Django
Djang(장고)는 파이썬으로 작성된 오픈 소스 웹 어플리케이션 프레임워크(Framework)로, 모델-뷰-컨트롤러(MVC)패턴을 따르고 있다.
즉, 고도의 데이터 베이스 기반 웹사이트를 작성하는데 활용된다.
Django Framework의 특징
-
비교적 쉬운 언어인 Python을 기반으로 사용
-
개발속도가 빠르고 코드 완성도를 높게 유지 가능
-
웹 어플리케이션이 제공되어야 하는 사용자 인증, 사용자 관리등을 기본적으로 구현가능
-
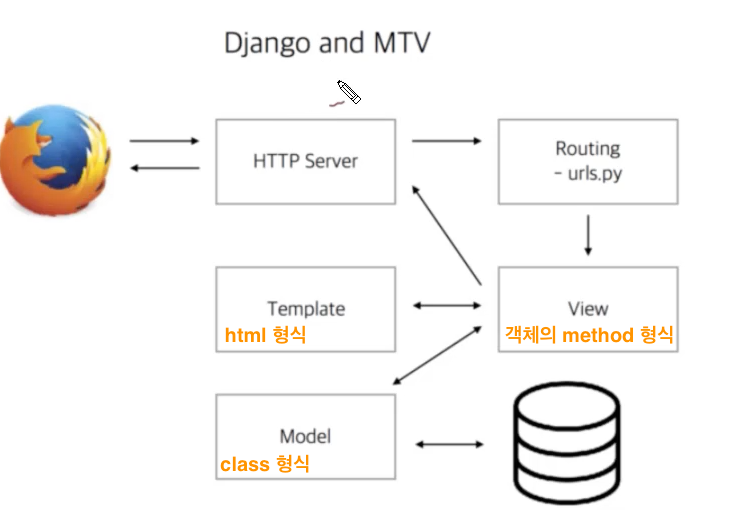
MVC(Model-View-Controller)패턴 기반의 MVT(Model-View-Template)
- Model : 데이터를 의미, ORM방식을 사용. SQL구분을 직접 사용하지 않고 파이썬객체로(object)로 접근- View : 데이터 입력을 받거나 표시하는 텀포넌트
- Template : 사용자에게 보여지는 View에 해당
-
ORM(Object-Relational-Mapping)기능지원으로 파이썬과 데이터베이스의 연동을 쉽게 하여 테이블을 객체와 연결해서 Query문을 사용하지 않고도 CRUD할 수 있다.

- routing(urls.py) : URL 파싱 후 View에 전달
- View(views.py)
: URL 라우팅 규칙을 처리하는 오브젝트 -URL 디스패치
(MVC의 V와 상관이 없다. Template가 V에 가깝다. Controller도 아니다. Controller는 Django가 그 역할을 한다)- Model로 부터 데이터를 수집(데이터는 오브젝트(Dictionary)형태로 전달받음)
- 수집한 데이터 오브젝트는 Template으로 처리
- Template
- HTML, Presentation Layer 담당 - Model
: Model 오브젝트는 DB조작을 쉽게 해준다. ORM(Object Relational Model) - Database
: Data 저장소, persistent 하게 데이터를 읽고, 쓰는데 Model을 사용
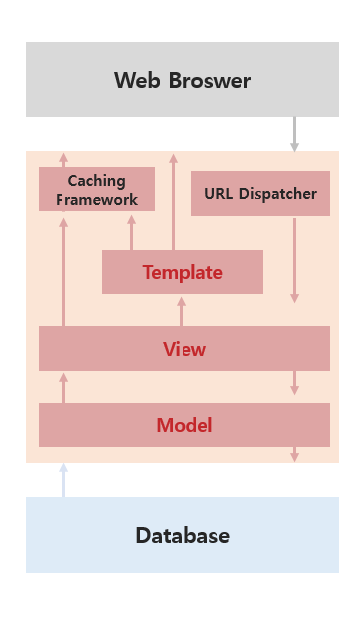
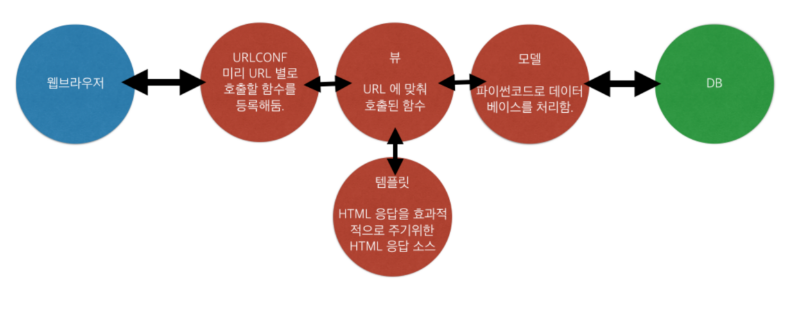
Django 동작 흐름

- 웹 브라우저에서 이벤트 발생 시
(ex. 특정 url 클릭, form에 data 입력 등의 액션)
Django 서버로 request(이벤트에 대한)가 들어온다 - Django 서버로 들어온 이벤트에 대해 URL Dispatcher가 URL을 분석해서 적합한 View로 요청을 보낸다.
- View는 사용자 요청을 받아 Database의 어디에 접근해서 어떤 data를 가공할 건인지 Model에게 알려준다
- Model은 Database와 연결하여 필요한 Database 연산을 처리한다.
- Database가 다시 Model로 결과값을 보내주면 Model이 이것을 View로 전달한다
View는 우리에게 보내줄 데이터를 다시 Template에게 전달한다 - Template는 .js나 .html과 같은 페이지를 만들어서 웹브라우저에게 넘겨준다

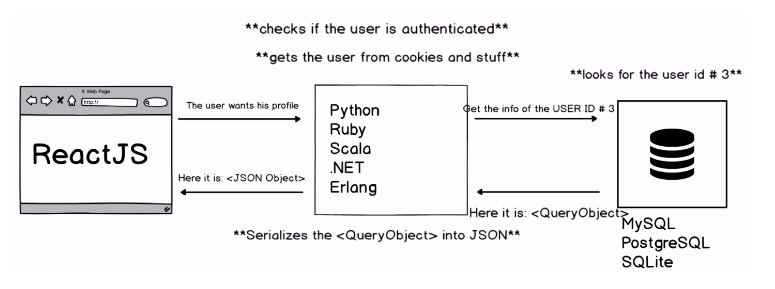
Frontend-Backend Process

- 브라우저의 Request
- Server는 이 요청을 Database에 전달
- Database로부터 정보를 얻어옴
( 이때, 전달되는 정보를 Query Object라고 함 ) - Database로부터 받은 Query를 브라우저가 이해할 수 있게 JSON,XML등의 데이터 타입으로 바꿔서 Response
Query
- Database로부터 받은 '원하는 조건의 데이터'
- 브라우저가 바로 이해할 수 없고, 브라우저가 이해할 수 있는 데이터(JSON, XML등)로 바꿔서 Response를 보내줘야함
JSON(JavaScript Object Notation)
- JavaScript Object Notation의 약자
- JavaScript 객체 표기법
- 데이터를 JavaScript가 이해할 수 있는 객체 형식으로 표현하는 것
JSON Example
{users:[
{
name: ['Bob', 'Smith'],
age: 32,
gender: 'male',
interests: ['music', 'skiing']
},
{
name: ['Sally', 'Kim'],
age: 27,
gender: 'female',
interests: ['coffee', 'cosmetics']
}
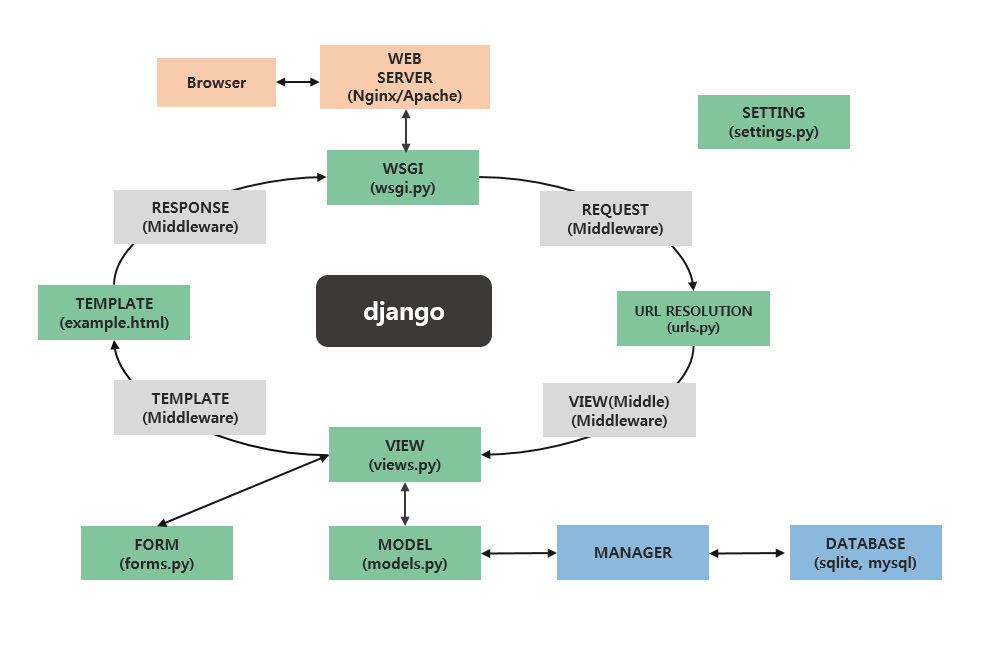
]}장고 기본 구조

Manage.py
전반적인 Project관리를 도와주는 Module.
이 스크립트로 다른 설치작없이 컴퓨터에서 웹서버 실행이 가능하다
- 주요명령어
- startapp : 앱 생성- runserver : 서버 실행
- createsuperuser : 관리자 생성
- makemigrations app : app모델의 변경사항 체크
- migrate : 변경사항을 DB에 반영
- shell : 쉘모드 진입. 쉘을 통해 데이터를 확인가능
- collectstatic : static 파일을 한곳에 모음.
views.py
views.py는 project의 로직을 담당하는 파일
migrations 디렉토리
models.py파일에 정의한 테이블 구조를 manage.py의 makemigrations 옵션을 통해 생성되는 파일이 저장되는 디렉토리
models.py
models.py는 django의 기능중 하나인 ORM과 관련되어 있는 파일.
Database의 테이블을 정의하는 파일.
Setting.py
Setting.py는 프로젝트 환경설정에 대한 내용을 담고 있다.
- Debug
디버그 설정 개발시에는 True값으로 지정해놓고 실제 서비스 배포시에는 False로 설정 - INSTALLED_APPS
pip로 설치한 App 또는 본인이 만든 App추가한다 - MIDDLEWARE_LCASSES
request와 response사이의 주요 기능 레이어(인증, 보안관련 내용을 다룸) - TEMPLATES
Django Template관련 설정, 실제 뷰(HTML)를 관리 - DATABASES
데이터베이스 엔진의 연결 설정 - STATIC_URL
정적파일의 URL(CSS, JavaScript, Image 등)
urls.py
urls.py는 이름대로 url경로에 대한 부분. 예를들어 user라는 app을 생성했을때 domain뒤에 RESTful API기준으로 /user를 추가하여 urlpattern을 설정하여 해당경로로 인도한다
