May 28, 2021, TIL (Today I Learned) - LifeCycle of CollectionView, reloadData
야곰 iOS 커리어 스타터 캠프 2기

학습내용
LifeCycle of UICollection View
UICollectionView Cell Pre-fetching

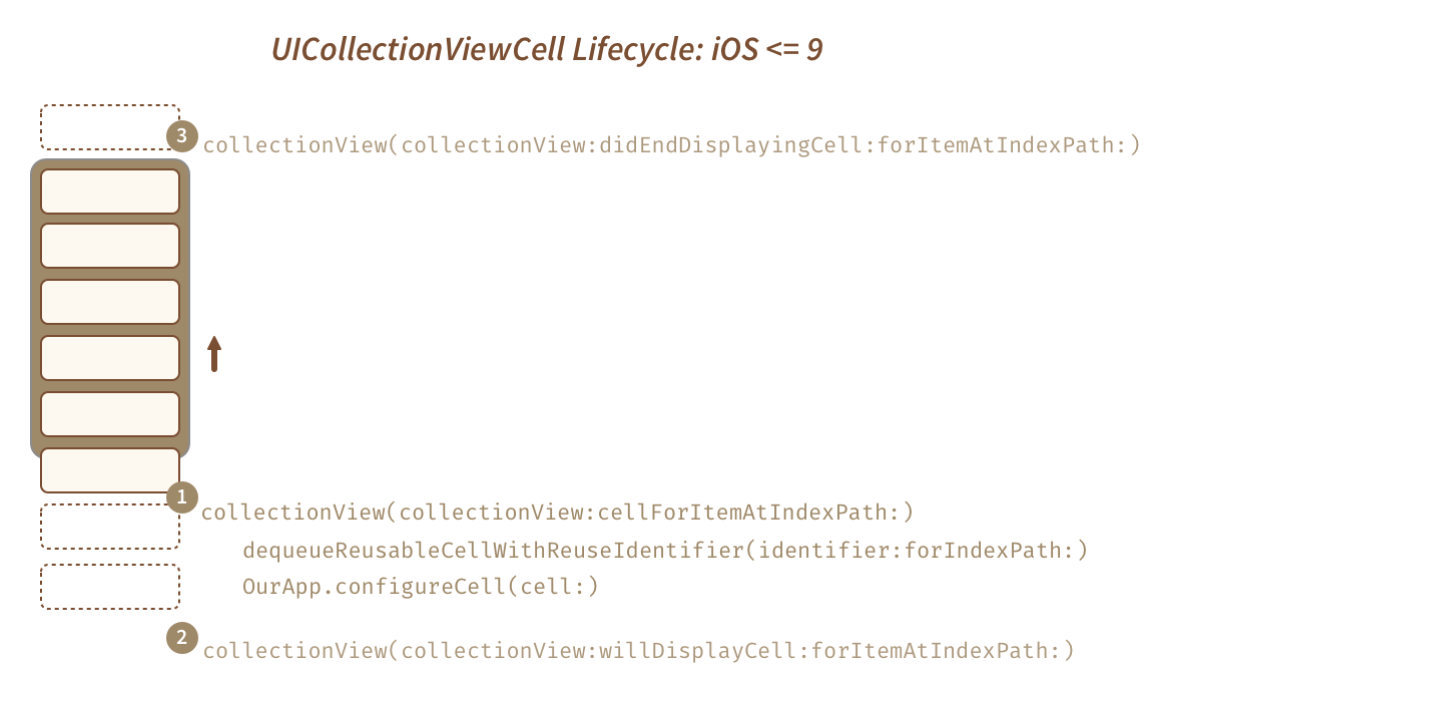
UICollectionView Cell Lifecycle <= iOS 9
CellForItemAtIndexPath:dataSource 메서드를 reuse cell이 생성되고prepareForReuse메서드를 호출해서 cell 재사용 준비작업을 수행한다. 해당 과정에서 cell 컨텐츠를 세팅하는 과정을 수행한다.- cell이 스크롤뷰에 보여지기 직전
willDisplayCell: atIndexPath메서드가 호출된다. - 유저가 모든 cell 스크롤을 끝낸 시점에서는
didEndDisplayingCell: atIndexPath:가 호출되며 cell은 재사용을 위해 대기행렬로 돌아가게 된다.
UICollectionView Cell Lifecycle >= iOS 10
3번과정까지 매우 흡사하나 willDisplayCell이 실제로 뷰에 표시되기 직전 까지 호출되지 않도록 변경되었다.
또한 didEndPisplayingCell: atIndexPath 메서드가 불리면 cell이 바로 대기행렬로 반환되지 않고 잠시동안 유지되도록 변경되었다. 이 때문에 스크롤 방향을 바뀨ㅝ서 cell을 다시 표시할 때 이미 구성되었던 상태의 cell이 다시 보이게 된다.
위 변경사항을 통해서 실제로 필요한 상황이 아닐 때는 cell을 그리지 않게되었고 이를 통해 병목현상을 피할 수 있게 되었다.
Prefetching
Cell이 표시되기 전에 미리 datasource를 준비할 수록 하는 mechanism
Prefetching을 사용하려면 UICollectionViewDataSourcePrefetching을 채택해야합니다.
// indexPaths are ordered ascending by geometric distance from the collection view
@available(iOS 10.0, *)
(required)func collectionView(_ collectionView: UICollectionView, prefetchItemsAt indexPaths: [IndexPath])
// indexPaths that previously were considered as candidates for pre-fetching, but were not actually used; may be a subset of the previous call to -collectionView:prefetchItemsAtIndexPaths:
@available(iOS 10.0, *)
(optional) func collectionView(_ collectionView: UICollectionView, cancelPrefetchingForItemsAt indexPaths: [IndexPath])Prefetching은 adaptive한 기술입니다. 유저가 스크롤링을 하지 않을경우 작동을 잠시 멈추기도 하고 유저가 빠르게 스크롤링을 할 경우 스크롤링 속도를 늦추기 전까지 pretetching을 잠시 멈추기도 합니다.
prefetchItemsAt메서드는 collectionView가 화면에 먼저 load 되고 셀을 load할 준비가 끝나면 호출됩니다. [datasource가 준비할 수 있도록 하는 함수]
cancelPrefetchingForItemsAt 메서드는 준비된 datasource를 정리할 수 있는 메서드입니다.
[출처]:
UICollectionView Cell Pre-fetching
궁금증: - reloadData를 발생시키면 컬렉션뷰는 어떻게 reload를 할까.
reloadData()란?
Reloads the rows and sections of the table view.
공식문서에 따르면 해당 메서드를 호출하므로써 테이블 또는 컬렉션을 구성하는 cell, section, header, footer, index array, 그리고 placeholder 를 포함하는 데이터를 다시 불러온다고 합니다. 효율성을 위해 뷰는 사용자에게 보여지는 화면만을 다시 재구성하고 만약 reload 후 layout의 변화가 있다면 해당 뷰의 오프셋을 조정한다고 합니다.
해당 메서드는 item을 추가하거나 제거하는 도중에 불리면 안됩니다.
ReloadData()를 호출하면 collectionView에서는 어떤 일이 벌어질까?
- 아이템 수만큼의 cell 크기를 계산합니다.
collectionView(_:layout:sizeForItemAt:)
collectionView(_:layout:insetForSecttionAt:)
collectionView(_:layout:minimumLineSpacingForSectionAt:)- 화면에 표시될 만큼의 cell을 만듭니다.
- 먼저 cell의 갯수를 지정하고
- 지정된만큼의 재사용가능한 cell을 dequeue합니다.
collectionView(_:numberOfItemsInsection)
collectionView(_:cellForItemAt:)- collectionView와 cell의 layoutSubviews()가 호출됩니다.
layoutSubviews() of collectionView
layoutSubviews() of cell[참고]:
