Context API
context API는 전역상태를 관리하는 React 기본 API로, 부모 컴포넌트에서 자식 컴포넌트에게 상태를 전달할 때 중간의 자식들에게는 전달하지 않고, 필요한 자식 컴포넌트에서 사용할 수 있도록 해주는 라이브러리 이다.
context API 사용 예시
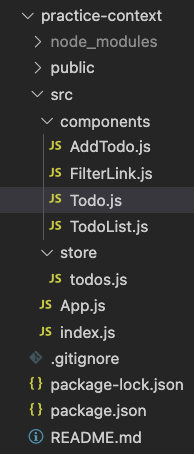
- 예시 프로젝트에서는 store에서 상태 관리를 하였다.

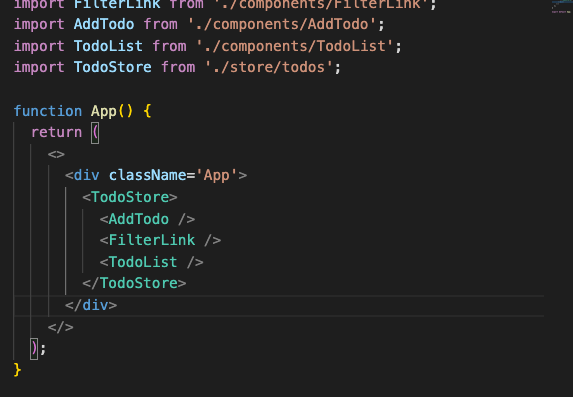
- App Component에서 보면 TodoStore에서 사용하는 상태 값들을 AddTodo 등의 컴포넌트에서 사용하기 때문에 부모 컴포넌트로 묶어주었다.

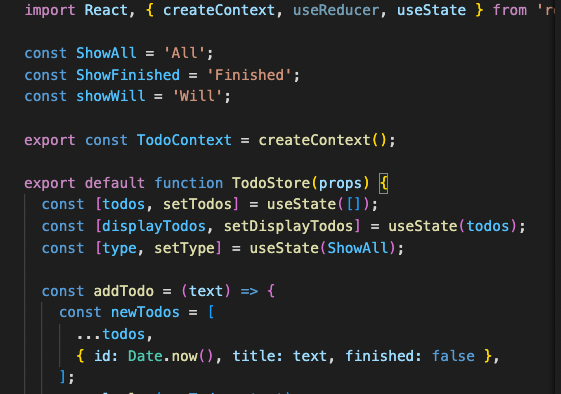
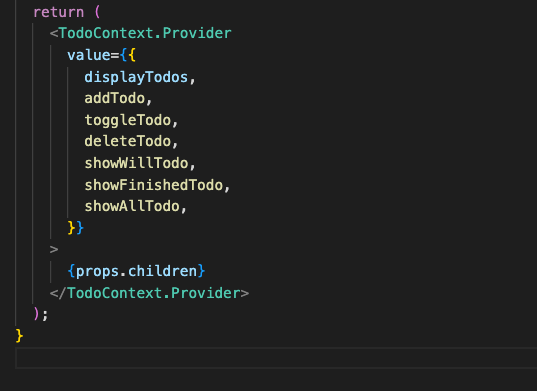
- Store component에서는 createContext()를 통해 TodoContext를 만들어주었다.

- Provider 와 value를 통해 자식 컴포넌트에게 상태를 전달 할 수 있다.

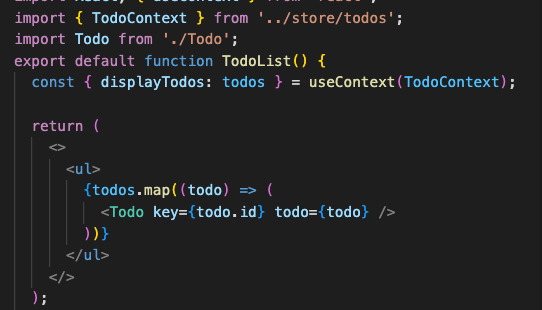
- 자식 컴포넌트에서는 useContext를 통해 value로 받은 값들 중 사용해야하는 값을 받아온다.

Redux
Context API 같은 객체에서는 들어있는 값이 하나라도 변경되면 자식 컴포넌트들이 모두 리렌더링 된다.
-
Provider 하위에서 context를 구독하는 모든 컴포넌트는 Providerdml value props가 바뀔 때마다 다시 렌더링 됩니다. Provider로부터 하위 consumer (.contextType과 useContext를 포함한)로의 전파는 shouldComponenetUpdate 메서드가 적용되지 않으므로, 상위 컴포넌트가 업데이트를 건너 뛰더라도 consumer가 업데이트 됨니다.
-
useReducer와 비슷한 방법으로 실행이 된다.
Redux Toolkit
공식적으로 추천하는 redux 로직을 작성하는 방법
Redux Middleware
- component의 useEffect 내에서 API를 호출하고, 응답 받은 결과를 스토어에 업데이트 한다.
ex) dispatch({type:"updateUser": payload: {nickname:김코딩, purchased:00패키지}}) - component의 useEffect내에서 dispatch({type:"updateUser"})로 액션 객체만을 보내고, user Store의 reducer 안에서 API를 호출하고, 응답받은 결과를 스토어에 업데이트 한다.
reducer는 순수함수(동일한 인자가 주어졌을 때 항상 동일한 결과를 반환하는 함수)이기 때문에 reducer 안에서 API를 호출해서 각각 다른 값을 지속해서 반환 할 수 없다.
ex) redux-thunk, redux-saga, redux-observable
Redux thunk
dispatch에 action객체가 아닌 thunk함수를 전달한다.