- Package.swift 파일 이외에 수행할 설정이 없다.
- Xcode의 GUI 환경에서 관리가 가능하다(11.0 버전 이상)
- 단점
- 아직 지원하지 않는 라이브러리가 많다.
- 현 시점, 해결되지 않은 이슈가 있다.
의존성 관리도구의 장단점
- 장점
- 프레임워크 혹은 라이브러리의 관리가 쉬워진다.
- 단점
- 의존성 관리도구를 사용하지 않을 경우 - 외부 라이브러리를 직접 프로젝트에 포팅하여 삽입해야 한다. 만약 라이브러리의 버전이 업데이트 된다면 라이브러리를 교체해야 한다. 일일이 기존 라이브러리를 삭제하고 새로 삽입시켜야 한다.
- 오픈 소스 라이센스를 준수하고 신경써야 한다.
- 의존성 관리도구와 Git을 함께 사용할 때 주의할 점은?
- 의존성 관리도구의 라이브러리의 모든 파일이 git에 올라가 용량을 차지할 수 있으므로 .ignore를 사용해 라이브러리 파일을 숨겨준다. (git에 올라가는 의존성 관리도구의 정보는 어느 버전의 라이브러리를 사용했는가만 전달해주면 됨)
