프로젝트를 시작한 이유
시작
먼저 나는 항상 실전이 중요했기 때문에 무엇인가를 배우면서 만들고 싶어 항상 프로젝트에 대한 욕구가 있었다. 지난번 프로그래머스 자바스크립트 스터디에서, 내 주변에서 어떤 문제점이나, 불편한 점들이 있는지 확인하고 그 문제를 내가하는 IT, 웹과 결합하여 어떻게 해결할 수 있는지 찾는 노력들을 평소에 해야한다는 이야기를 들었다. 그래서 기록하던 중 개발자 친구의 프로젝트 제안을 받고 내 아이디어를 제시하면서 프로젝트를 시작하게 되었다.
아이디어
-
문제점: 지금 내가 하는 일이 높으신 분들 일정을 종합하고 공유하는 비서 개념의 일인데, 다들 메일로만 주고 받고, 인쇄해서 높으신 분들께 드리고, 실무자들에게 작성된 파일을 다시 메일로 보내 공유하다보니, 공유를 하지 않는 실수를 하거나, 정작 급박한 상황인데 작성해서 출력도하고 가져다 드리기도하고, 다른 실무자들에게 또 전송해야하고 하는 복잡한 과정이 반복되었다.
-
해결방법: 사내 망내에 각 직급의 분들의 일정을 열람할 수 있는 페이지를 만들어, 일정 담당자는 그 페이지에서 작성만하면, 높으신분이든 실무자들이든 실시간으로 확인할 수있다. 메일로 보내는 단순하고 실수가 많을 수 있는 작업이 사라지고, 실시간으로 확인할 수 있으며, 권한을 가진 아이디로만 볼 수 있고, 권한을 가진 아이디로만 특정 직급의 일정을 변경할 수 있도록하여 무결성 및 가용성이 뛰어나 진다.
-
프로젝트의 문제점: 이 프로젝트의 단순 목표가 페이지를 만들고 구현을 해보았다가 아니라 배포를 하고 사용자들이 사용하도록 사용을 권고해본 뒤에 문제점들에 대해 다시 리팩토링하고, 기능을 개선해 나가는 것이 목표인데 과연 위와 같은 목표로 프로젝트를 만들었을 때 군에 실질적으로 사용할 수 있도록 하는 데 너무 많은 소요가 있을 것으로 판단했다.
-
개선방향 : 오픈 카카오톡을 통해 자신이 공부한 것을 공유해서 서로 자랑하고 자극을 받는 스터디, 어플모임들이 종종 있다. 그 부분을 오픈 카카오톡이 아닌 웹페이지에서 할 수 있도록 구현하는 것으로 개선방향을 잡았다. 기존에 스터디 플래너에 작성했던 부분을 우리의 웹페이지에 작성을 하고, 내가 원하는 사람과 그룹을 만들어 내 그룹원들과 공유하며, 실제로 자신이 공부한 부분을 사진 등으로 인증하여 올릴 수 있는 웹페이지를 만드는 것으로 수정했다.
프로젝트 목적
나는 이 프로젝트를 다음과 같은 방법으로 만들어 나갈 생각이다.
- React를 통해 최대한 타 library를 사용하지 않고 만들어 나간다.
- library를 사용할 수 있는 부분은 library로 교체한다.
- Redux, Relay Context와 같은 Data 관리 방식의 필요성을 느꼈는가, 어떤 방식이 제일 필요한지를 재 분석한 뒤에 적용한다.
- TypeScript의 필요성을 어디서 느꼈는지 확인하고, TypeScript를 이용한다.
현재까지 진도
정보처리기사에서 배우는 소프트웨어 개발방법에는 여러가지가 있었고 그 중에 선택을 한 것은 아니지만, 그중에 선택을 한다면 왜 그러한 방법으로 선택했는지 알아보고, 현재 업계에서는 어떤 방식으로 많이 사용하는 지 확인해야 겠다.(내가 듣기론 에자일 방식 이던데...)
1. 주별 목표 및 진도 확인

-
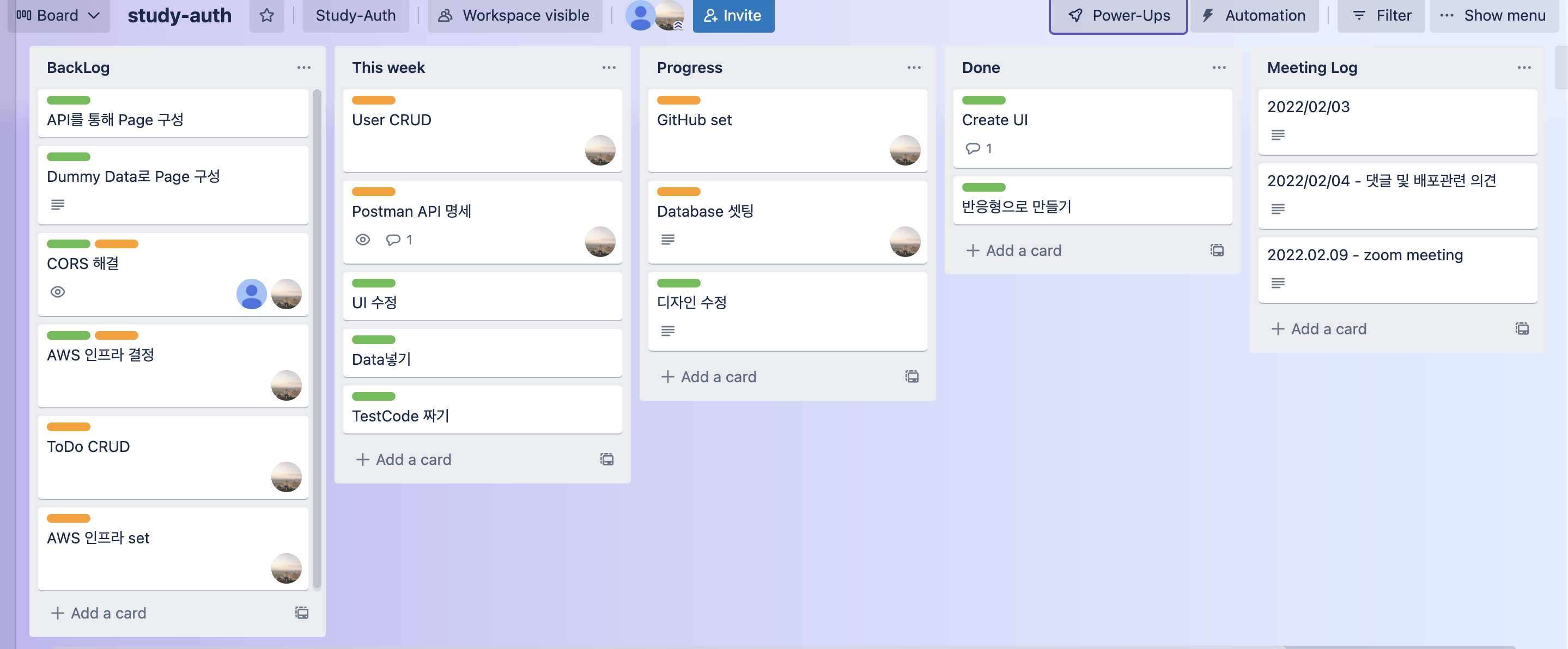
위와같이 trello를 통해 서로의 일정을 확인하고, 매주 목요일 meeting을 정기적으로 가지고 meeting log도 간단하게 남기고 있다.
-
첫 meeting에서는 내가 React를 사용해야할 것인가, Vanila JS를 사용해야할 것인가, NextJS를 사용해야 할 것인가도 고민을 했고, TestCase 작성한는 것은 실시할것인가 말것인가도 고민을 하였는데, 그 부분은 다른 페이지에 남기도록 하겠다.
2. 레이아웃 구성


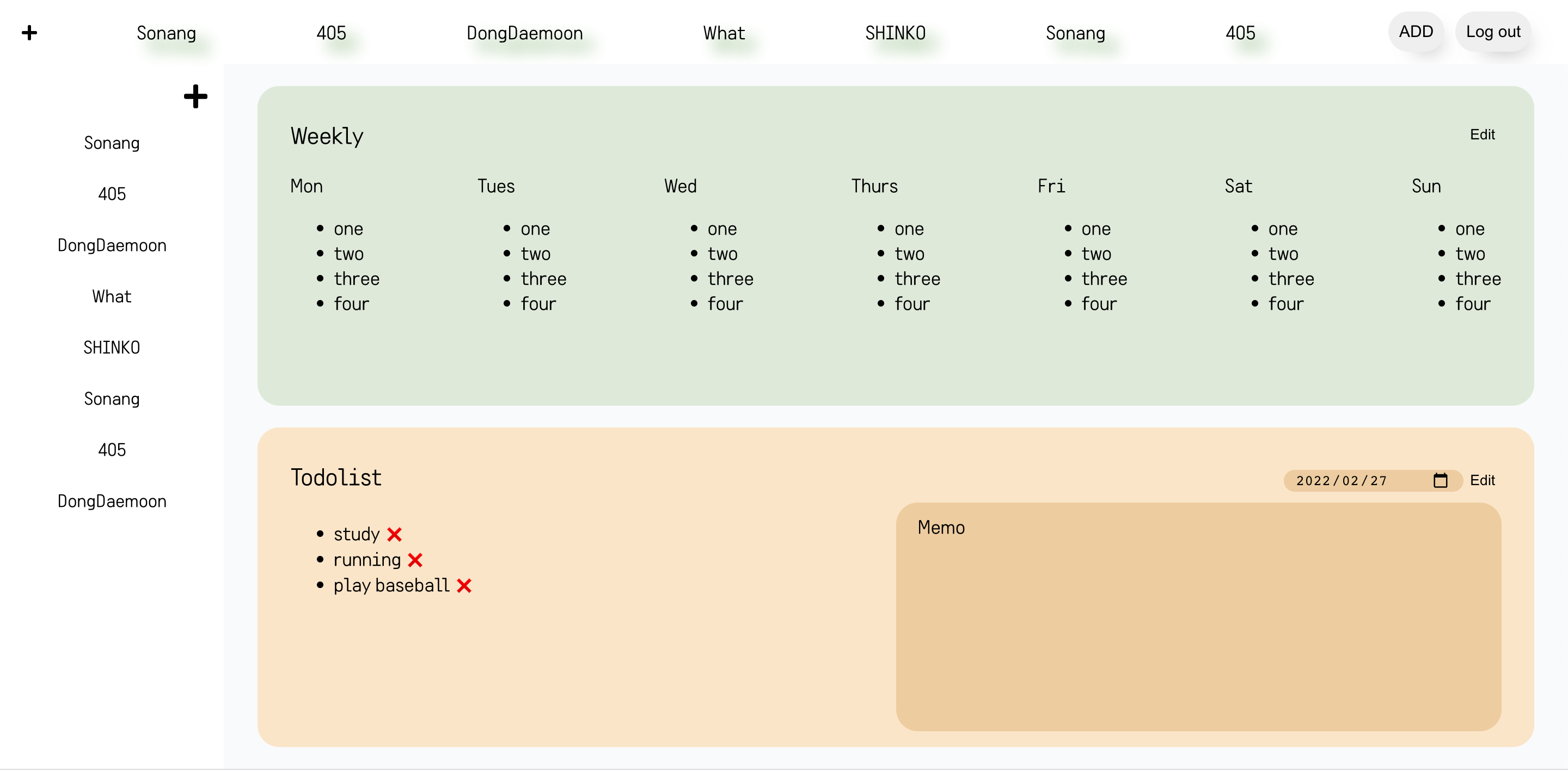
- Figma 툴을 이용해서 먼저 레이아웃을 구성하고 위와 같이 구현했다.
3. 웹디자이너의 조언
-
디자인이 비전공자의 대략적인 생각으로 만들어서 조잡하다고 느껴 웹디자이너의 조언을 받고자 지인을 통해 조언을 구했다.
- 월-금 분리되면 좋을꺼같다 (너무 동일한 컬러다)
- 위클리 스케줄에 위클리가 너무 안보인다(목적을 좀더 강조)
- 전반적으로 글씨 강약이 필요해보인다
-
조언에 추가적으로 질문을 구하여 내린 결론은
- Slack과 같은 기존 상용 어플리케이션과 마찬가지로 group 위치를 변경한다.
- group과 인물들을 추가하는 방식에 대해서 다시 생각해보자
- Todolist를 추가할 때 Edit을 누르는 것이 효율적일 것인가를 재고
4. Schema 확인 이후 Data 로직 구성
Auth-Study_Swagger
- 백엔드에서 Schema를 Swagger로 보내주었고, 그에 맞추어서 todolist를 입력 및 출력할 수 있도록 구성 변경하였다.
5. DBMS 구성 확인
- MySQL 어플리케이션을 이용해서 DB가 어떻게 입력되었는지 확인할 수 있다.
- AWS에 인프라 구성이 완료되어 console 페이지를 통해 내가 AWS내 인프라를 조작할 수 있다.
다음주 할일
- UI구성 변경 및 관련해서 구상하기
- API 없이 조작할 수 있도록 설정
