HTML
기본 형태
- 태그는 각자의 의미를 가지고 있으며 다음과 같은 형태를 가진다
<TAG></TAG>
<TAG>CONTENT</TAG><h1>토끼와 거북이</h1>
<p>옛날 옛적에 토끼와 거북이가 살았습니다 ...</p>
<!-- 다음과 같이 이해할 수 있습니다. -->
<주제1>토끼와 거북이</주제1>
<문단>옛날 옛적에 토끼와 거북이가 살았습니다 ...</문단>- 태그는 열리고(open) 닫히는(close) 태그 구조를 가지고 있는 한 쌍
(시작(start)와 종료(end)구조라고도 함) - 태그의 범위를 만듬
<h1>토끼와 거북이</h1>
<!-- 다음과 같이 이해할 수 있습니다. -->
<주제1여기서열림>토끼와 거북이</주제1여기서닫힘>- 태그 종료(end)시
/(슬래쉬)가 붙음
속성(Attributes)과 값(Value)
- 태그(요소)의 기능을 확장하기 위해 '속성'을 사용
<TAG 속성="값"></TAG><img src="./my_photo.jpg" alt="내 프로필 사진" />
<div class="name">홍길동</div>
<!-- 다음과 같이 이해할 수 있습니다. -->
<이미지삽입 소스위치="./my_photo.jpg" 대체텍스트="내 프로필 사진" />
<의미없는분할 태그별명="name">홍길동</의미없는분할><img />는 이미지를 삽입할 때 사용하는 태그src(source)라는 속성을 사용해서 삽입할 때 이미지의 경로를 지정alt(alternative)라는 속성은 이미지를 출력하지 못하는 상황에 이미지 대신 보여질 텍스트를 지정<div></div>는 의미를 가지지 않는 태그로 어떤 내용이든 묶어내는 기능(Wrap)홍길동이라는 텍스트를 묶었으나 그 내용이 무엇을 의미하는지 알 수 없기 때문에name이라는 태그 별명class를 추가<img />태그가 없다면 빈 태그(Empty tag)라 함
부모와 자식 요소
- 태그A가 태그B의 콘텐츠로 사용되면, 태그B는 태그A의
부모 요소, 태그A는 태그B의자식 요소라고 함
<PARENT>
<CHILD></CHILD>
</PARENT><section class="fruits">
<h1>과일 목록</h1>
<ul>
<li>사과</li>
<li>딸기</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
</section>
<!-- 다음과 같이 이해할 수 있습니다. -->
<섹션영역 태그별명="fruits">
<주제1>과일 목록</주제1>
<순서없는목록>
<항목>사과</항목>
<항목>딸기</항목>
<항목>바나나</항목>
<항목>오렌지</항목>
</순서없는목록>
</섹션영역><section></section>안에는(콘텐츠)<h1></h1>,<ul></ul>,<li></li>가 있고,
<ul></ul>안에는(콘텐츠)<li></li>가 있음<section>는<h1>과<ul>의 부모 요소<ul>은<li>의 부모 요소<h1>과<ul>은<section>의 자식 요소<li>는<ul>의 자식 요소<section>은<li>의 조상(상위) 요소,
반대로<li>는<section>의 후손(하위) 요소
빈 태그
<!-- `/`가 없는 빈 태그 -->
<TAG>
<!-- `/`가 있는 빈 태그 -->
<TAG/>
<TAG />- HTML에는 닫히는 개념이 없는 태그들이 존재
- HTML5에서는 위 2가지의 형태를 다 사용할 수 있음
- XHTML이나 린트(Lint)환경 혹은 프레임워크 세팅에 다라
/(종료태그)를 사용하는 것이 필수가 될 수도 있음
HTML 문서의 범위
index.html같은 HTML 파일을 우리는 HTML 문서라고 표현- HTML 문서의 범위를 나타내는(의미하는)태그는
<HEAD>,<BODY>,<DOCTYPE>등이 있음
HTML 전체 범위
<html>는 HTML 문서의 전체 범위를 지정- 웹 브라우저가 해석해야 할 HTML 문서가 어디에서 시작하며, 어디에서 끝나는지 알려주는 역할
HEAD - 정보 범위
- 웹 브라우저가 해석해야 할 HTML 문서의 정보 범위를 지정
- 웹 페이지의 제목, 문자 인코딩 방식, 연결할 외부 파일의 위치, 등등 웹 페이지를 구조화하기 위한 기본 세팅 값들을 말함
- 화면을 구성하기 위한 기본 설정
BODY - 구조 범위
- 웹 브라우저가 해석해야 할 HTML 문서의 구조 범위를 지정
- 사용자가 화면을 통해서 볼 수 있는 내용(콘텐츠)의 형태나 레이아웃 등을 의미
- 로고, 헤더, 푸터, 내비게이션, 메뉴, 버튼, 입력창, 팝업, 광고 등등
- BODY 범위 안에서만 생성
DOCTYPE - DTD, 버전 지정
- DOCTYPE(DTD, Document Type Definition)은 마크업 언어에서 문서 형식을 정의
- 웹 브라우저가에 우리가 제공할 HTML 문서를 어떤 HTML 버전의 해석 방식으로 구조화하면 되는지를 알려줌
- HTML은 크게 1, 2, 3, 4, X-, 5 버전이 있음
- 현재 표준은 HTML5 버전
<!-- HTML 5 -->
<!DOCTYPE html>
<!-- XHTML 1.0 Transitional -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">HTML 문서의 정보
<head></head>안에서 사용하는 태그들은 HTML 문서의 정보를 갖고 있음
TITLE - 웹 페이지의 제목

- HTML 문서의 제목을 정의
- 웹 브라우저의 각 사이트 탭에서 이름과
favicon을 표시
META - 웹 페이지의 정보
- HTML 문서(웹 페이지)에 관한 정보(표시 방식, 제작자(소유자), 내용, 키워드 등)를 검색엔지이나 브라우저에 제공
- 빈(Empty) 태그 임
<head>
<meta charset="UTF-8">
<meta name="author" content="홍길동">
<meta name="description" content="우리 사이트가 최고!">
</head>
<!-- 다음과 같이 이해할 수 있습니다. -->
<문서의정보범위>
<정보 문자인코딩방식="UTF-8">
<정보 정보종류="사이트제작자" 정보값="홍길동">
<정보 정보종류="사이트설명" 정보값="우리 사이트가 최고!">
</문서의정보범위><meta>에서 사용할 수 있는 속성
- 각 태그는 사용할 수 있는 속성과 값이 정해져 있음
- 어떤 속성은 사용할 수 있고, 사용할 수 없는지를 구분

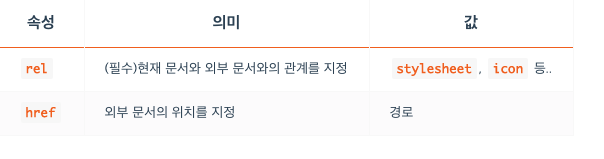
LINK - CSS 불러오기
- 외부 문서를 연결할 때 사용
- HTML 외부에서 작성된 CSS 문서(xxx.CSS 파일)를 불러와 연결할 때 사용
- 빈(Empty) 태그 임
<head>
<link rel="stylesheet" href="./css/main.css">
<link rel="icon" href="./favicon.png">
</head>
<!-- 다음과 같이 이해할 수 있습니다. -->
<문서의정보범위>
<외부문서연결 관계="CSS" 문서경로="./css/main.css">
<외부문서연결 관계="사이트대표아이콘" 문서경로="./favicon.png">
</문서의정보범위>
STYLE - CSS 작성하기
- CSS를 외부 문서에서 작성하여 연결하는 것이 아닌, HTML 문서 내에서 작성할 때 사용
<style>
img {
width: 100px;
height: 200px;
}
p {
font-size: 20px;
font-weight: bold;
}
</style>
<!-- 다음과 같이 이해할 수 있습니다. -->
<스타일정의>
<!-- CSS 코드 -->
</스타일정의>SCRIPT - JS 불러오거나 작성하기
- HTML 문서에서 JS(이하 JavaScript)를 불러오거나 작성하기 위해서는
<script></script>태그 사용
<!-- 불러오기 -->
<script src="./js/main.js"></script>
<!-- 작성하기 -->
<script>
function windowOnClickHandler(event) {
console.log(event);
}
window.addEventListener('click', windowOnClickHandler);
</script>
<!-- 다음과 같이 이해할 수 있습니다. -->
<!-- 불러오기 -->
<자바스크립트 문서경로="./js/main.js"></자바스크립트>
<!-- 작성하기 -->
<자바스크립트>
<!-- JS 코드 -->
</자바스크립트>HTML 문서의 구조
<body></body>안에서 사용하는 태그들은 HTML 문서의 구조를 나타냄
DIV - 막 쓰는 태그
<div></div>의 'div'는 'division'의 약자로, '분할'이라는 뜻- 문서의 부분이나 섹션을 정의
- 명확한 의미를 가지지 않고 단순히 특정 범위를 묶는(Wrap)용도로 사용
<div>로 묶인 부분들은 CSS나, JS를 적용
<body>
<div>
<p></p>
</div>
<div>
<div>
<h1></h1>
<p></p>
</div>
</div>
</body>
<!-- 다음과 같이 이해할 수 있습니다. -->
<body>
<묶음1>
<p></p>
</묶음1>
<묶음2>
<묶음2-1>
<h1></h1>
<p></p>
</묶음2-1>
</묶음2>
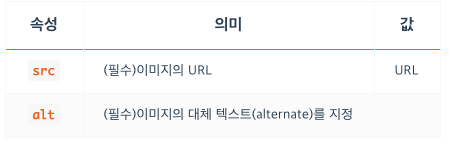
</body>IMG - 이미지 넣는 태그
<img>는 HTML에 이미지를 삽입할 때 사용- 웹 페이지에서 이미지 삽입은 'HTML에서 이미지(img) 삽입'과 'CSS에서 이미지(background) 삽입'이 있음
<body>
<img src="./kitty.png" alt="냥이">
</body>
<!-- 다음과 같이 이해할 수 있습니다. -->
<body>
<이미지 경로="./kitty.png" 대체텍스트="냥이">
</body>
- '(필수)'라고 되어 있는 속성들(
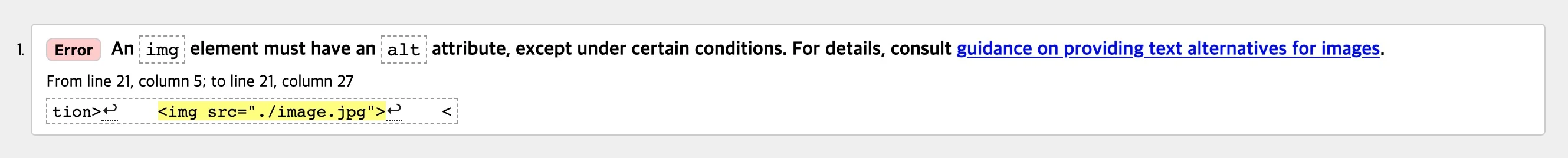
src,alt)은<img>를 사용할 때 반드시 포함되어야 할 속성 - e.g.
<img src="./kitty.png">시 에러 =>alt속성이 빠졌기 때문.
웹 표준 검사
-
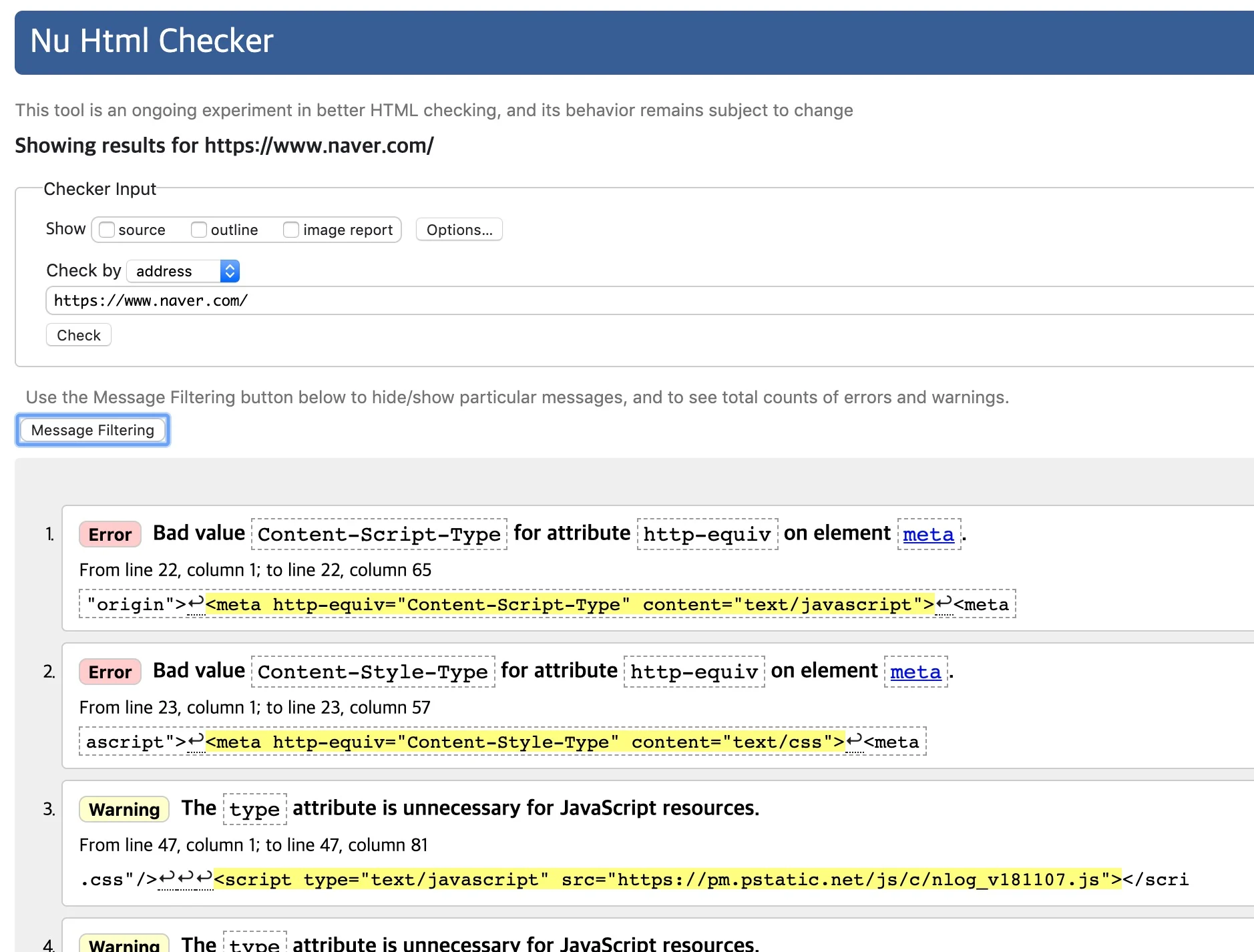
우리가 작성한 HTML 문서가 표준에 부함되는지 테스트
-
W3C validator에 접속하여 HTML문서를 업로드하고 테스트 가능
-
e.g.
<img src="./kitty.png">시 에러

-
사이트(페이지)주소로 검사도 가능

HTML 예제


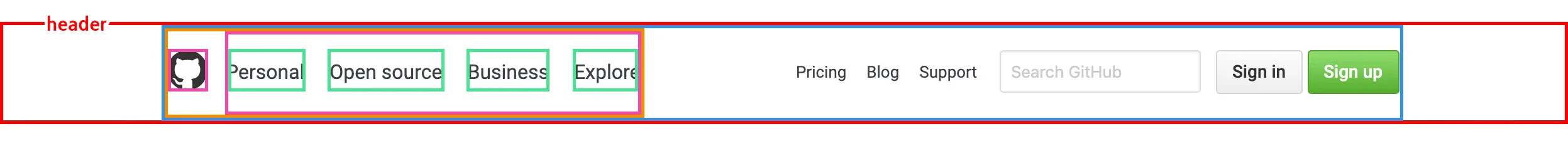
- 상단 네비게이션바 부분 HTML로 작성
소스코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GitHub</title>
</head>
<body>
<div class="header">
<div class="container">
<div class="container-left">
<div class="logo">
<img src="https://heropcode.github.io/GitHub-Responsive/img/logo.svg" alt="GitHub Logo">
</div>
<div class="menu">
<div class="menu-item">Personal</div>
<div class="menu-item">Open Source</div>
<div class="menu-item">Business</div>
<div class="menu-item">Explore</div>
</div>
</div>
</div>
</div>
</body>
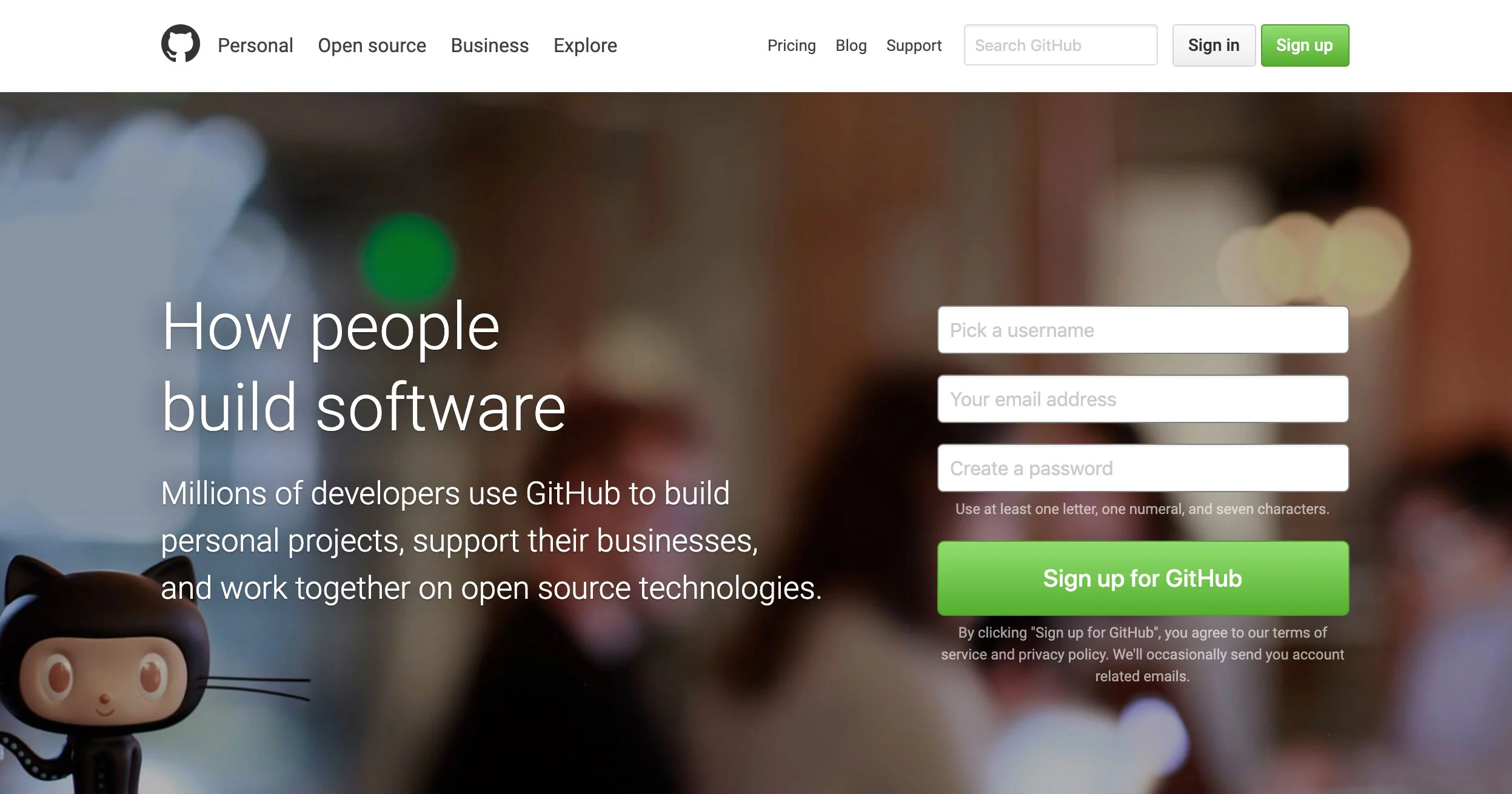
</html>출력 결과
- VScode에서 'Live Server'로 구동 및 확인