
프로젝트 시작 동기
어느 날과 다름없이 일과 중에 5년차 전역 공지가 언제 뜨는지 기다리면서, 각 군 게시판과 이곳 저곳을 살펴 보던 중 아래와 비슷한 해커톤 공지를 확인하게 되었다.

군에서 경쟁의 장만 주어지는 것이 아니라, 팀빌딩, 멘토링까지 해주는 해커톤행사가 진행 중이었다. 오로지 프로젝트를 하는 기회를 얻기 위해서, 제로베이스 프론트엔드 스쿨이라는 부트캠프에도 참여를 해고 수백만원까지 지불한 의지가 있던 나는 당연히 신청을 했다. 그리고 더 알아보니 약 3년 전부터 군에서 진행 되던 사업이었고, 그 수상 작업들을 보니, WEB분야 뿐만아니라, APP, AI 등의 다양한 분야의 인재들이 모여 서로의 재능을 해커톤에 쏟아부을 수 있도록 해주는 기회의 장이었다.
이번 프로젝트에서는 내가 지금까지 겪어왔던 군의 문제점, 현 실태들을 해결하는 플랫폼을 내가 만들어서 제시할 수 있는 기회였고, 가장 가까운 사람들에게 제공하고 실제 user들을 맞으면서 피드백을 받으며 수정해나갈수 있는 기회라고 생각했다.
프로젝트 참가
조건

참가조건은 군에 복무중인 간부, 용사 모두 참여가 가능하였고, 이전부터 강의가 진행 중이었는데 그 강의를 모두 듣고, 코딩테스트를 통해 어느정도의 역량을 확인한 후, 각자의 개발 계획서를 통해 의지를 확인한다.
참가 조건 달성을 위해, 이론 평가, 코딩테스트 개발 계획서를 작성하고 프로젝트에 참가하게 되었다.
과정

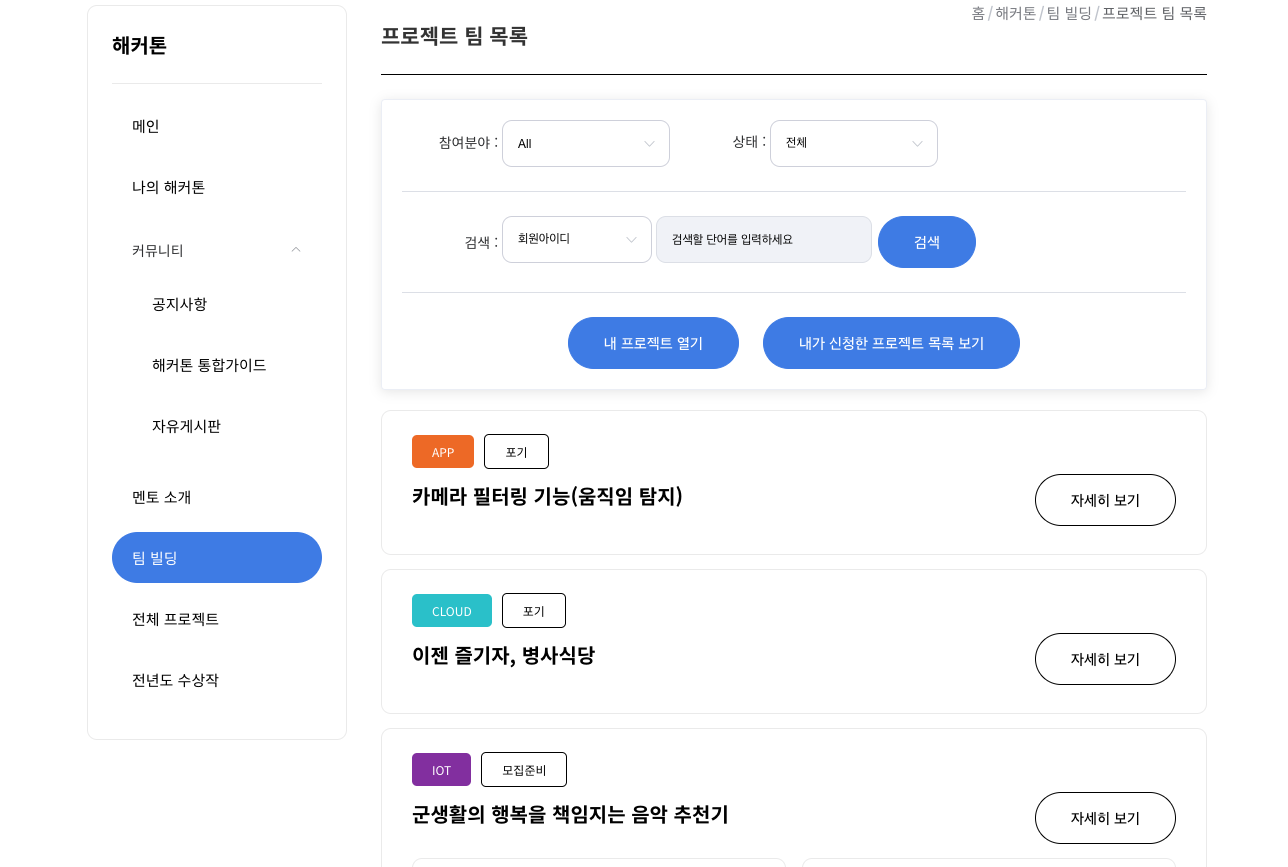
팀빌딩은 각자가 작성한 개발 계획서를 보고 작성자가 팀에 필요한 인원들을 명시하고, 그에 맞추어서 지원자를 받는 방식으로 진행 되었다.

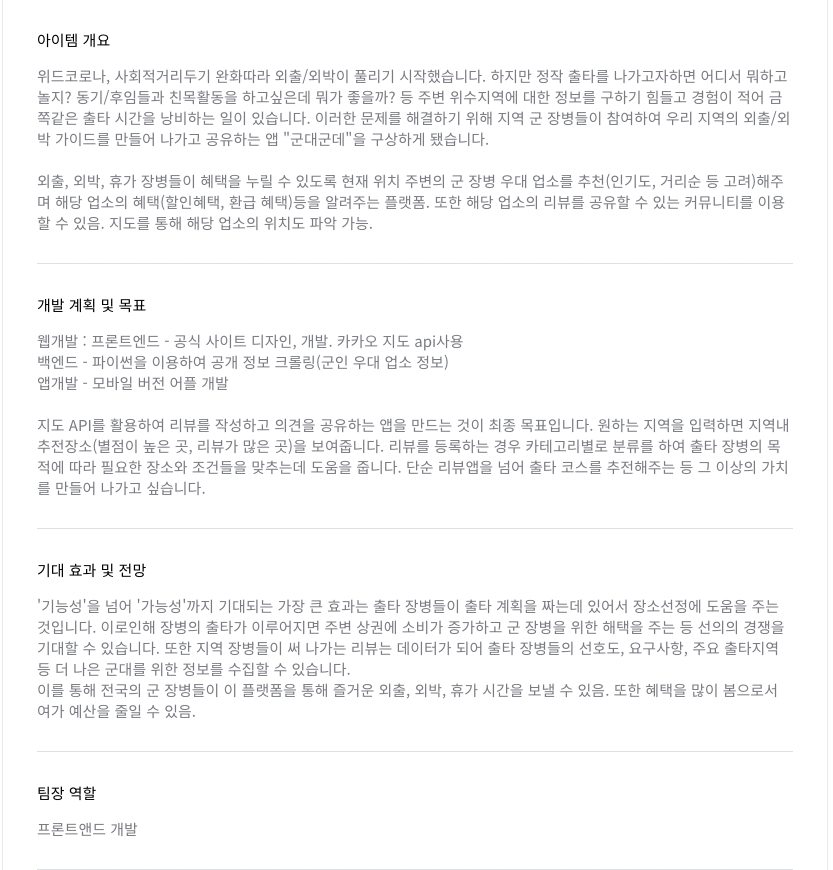
나는 위와 같이, 외박 외출 시의 장소를 선정하는데 도움을 줄 수 있는 웹을 만드는 프로젝트에 지원을 하게되었다.
내가 예전에 군생활을 했던 곳은 영덕으로, 사람들이 많이 오는 관광지이기는 하지만, 그 지역외에는 시골이라서, 무엇을 해야할지 무엇이 있는지 알 수 없는 곳이 많아, 간부인 나도 1년이 넘어서부터 지역에 대해 어느 정도 알기 시작했다. 그 당시 병사들은 당연하게도 중심가에 PC방과 모텔을 전전하였는데, 지역 맛집과 특산물들도 많이 있는데 병사들에게는 나올 수 있는 시간도 한정되어 있고, 정보도 없는 현실이 안타까웠다. 이 문제점을 해결하기 위해 적합한 프로젝트라고 생각되어 지원하게 되었다.
물론, 여러 프로젝트에 지원하고 연락을 하였는데, 제일 적극적인 팀장의 성격도 이 프로젝트를 선택하는데 중요 요소가 되었다.
프로젝트 목표
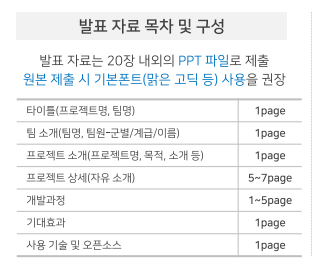
좋은 프로젝트가 나오면 좋겠지만, 우선 완성이 되지 않으면, 제출이 불가하기 때문에 제출할 수 있도록 완성을 하고 기능을 추가적으로 구현해나가는 것이 목표이다. 프로젝트의 기능을 지속해서 추가해 나갈 것이고, 아래 ppt도 프로젝트를 진행하면서 중간 중간 채워나가야 할 것이다.

평가기준에 Readme작성과, 완성도, 공개SW 개발방식이 평가에 큰 영향을 미칠 수 있는 요소이다. 따라서, 각 분야 별로 Readme 작성을 구체적으로 하고, 팀역할 분배가 어떻게 되고, 협업을 하는 과정을 보여줄 수 있는 협업툴들을 사용하고 나타낼 것이다.

최종 목표라고 함은 아래 있는 상들 중에 하나를 받게되면 좋지 않을까... 싶다가도, 모두가 상황이 되고, 모두가 열심히 해야되기 때문에 열심히 하되 운에 맡겨야 되지 않을까 싶다.

1주차 작업
협업
협업을 위해 여러 요소들을 마련하였다.
-
slack : 연등시간에 작업 및 토의를 해야하고, 여러 이야기를 하고, 일정을 전파하기에는 slack이 적합하였다.
-
trello: 팀원들이 각자 다른 일들을 하기 때문에 현재 어느정도 진행 상황이고, 어떻게 진행하고 있는지를 확인하기 위해 trello를 사용하였다.
-
github: 서로의 코드를 공유하기위해 github > organization > repository를 사용하고, osam에서 제공해주는 organization을 사용한다.
-
figma: 페이지를 구현 하기 전 어떻게 화면을 나타내고 싶은지 여러 팀원들의 의견을 종합하기 위한 figma를 사용한다.
-
postman: 백엔드에서 API 릴리즈 노트등을 만들기보다는 바로 구현하고, frontend와 공유할 수 있도록 postman을 사용하였다.
기본 틀 작업
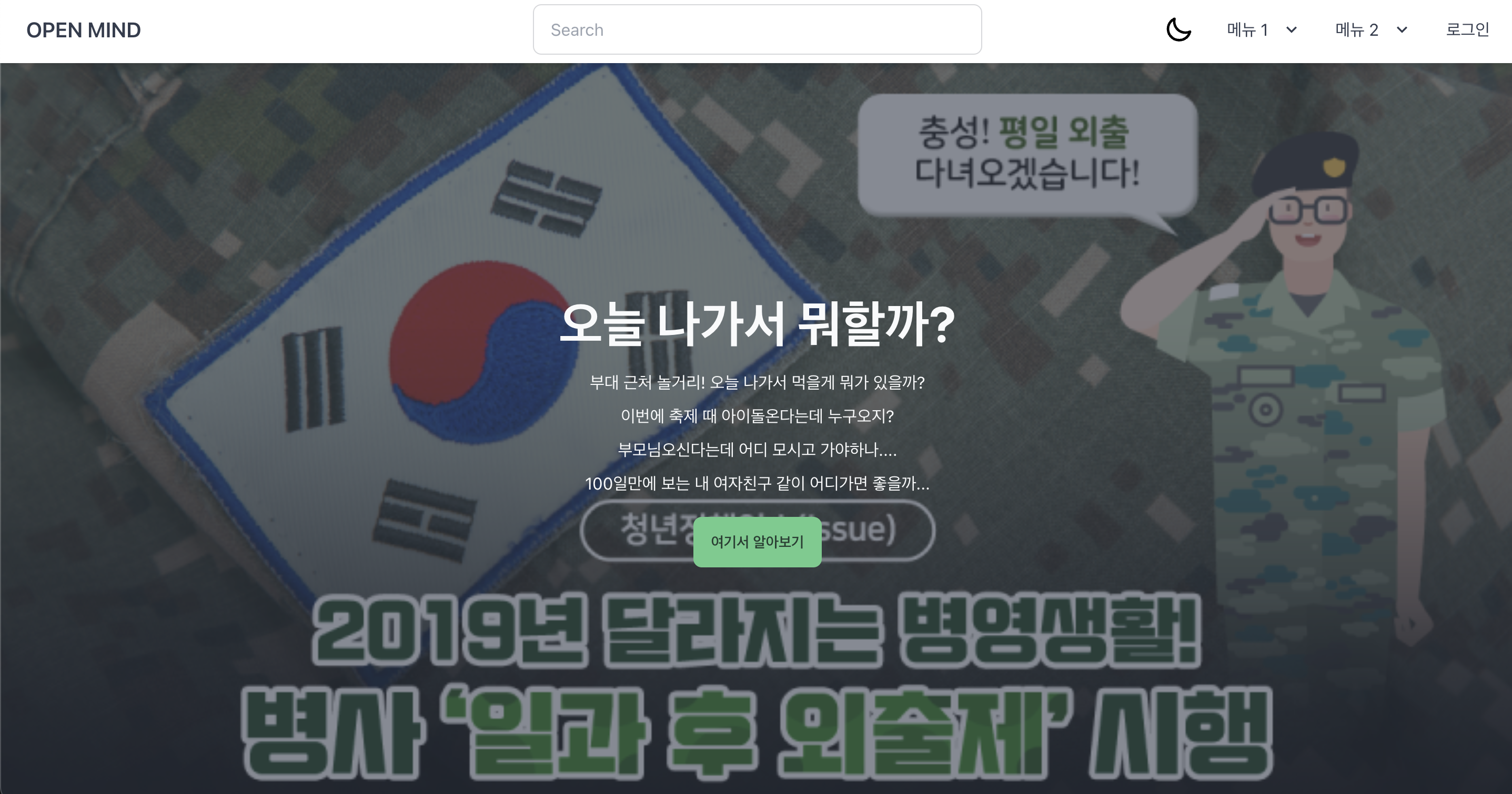
홍보 페이지를 만드는 것이 1주차 작업이었다.
현재 웹 상에 공유되고 있는 지역 맛집, 특산물 등을 확인하고, 정보들을 크롤링 하고 있는 단계로, 웹페이지를 만드는 나로써는 기본적인 홍보 페이지를 만들었다.
css는 tailwindcss - daisyUI를 사용하며 emerald theme를 기본 테마로 하였다.

2주차 작업 예정사항
- 로그인 서버와 연결 및 context로 상태 관리하기
- 카카오맵 API 프로젝트와 연결하기
차주
- 게시물 및 댓글 기능 구현
