HTML개요
HTML = HyperText + Markup Language
HyperText : 단순 텍스트 이상의 링크 등의 개념이 포함된 텍스트
Markup : 꺽쇠( < , >)로 이루어진 태그를 사용하는 규격
웹페이지의 내용(content)과 구조(structure)을 담당하는 언어
즉, 웹페이지를 기술하기 위한 마크업(Markup) 언어
HTML5
HTML5문서는 반드시 으로 시작하여 문서 형식documnet type을 html5으로 지정한다
실제적인 HTML documet는 사이에 기술한다.
사이에는 document title, 외부 파일의 참조, 메타데이터의 설정 등이 위치한다 사이에 작성된 내용은 웹브라우저에 출력된다 ▶ 소스 ```javascript repl.it시작해볼까요!
good!
다음 장으로!
```▶ 결과

Element(엘리먼트, 요소)
HTML 요소는 start tag(시작태그)와 end tag(종료태그) 그리고 태그 사이에 위치한 content(컨텐츠)로 구성된다
▶ Elemnet 구성

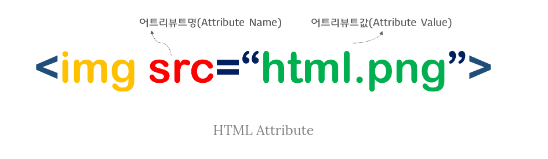
Attribute(어트리뷰트, 속성)
어트리뷰트(Attribute, 속성)이란 요소의 성질, 특징을 정의.
엘리먼트는 어트리뷰트를 가질수 있으며, 어트리뷰트는 엘리먼트의 추가적인 정보(이미지 파일의 경로, 크기 등)을 제공.
시작태그에 위치하여 이름과 값의 쌍을 이룸(e.g. name="value")

▶ 소스
<img src="html.jpg" width="104" height="142">HTML History
| Year | Version |
|---|---|
| 1989.06 | 팀 버너스리가 월드와이드웹(WWW)의 하이퍼텍스트 시스템, URL, HTTP, HTML 설계/개발. |
| 1993.06 | HTML 1.0 |
| 1995.11 | HTML 2.0 |
| 1996 | CSS 1 + JavaScript |
| 1997.01 | HTML 3.2 |
| 1997.12 | HTML 4.0 |
| 1998 | CSS 2 |
| 1998.10 | DOM Level 1 |
| 1999.12 | HTML 4.01 |
| 2000.01 | XHTML 1.0 |
| 2000.11 | DOM Level 2 Core |
| 2001.05 | XHTML 1.1 |
| 2007.11 | HTML5 디자인 원칙 초안 |
| 2010.01 | HTML5 초안 공개(FPWD. First Publication Working Draft) |
| 2014.10 | HTML5 최종 표준안 공개(Rec. Recommendation) |
